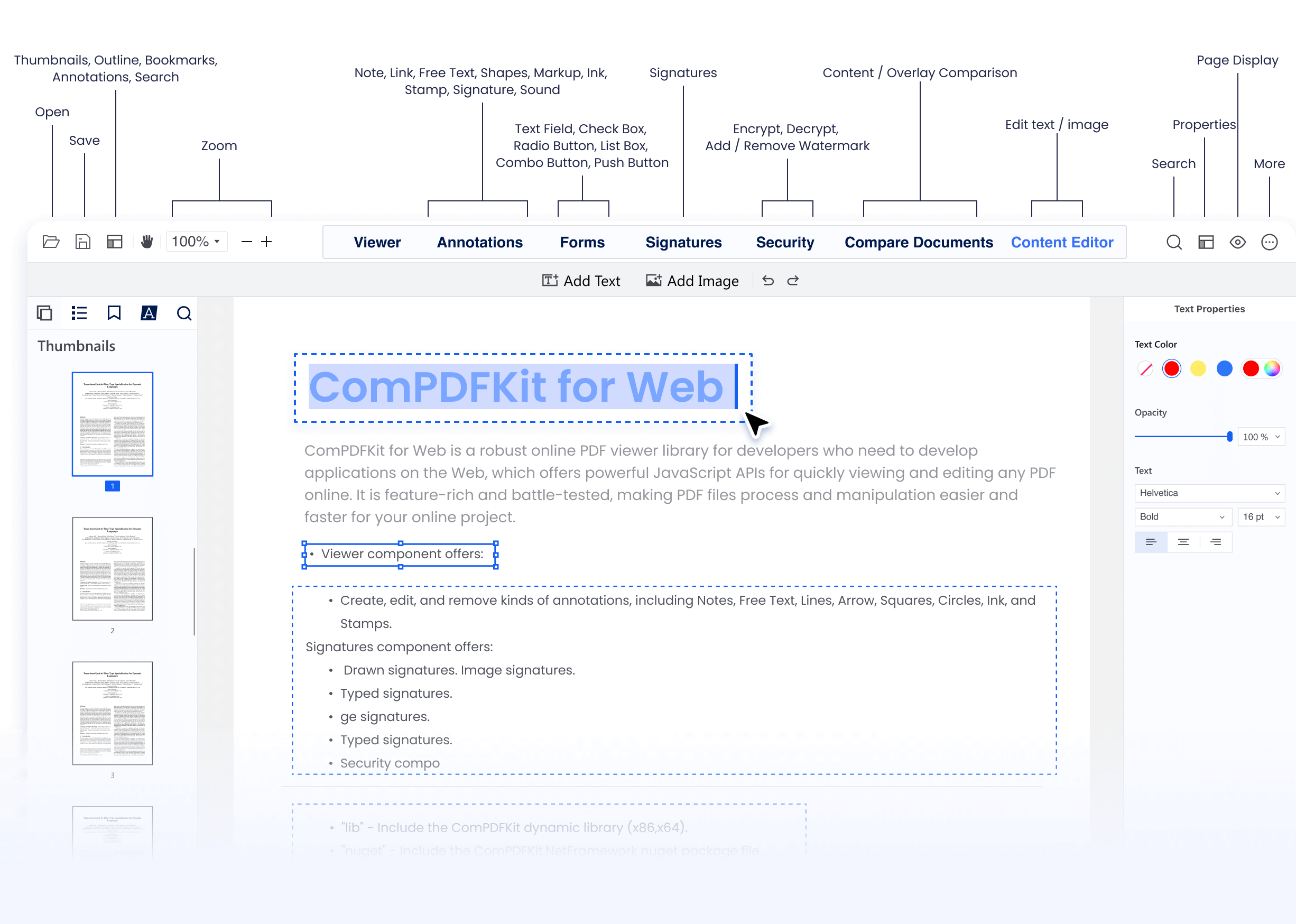
ComPDFKit으로 웹 애플리케이션 UI 맞춤화
완전히 맞춤화 가능한 UI 도구 키트를 통해 도구 모음과 기능 UI 컴포넌트에 대한 개발자의 개인화된 제어를 제공하며, 웹 뷰어 인터페이스의 UI 디자인을 완전히 제어할 수 있습니다.

