
Flutter, this open-source framework was built for building cross-platform apps with a single library by Google in 2017. Flutter developers enjoy its fast, productive, flexible, object-oriented, rich widgets, and UI elements when coding.
ComPDFKit also provides Flutter developers with PDF SDK to create PDF apps or embed PDF features into their system, workflow, or apps. Follow this Flutter developer guide to integrate ComPDFKit Flutter PDF SDK into your apps via the packages on GitHub.
Step 1: Integrate Requirements for Flutter Developers
1. Flutter Android
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Android Studio
- The Android NDK
- An Android Virtual Device
Operating Environment Requirements:
- A minSdkVersion of 21 or higher.
- A compileSdkVersion of 30 or higher.
- A targetSdkVersion of 30 or higher.
- Android ABI(s): x86, x86_64, armeabi-v7a, arm64-v8a.
2. Flutter iOS
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Xcode
- The latest stable version of CocoaPods. Follow the CocoaPods installation guide to install it.
Operating Environment Requirements:
- The iOS 10.0 or higher.
- The Xcode 12.0 or newer for Objective-C or Swift.
Step 2: Build Apps with Flutter
Integrate Flutter via GitHub
1. Create a Flutter project called example with the flutter CLI:
flutter create --org com.compdfkit.flutter example2. In the terminal app, change the location of the current working directory to your project:
cd example3. Add the ComPDFKit dependency in pubspec.yaml
You can also use the PDF SDK packages provided by ComPDFKit's Github:
dependencies:
flutter:
sdk: flutter
+ compdfkit_flutter:
+ git:
+ url: https://github.com/ComPDFKit/compdfkit-pdf-sdk-flutter.git4. From the terminal app, run the following command to get all the packages:
flutter pub get
For Flutter Android Apps
1. Open example/android/app/src/main/AndroidManifest.xml , add Internet Permission and Storage Permission:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- Required to read and write documents from device storage -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Optional settings -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE"/>
<application
+ android:requestLegacyExternalStorage="true">
</application>
</manifest>2. Open the app's Gradle build file, android/app/build.gradle:
open android/app/build.gradle3. Modify the minimum SDK version, All this is done inside the android section:
android {
defaultConfig {
- minSdkVersion flutter.minSdkVersion
+ minSdkVersion 21
...
}
}
For iOS Flutter Apps
1. Open your project's Podfile in a text editor:
open ios/Podfile2. Update the platform to iOS 11 and add the ComPDFKit Podspec:
- platform :ios, '9.0'
+ platform :ios, '11.0'
...
target 'Runner' do
use_frameworks!
use_modular_headers!`
