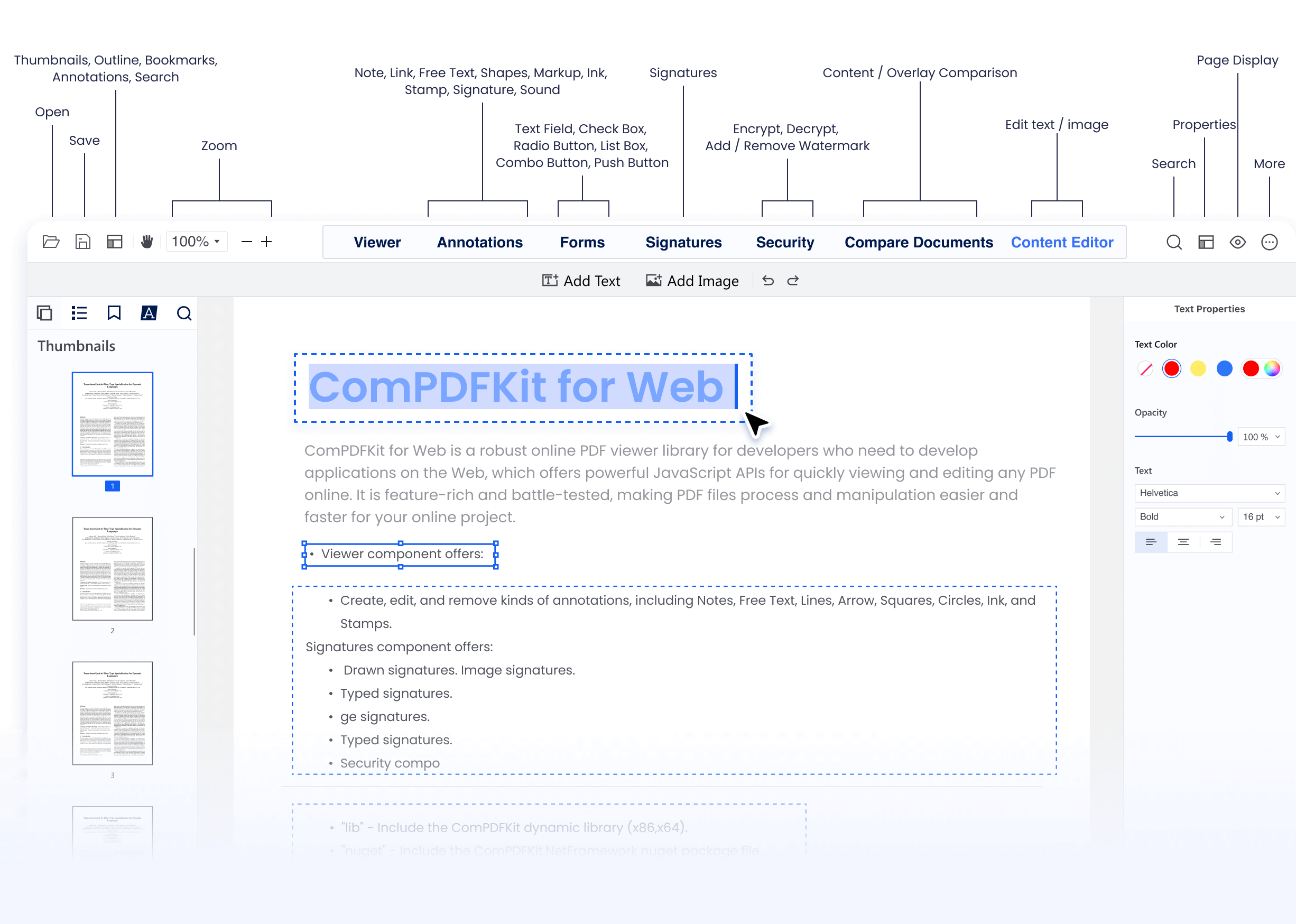
ปรับแต่ง UI ของแอพเว็บด้วย ComPDFKit
ออกแบบประสบการณ์การดูเอกสารที่ปรับแต่งได้จริงด้วยชุดเครื่องมือ UI ที่ปรับแต่งได้เต็มที่ ทำให้นักพัฒนาสามารถปรับแต่งแถบเครื่องมือและส่วนประกอบ UI และควบคุมการออกแบบ UI ของคุณทั้งหมดสำหรับอินเทอร์เฟซเว็บดูเอกสาร.