ComPDFKit으로 웹 애플리케이션 UI 맞춤화
데모 시작웹 통합
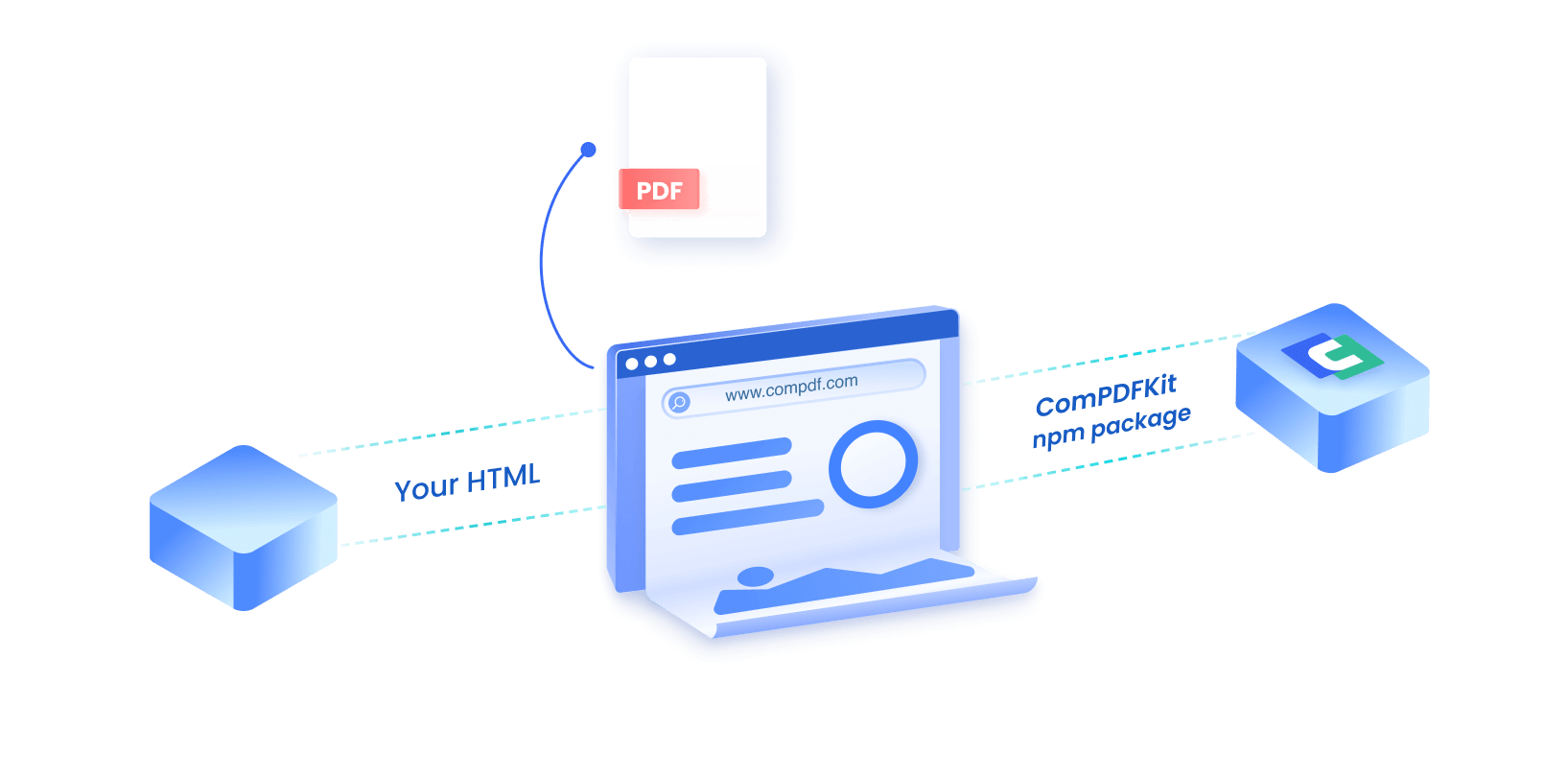
강력한 PDF 기능을 원활하게 통합하여 비즈니스 애플리케이션을 확장하세요.
간편한 통합
예시
기본 예시
사용자 정의 도구 모음
주석 생성
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
배포 옵션
Standalone
Server-backed
Standalone
WebAssembly 기술을 사용하여 JavaScript로 C++ 라이브러리를 직접 호출하고 클라이언트에서 데이터를 처리합니다. 인터넷이나 서버 없이도 브라우저에서 완벽하게 PDF를 렌더링할 수 있습니다.

어떤 방법을 선택하시겠습니까? 당신의 선택입니다!
독립형 및 서버 지원 배포는 다양한 사용 사례에 맞춰 제공됩니다.
필요에 따라 가장 적합한 방법을 선택하세요.
필요에 따라 가장 적합한 방법을 선택하세요.
웹 독립형
웹 서버 지원형
모던한 주석 및 편집 도구
HTML5 기반 UI
서버리스 배포
클라이언트 문서 렌더링
서버 측 문서 렌더링
왜
ComPDF을 선택해야 할까요?
