Cross-Platform PDF Library:
ComPDFKit for React Native
Powerful React Native PDF Libraries Designed for Developers
import React, { Component } from 'react';
import {
Platform,
StyleSheet,
Text,
View,
Button,
NativeModules,
} from 'react-native';
var nativeModule = NativeModules.OpenNativeModule;
// var analyticsModule = NativeModules.UMAnalyticsModule;
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit App.js
</Text>
<Text style={styles.instructions}>
{instructions}
</Text>
<Button
title={'Jump to the native page'}
onPress={() => {
this.jumpToNativeView();
}}
/>
</View>
);
}
jumpToNativeView() {
NativeModules.OpenPDFModule.openPDFByPath(pdfFilePath)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
Explore PDF Components and Features
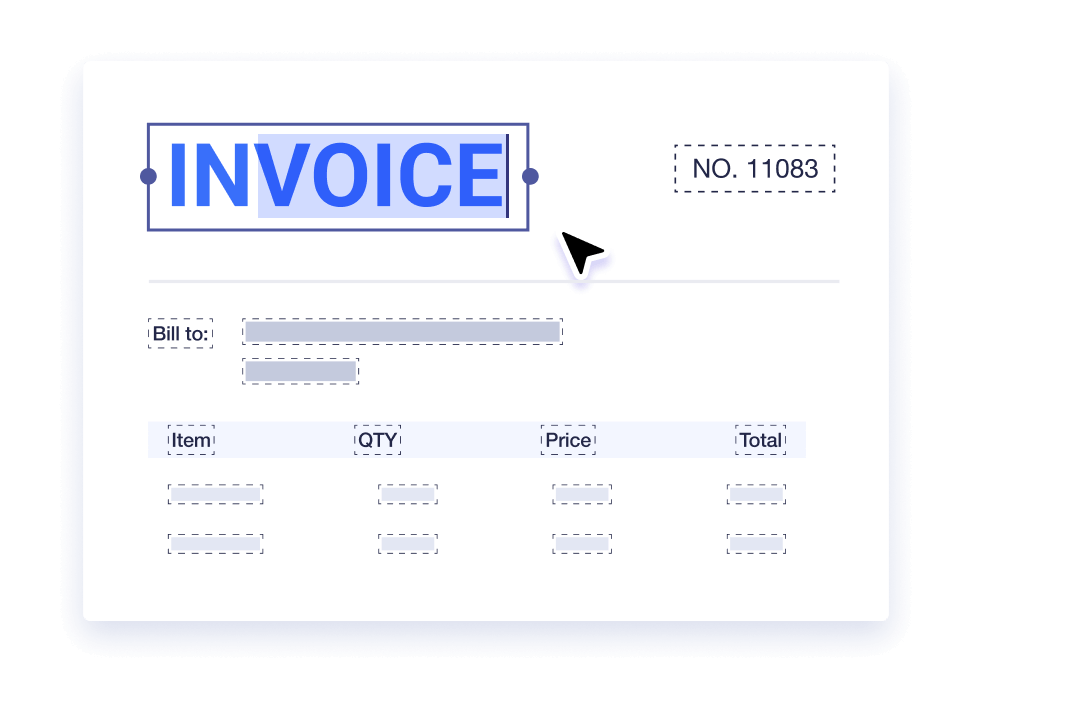
Edit PDF Text Directly in React Native
Our feature-packed library enables seamless text editing, allowing you to add, remove, or modify text directly within your PDF. This not only enhances your application's user experience but also promotes greater productivity by eliminating the need to switch between different apps for text editing in PDFs.