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/2.0.1.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/2.0.1.podspec'
end7. Go to the example/ios folder and run the pod install command:
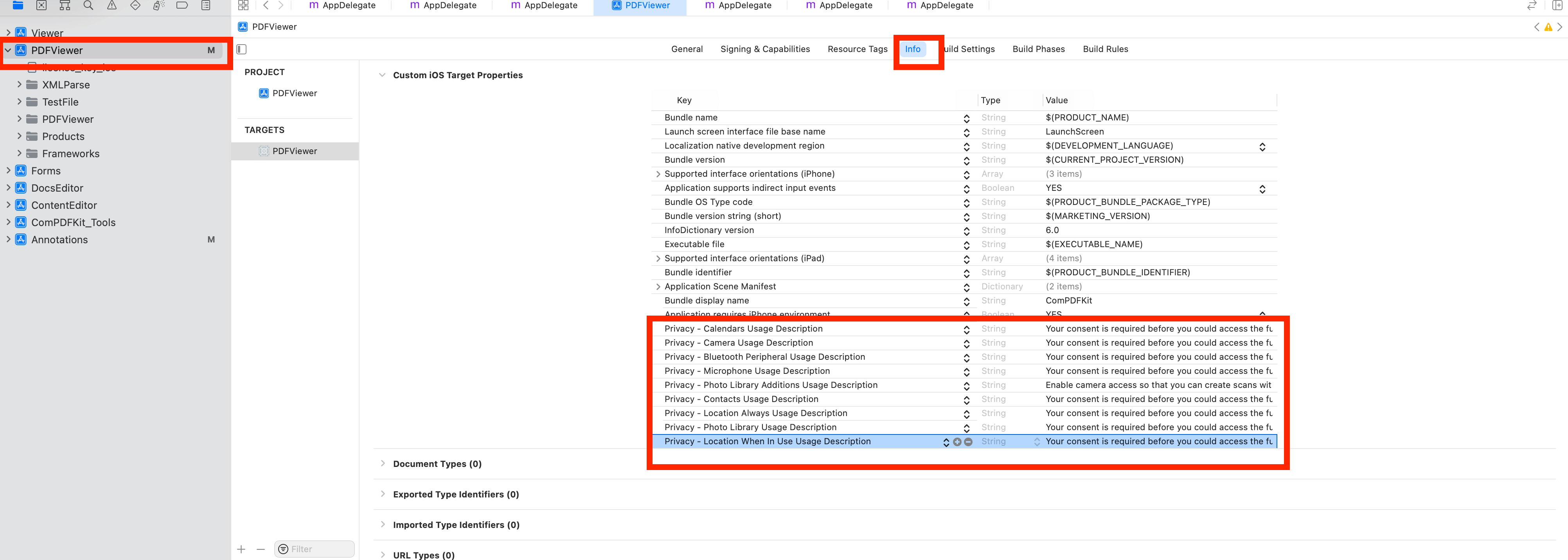
pod install8. To protect user privacy, before accessing the sensitive privacy data, you need to find the Info configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.

<key>NSCameraUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Step 3: Run Flutter Project
1. Open lib/main.dart and replace the entire content with the following code. Fill in the license provided to you in the ComPDFKit.init method, this simple example will load a PDF document from the local device file system.
import 'dart:io';
import 'package:compdfkit_flutter/compdfkit.dart';
import 'package:compdfkit_flutter/cpdf_configuration.dart';
import 'package:flutter/material.dart';
const String _documentPath = 'pdfs/PDF_Document.pdf';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
_init();
}
void _init() async {
/// Please replace it with your ComPDFKit license
ComPDFKit.initialize(androidOnlineLicense : 'your compdfkit key', iosOnlineLicense : 'your compdfkit key');
/// If you are using an offline certified license, please use init() method
/// ComPDFKit.init('your compdfkit key')
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: ElevatedButton(
onPressed: () async {
showDocument(context);
},
child: const Text(
'Open Document',
style: TextStyle(color: Colors.white),
)),
))),
);
}
void showDocument(BuildContext context) async {
final bytes = await DefaultAssetBundle.of(context).load(_documentPath);
final list = bytes.buffer.asUint8List();
final tempDir = await ComPDFKit.getTemporaryDirectory();
var pdfsDir = Directory('${tempDir.path}/pdfs');
pdfsDir.createSync(recursive: true);
final tempDocumentPath = '${tempDir.path}/$_documentPath';
final file = File(tempDocumentPath);
if (!file.existsSync()) {
file.create(recursive: true);
file.writeAsBytesSync(list);
}
ComPDFKit.openDocument(tempDocumentPath, password: '', configuration: CPDFConfiguration());
}
}2. Add the PDF documents you want to display in the project
- Create a pdf directory
mkdir pdfs- Copy your example document into the newly created pdfs directory and name it PDF_Document.pdf
3. Specify the assets directory in pubspec.yaml
flutter:
+ assets:
+ - pdfs/4. Launch an Android or iOS emulator or connect your device.
5. Run the app with:
flutter run
Conclusion
You have learned how to integrate ComPDFKit Flutter PDF SDK into your apps now. If you want a more detailed Integrate guides, turn to our Flutter Documentation Page.
There are more guides for Flutter develoeprs to integrate ComPDFKit Flutter PDF SDK, like integrating manually or via pub.dev. Choose the proper guides for your Flutter app building.