문의하기지원되는 배포 옵션
독립형: WebAssembly를 사용해 브라우저에서 실행, 서버 불필요.
독립형: WebAssembly를 사용해 브라우저에서 실행, 서버 불필요.
지원되는 프로그래밍 언어 및 프레임워크
지원되는 언어: JavaScript, TypeScript.
지원되는 프레임워크: Vue, Nuxt.js, Next.js, React, Svelte, Angular, TypeScript, PHP, Electron, Ionic Angular 등.
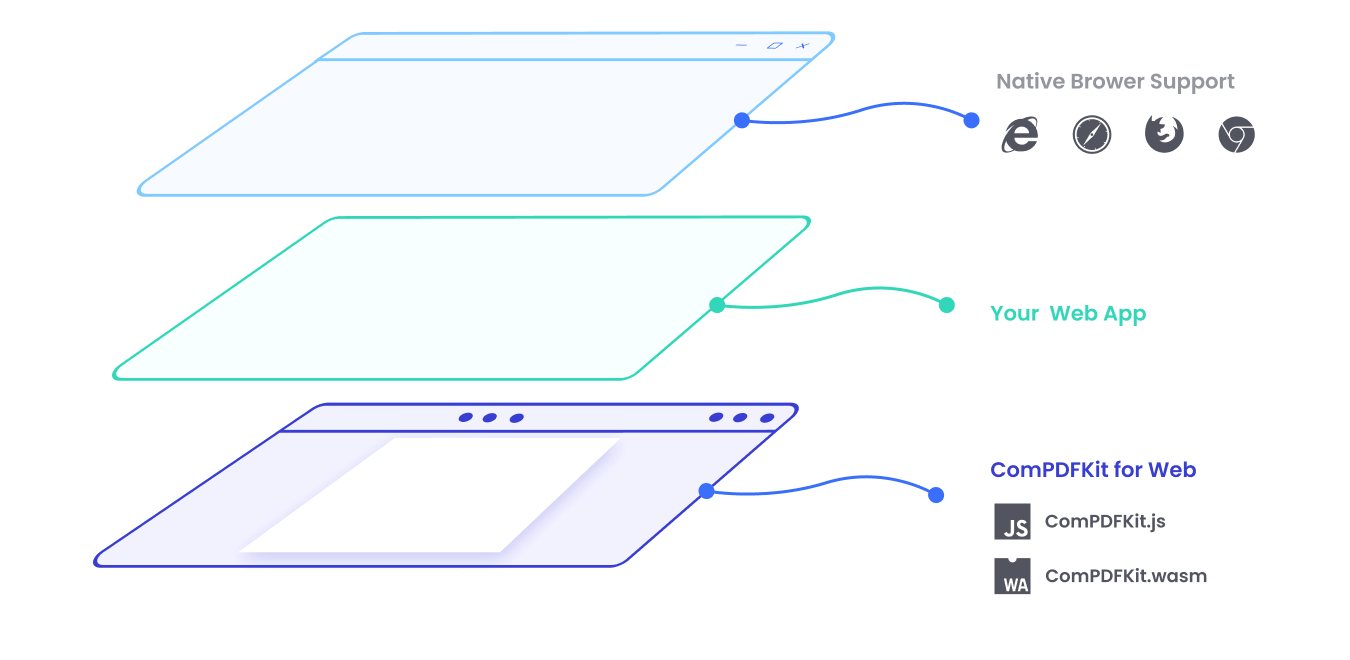
지원되는 브라우저 및 통합
지원되는 브라우저: Chrome, Edge, Mozilla Firefox, Firefox ESR, Safari.
지원되는 통합: 웹 SDK, 자체 호스팅 배포, 온라인 API
기술적 이점
전문적인 개발팀의 기술 지원 제공
빠른 통합을 위한 포괄적인 기술 문서 제공
독립적인 지적 재산권
WebAssembly 기반
서버가 없습니까? 독립형을 시도해보세요!
WebAssembly 기반의 독립 배포로, PDF 파일 로딩, 렌더링, 저장 기능을 제공하며 웹 플랫폼을 지원합니다.

ComPDFKit PDF SDK for Web 무료 체험 시작!
ComPDFKit JavaScript 및 TypeScript 라이브러리를 받으세요, 30일 체험판으로 몇 분 만에 프로젝트에 실행하고 뛰어난 경험을 즐기세요!
지원
변경 로그
새로운 버전의 업데이트 내용을 확인하세요.
블로그
WebAssembly가 웹 애플리케이션의 미래를 밝혀갑니다.
영업팀에 문의
영업 담당자에게 연락하여 더 많은 정보를 얻으세요.