ปรับแต่ง UI ของแอพเว็บด้วย ComPDFKit
เปิดตัวเดโมการผสานรวมเว็บ
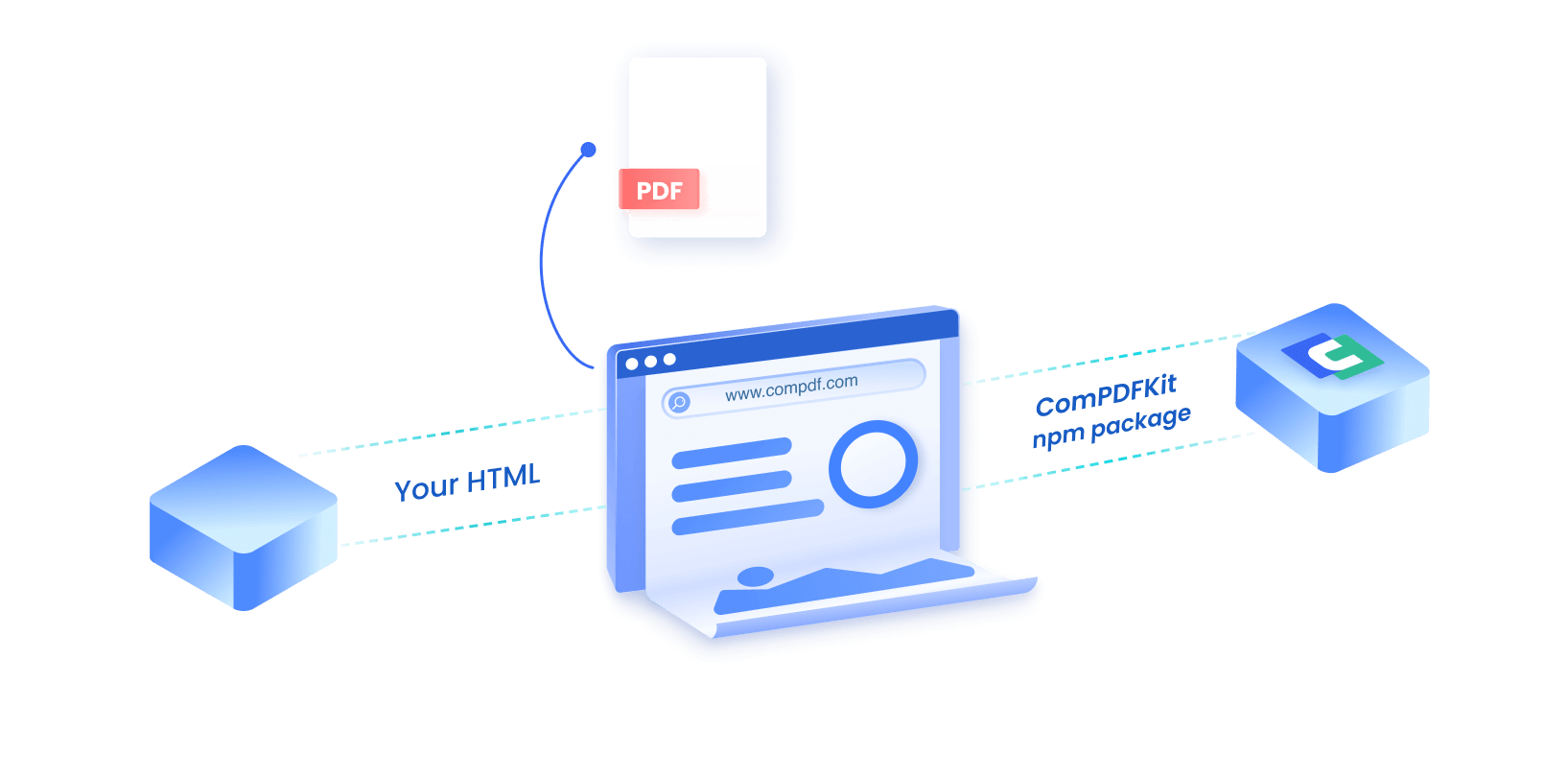
เสริมความสามารถให้กับแอพธุรกิจของคุณโดยการผสานฟังก์ชัน PDF ที่ทรงพลังเข้าด้วยกันอย่างราบรื่น.
