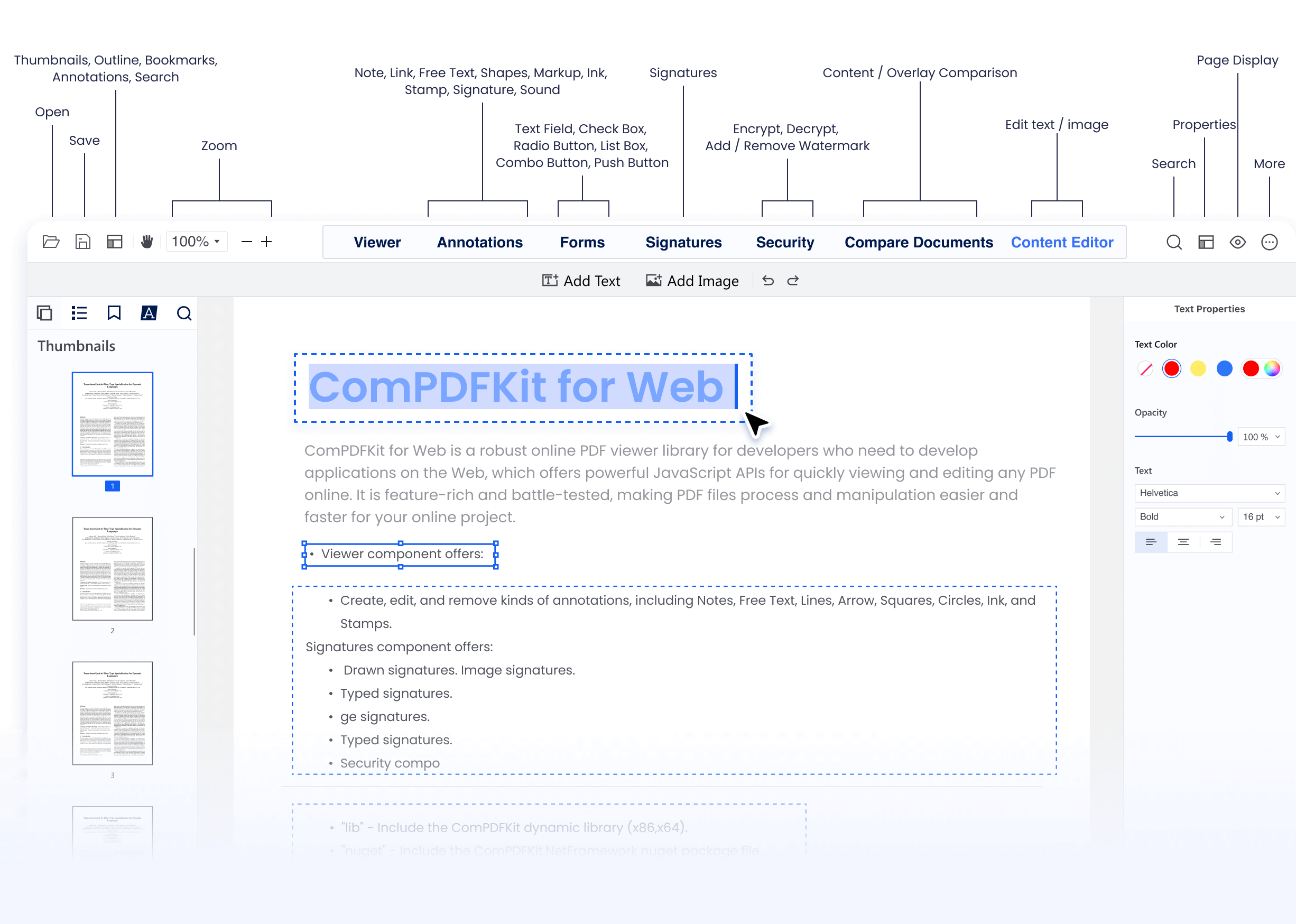
使用ComPDFKit自定义Web应用程序UI
通过一个完全可自定义的UI工具包,设计真正量身定制的查看体验,赋予开发者对工具栏和功能UI组件的个性化控制,以及完全控制您的Web查看器接口的UI设计。

使用ComPDFKit自定义Web应用程序UI
启动演示Web集成
通过无缝集成强大的PDF功能,丰富您的商业应用程序。
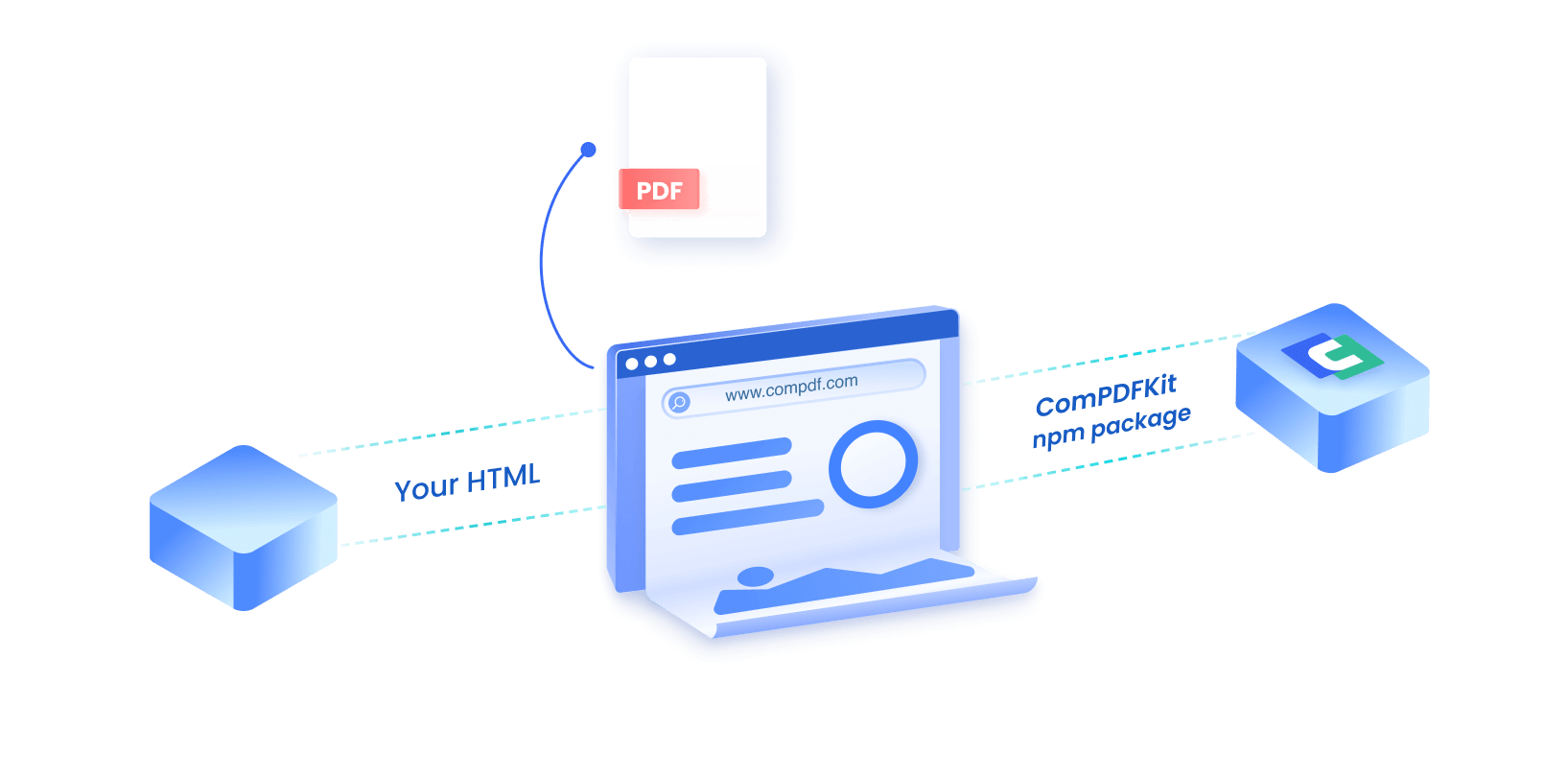
轻松集成
示例
基本示例
自定义工具栏
创建注释
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
部署选项
Standalone
Server-backed
Standalone
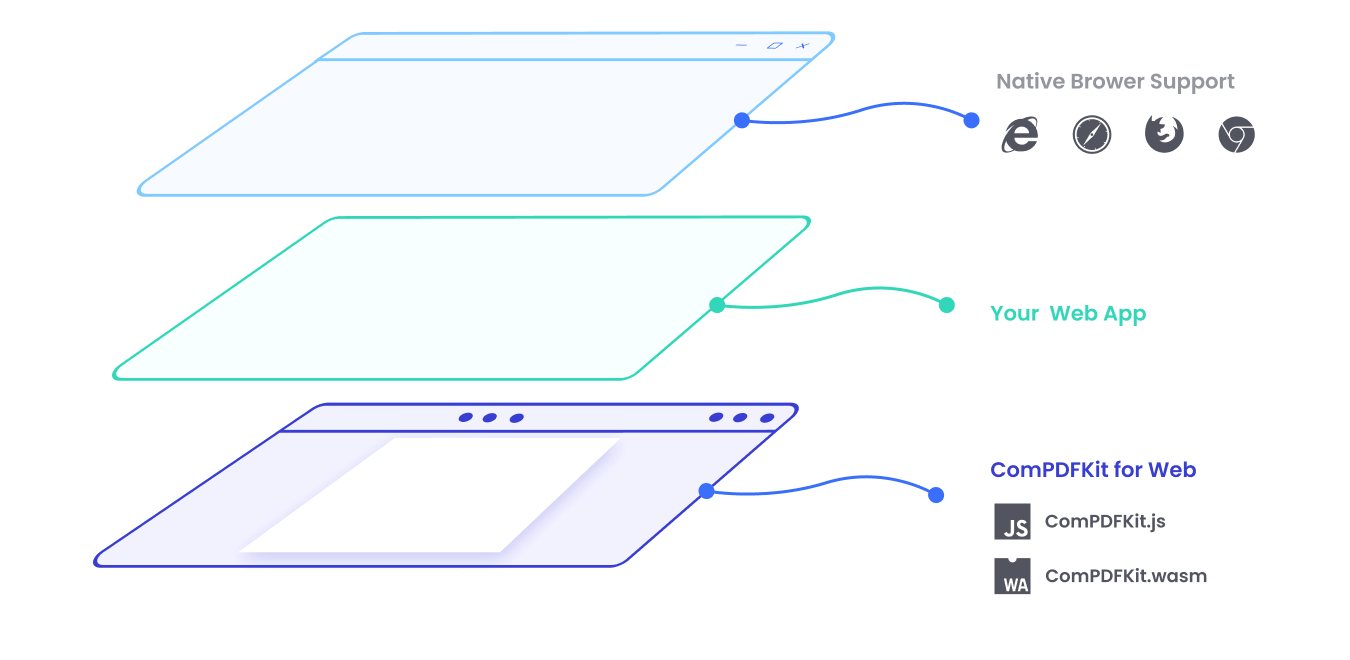