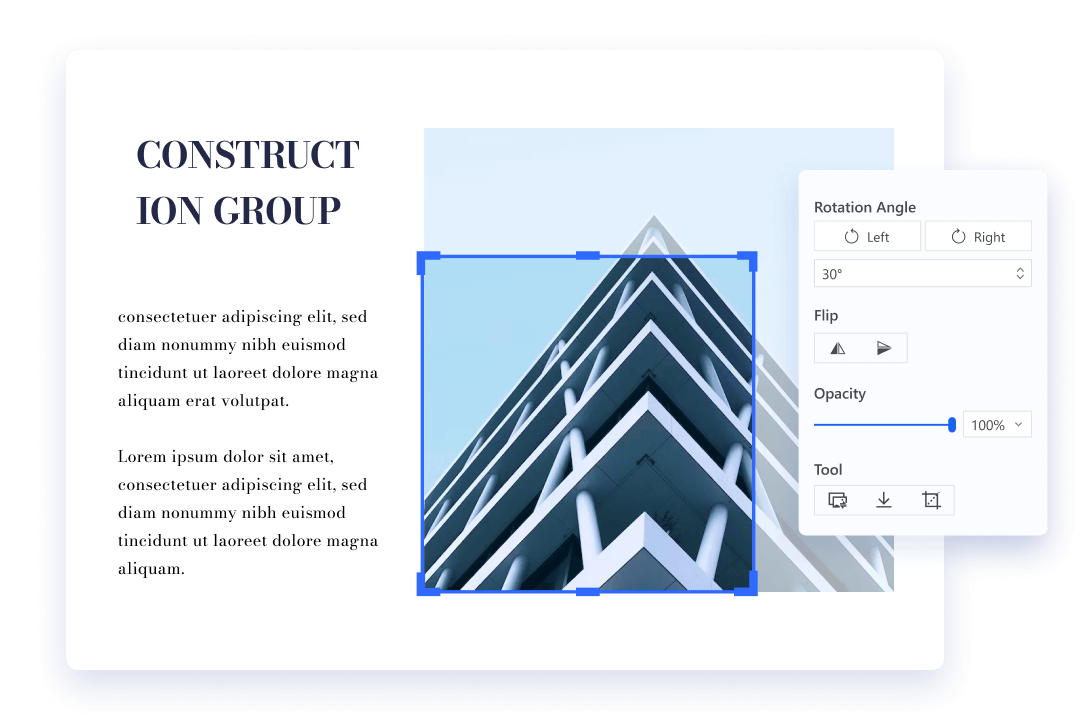
Edit PDF Images Directly in React Native
Utilize our React Native PDF content editor library to edit images by inserting, deleting, rotating, or replacing images directly in your PDF files. Enhance the usability of your app by providing your users the ability to edit images without ever having to leave your application, offering an unmatched user experience.

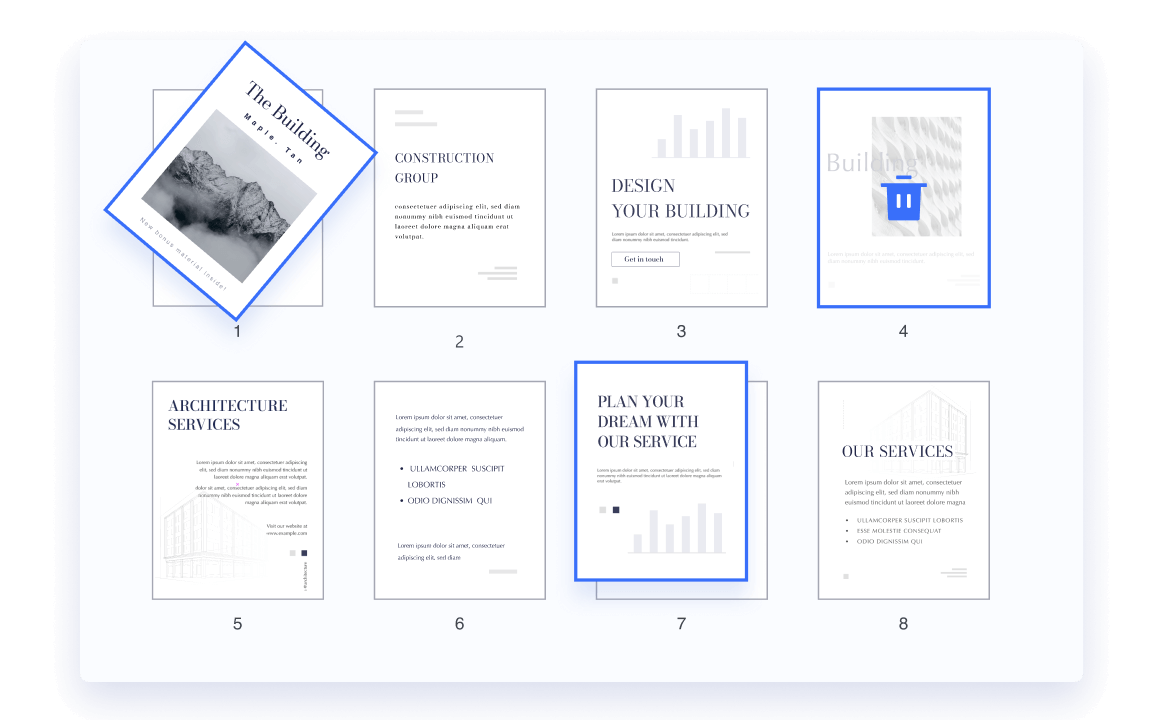
React Native PDF Document Editor SDK
Manipulate PDF pages in your app with our document editor library for React Native. Quickly deploy out-of-the-box features that let you add/remove, split/merge, rotate, rearrange, insert, and replace PDF pages.