การผสานรวมที่ง่ายดาย
ตัวอย่าง
ตัวอย่างพื้นฐาน
แถบเครื่องมือที่ปรับแต่งได้
สร้างการทำเครื่องหมาย
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
ตัวเลือกการติดตั้ง
Standalone
Server-backed
Standalone
ด้วยเทคโนโลยี WebAssembly ใช้ JavaScript เพื่อเรียกใช้ไลบรารี C++ โดยตรงจากฟรอนต์เอนด์และเก็บข้อมูลไว้ที่ฝั่งไคลเอ็นต์ แม้ไม่มีอินเทอร์เน็ตและเซิร์ฟเวอร์ PDF ก็สามารถเรนเดอร์ได้อย่างสมบูรณ์แบบในเบราว์เซอร์.

เลือกอันไหน? ขึ้นอยู่กับคุณ!
การติดตั้งที่เป็นอิสระและที่รองรับเซิร์ฟเวอร์ตอบสนองต่อสถานการณ์การใช้งานที่แตกต่างกัน.
พิจารณาความต้องการของคุณ เลือกตัวเลือกที่ดีที่สุดสำหรับคุณ.
พิจารณาความต้องการของคุณ เลือกตัวเลือกที่ดีที่สุดสำหรับคุณ.
Web Standalone
Web Server-backed
เครื่องมือการทำเครื่องหมายและการแก้ไขที่ทันสมัย
อินเทอร์เฟซผู้ใช้ที่ใช้ HTML5
การติดตั้งที่ไม่ต้องใช้เซิร์ฟเวอร์
การเรนเดอร์เอกสารที่ฝั่งไคลเอ็นต์
การเรนเดอร์เอกสารที่ฝั่งเซิร์ฟเวอร์
ทำไมต้องเลือก
ComPDF
ติดต่อเราตัวเลือกการติดตั้งที่รองรับ
Standalone: ทำงานในเบราว์เซอร์โดยไม่ต้องใช้เซิร์ฟเวอร์ผ่าน WebAssembly.
Standalone: ทำงานในเบราว์เซอร์โดยไม่ต้องใช้เซิร์ฟเวอร์ผ่าน WebAssembly.
ภาษาโปรแกรมและกรอบงานที่รองรับ
ภาษาที่รองรับ: JavaScript และ TypeScript.
กรอบงานที่รองรับ: Vue, Nuxt.js, Next.js, React, Svelte, Angular, TypeScript, PHP, Electron, Ionic Angular, ฯลฯ.
