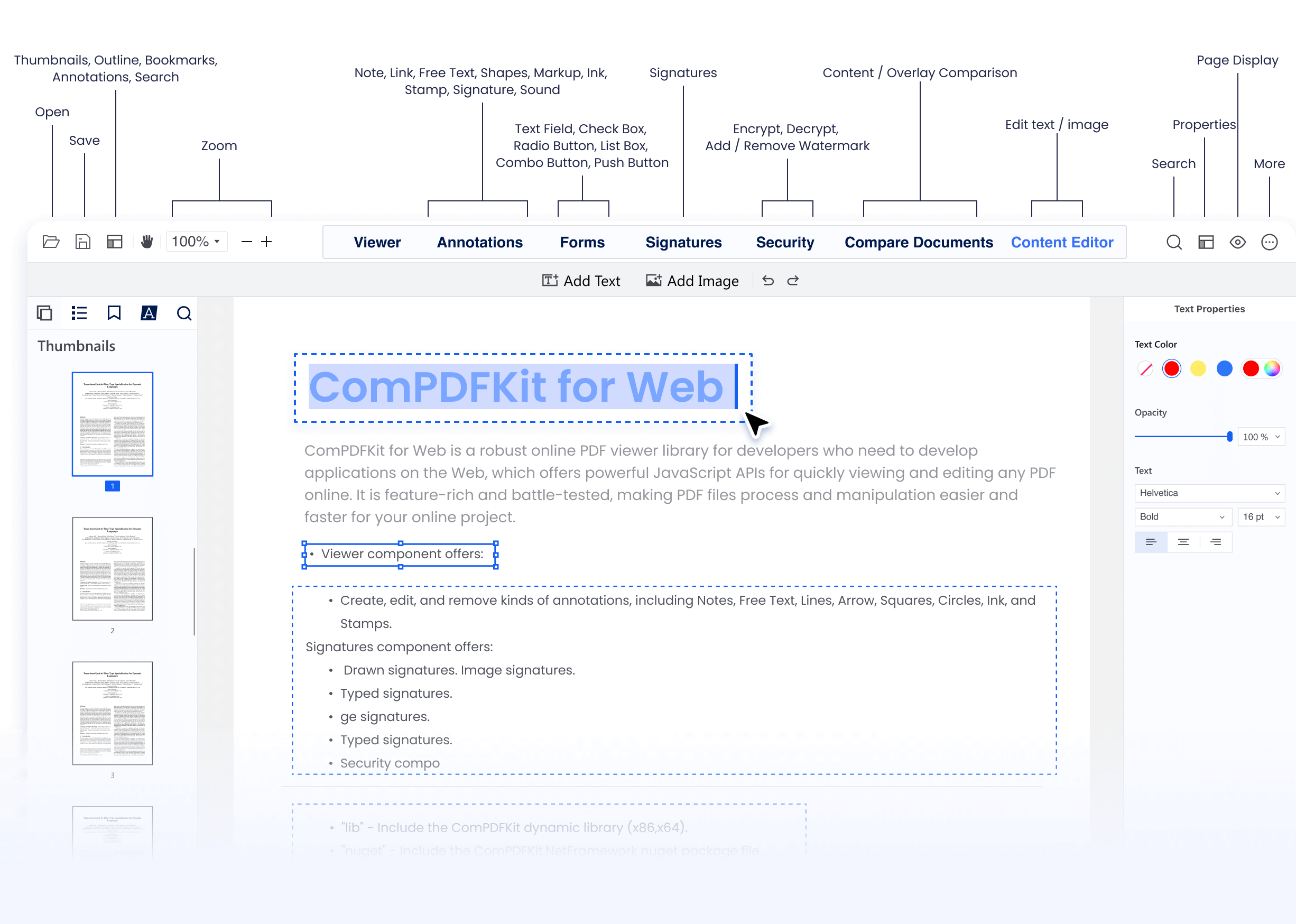
ComPDFKitでWebアプリケーションのUIをカスタマイズ
完全にカスタマイズ可能なUIキットを使用して、開発者がツールバーや機能UIコンポーネントを個別に制御できる、真にパーソナライズされた表示体験をデザインします。WebビューアのインターフェースのUI設計にも完全にコントロールできます。

ComPDFKitでWebアプリケーションのUIをカスタマイズ
デモを開始Web統合
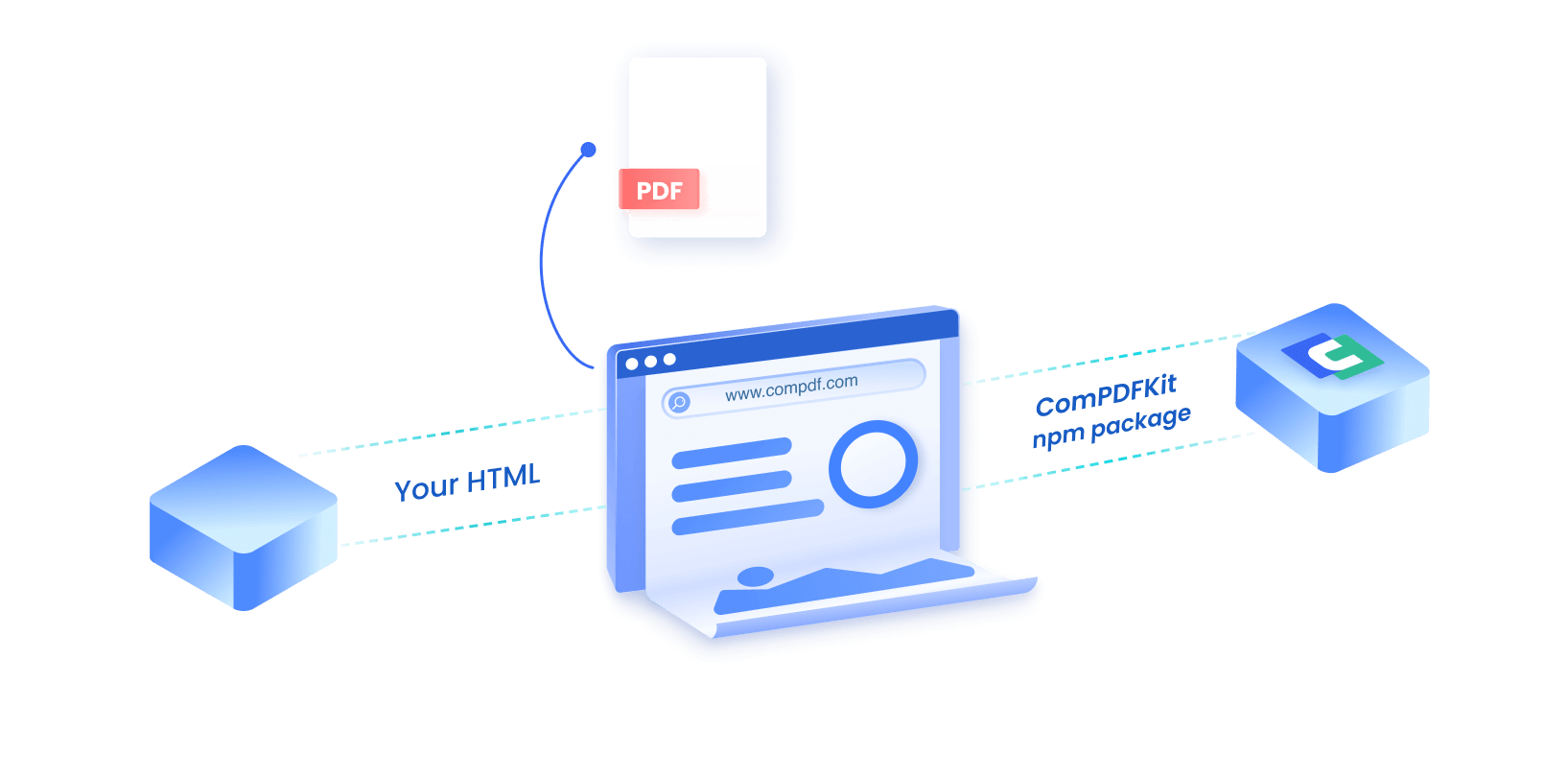
強力なPDF機能をシームレスに統合し、ビジネスアプリケーションを豊かにします。
簡単に統合
サンプル
基本的な例
カスタムツールバー
注釈の作成
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
デプロイオプション
Standalone
Server-backed
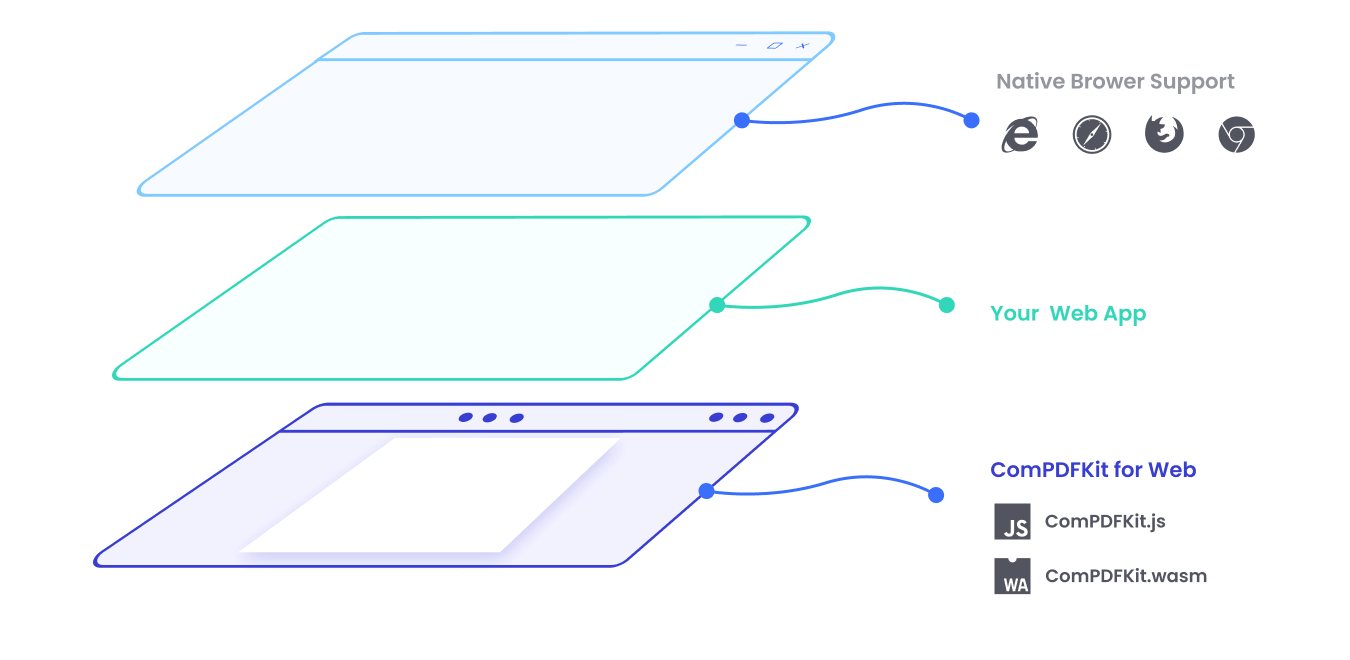
Standalone