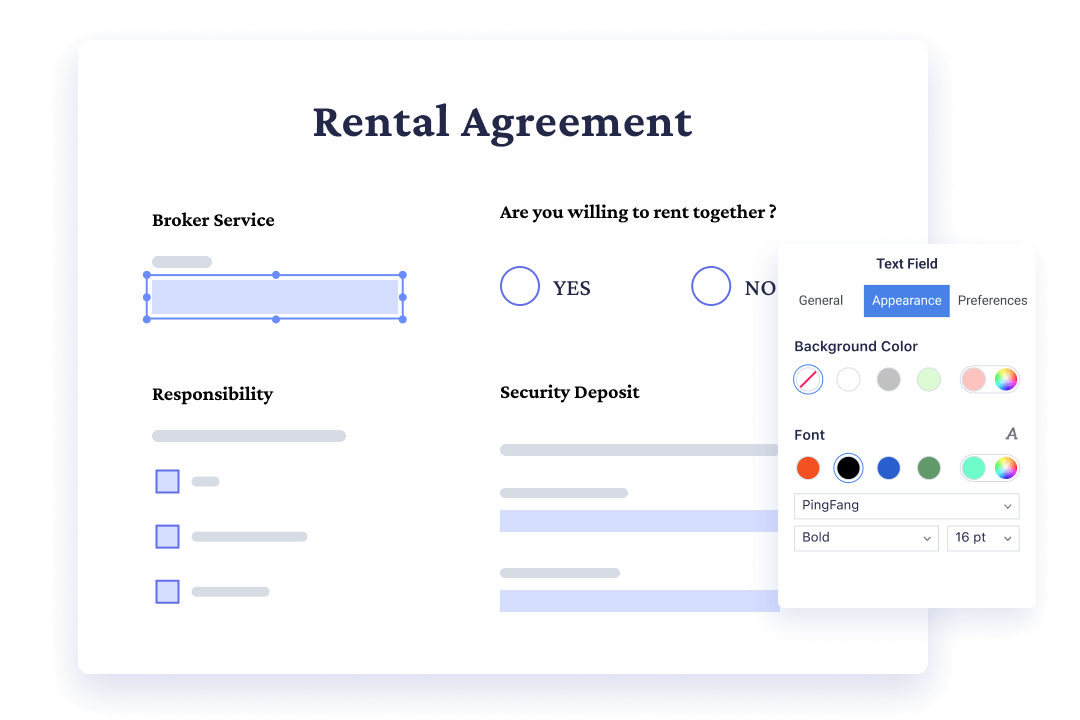
React Native PDF Library for Forms
Accelerate your digital transformation efforts with our React Native PDF library for creating, editing, and filling PDF forms within your React Native applications with a range of PDF form fields like text field, push button, check box, radio button, combo box, list box, signature fields, and barcode (PDF417, QRCode, DataMatrix).

Out-of-the-box and Customizable UI for React Native PDF Viewer

I've improved how PDFs work on our iOS and Android apps using their React Native PDF Library. Now, we added annotations (highlighting, underlining, or striking out text) and released them on Google Play and AppStore for our users to markup PDFs.
Boris Slobodkin
Mobile Application Developer, Software Development