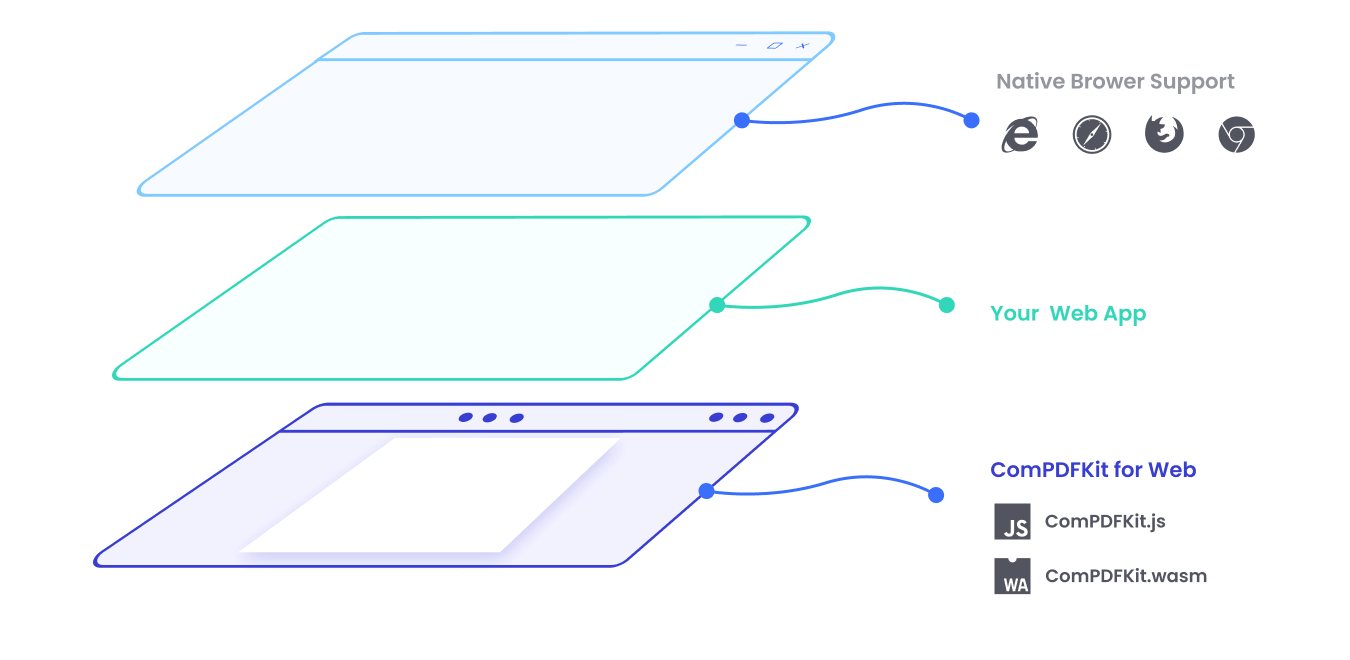
เบราว์เซอร์และการผสานรวมที่รองรับ
เบราว์เซอร์ที่รองรับ: Chrome, Edge, Mozilla Firefox, Firefox ESR และ Safari.
การผสานรวมที่รองรับ: Web SDK, การติดตั้งที่รองรับตัวเอง, และ API ออนไลน์
ข้อได้เปรียบทางเทคนิค
ทีมวิจัยและพัฒนามืออาชีพเพื่อการสนับสนุนทางเทคนิค
เอกสารทางเทคนิคที่ครอบคลุมเพื่อช่วยให้การผสานรวมได้เร็วขึ้น
สิทธิ์ทางปัญญาที่เป็นอิสระ
ขับเคลื่อนด้วย WEBASSEMBLY
ไม่มีเซิร์ฟเวอร์? ลองติดตั้งแบบ Standalone!
การติดตั้งแบบ Standalone ที่ขับเคลื่อนด้วย WebAssembly มอบโอกาสในการโหลด, เรนเดอร์,
และบันทึกไฟล์ PDF บนแพลตฟอร์มเว็บ.
และบันทึกไฟล์ PDF บนแพลตฟอร์มเว็บ.

ทดลองใช้ฟรี ComPDFKit PDF SDK สำหรับ Web ตอนนี้!
รับ ComPDFKit JavaScript & TypeScript Library พร้อม ทดลองใช้งาน 30 วัน ติดตั้งในโปรเจกต์ของคุณภายในไม่กี่นาทีและสัมผัสประสบการณ์ที่ยอดเยี่ยม!
การสนับสนุน
ประวัติการอัปเดต
เรียนรู้เพิ่มเติมเกี่ยวกับการอัปเดตในเวอร์ชันใหม่.
บล็อก
WebAssembly ส่องสว่างอนาคตของแอพเว็บ
ติดต่อฝ่ายขาย
ติดต่อฝ่ายขายของเราเพื่อรับรายละเอียดเพิ่มเติม.