借助WebAssembly技术,使用JavaScript直接调用C++库,从前端处理并保持数据在客户端。即使没有互联网和服务器,也能在浏览器中完美渲染PDF。

选择哪种方式?由您决定!
独立和服务器支持的部署满足不同的使用场景。
根据您的需求,选择最适合的方式。
根据您的需求,选择最适合的方式。
Web独立版
Web服务器支持版
现代化的注释和编辑工具
基于HTML5的用户界面
无服务器部署
客户端文档渲染
服务器端文档渲染
为什么选择
ComPDF
联系我们支持的部署选项
独立版:通过WebAssembly在浏览器中运行,无需服务器。
独立版:通过WebAssembly在浏览器中运行,无需服务器。
编程语言和框架
支持的语言:JavaScript和TypeScript。
支持的框架:Vue、Nuxt.js、Next.js、React、Svelte、Angular、TypeScript、PHP、Electron、Ionic Angular等。
支持的浏览器和集成
支持的浏览器:Chrome、Edge、Mozilla Firefox、Firefox ESR和Safari。
支持的集成:Web SDK、本地部署和在线API
技术优势
专业的研发团队提供技术支持
全面的技术文档,帮助快速集成
独立的知识产权
由WebAssembly驱动
没有服务器?试试独立版!
由WebAssembly驱动的独立部署,提供加载、渲染和保存PDF文件的能力,支持Web平台。

立即免费试用ComPDFKit PDF SDK for Web!
获取ComPDFKit JavaScript和TypeScript库,享受 30天 的试用,在几分钟内将其运行到您的项目中,享受极佳的体验!
支持
更新日志
了解新版本的更新内容。
博客
WebAssembly照亮Web应用程序的未来
联系销售
联系我们的销售人员,获取更多详情。