WebAssembly技術を活用し、JavaScriptでC++ライブラリを直接呼び出して、フロントエンドでデータを処理し、クライアントでデータを保持します。インターネットやサーバーがなくても、ブラウザでPDFを完璧にレンダリングできます。

どの方法を選びますか?お客様次第です!
独立したデプロイメントとサーバーサポートデプロイメントは、異なる使用シーンに対応します。
ニーズに合わせて最適な方法を選択してください。
ニーズに合わせて最適な方法を選択してください。
Web独立版
Webサーバーサポート版
最新の注釈および編集ツール
HTML5ベースのユーザーインターフェース
サーバーレスデプロイメント
クライアントサイドのドキュメントレンダリング
サーバーサイドのドキュメントレンダリング
なぜ
ComPDFを選ぶのか
お問い合わせサポートされているデプロイオプション
独立版:WebAssemblyを使用してブラウザ内で実行、サーバーは不要。
独立版:WebAssemblyを使用してブラウザ内で実行、サーバーは不要。
プログラミング言語およびフレームワーク
サポートされている言語:JavaScriptおよびTypeScript。
サポートされているフレームワーク:Vue、Nuxt.js、Next.js、React、Svelte、Angular、TypeScript、PHP、Electron、Ionic Angularなど。
サポートされているブラウザおよび統合
サポートされているブラウザ:Chrome、Edge、Mozilla Firefox、Firefox ESR、Safari。
サポートされている統合:Web SDK、自己ホスティングデプロイメント、オンラインAPI
技術的優位性
専門の開発チームが技術サポートを提供
迅速な統合を支援する完全な技術ドキュメント
独立した知的財産権
WebAssemblyによって駆動
サーバーなし?独立版をお試しください!
WebAssemblyによって駆動される独立デプロイメントは、PDFファイルの読み込み、レンダリング、保存機能を提供し、Webプラットフォームをサポートします。

今すぐComPDFKit PDF SDK for Webを無料でお試しください!
ComPDFKit JavaScriptおよびTypeScriptライブラリを取得し、 30日 の無料試用を楽しんで、数分でプロジェクトに組み込み、素晴らしい体験をしてください!
サポート
リリースノート
新バージョンの更新内容を確認。
ブログ
WebAssemblyがWebアプリケーションの未来を照らす
営業担当に連絡
営業担当に連絡し、詳細を確認。