When it comes to integrating third-party packages into your Flutter application, Pub.dev serves as the official go-to repository. Here, you can find a wide array of packages and plugins, including the ComPDFKit PDF SDK for Flutter. This article will walk you through the steps to seamlessly integrate the ComPDFKit PDF SDK into your Flutter project via Pub.dev.
For alternative integration methods, you can explore manually Flutter Cross Platform integration or GitHub integration for Flutter Developers.
Step 1: Integrate Requirements for Flutter PDF SDK
1. For Building Flutter Android
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Android Studio
- The Android NDK
- An Android Virtual Device
Operating Environment Requirements:
- A minSdkVersion of 21 or higher.
- A compileSdkVersion of 30 or higher.
- A targetSdkVersion of 30 or higher.
- Android ABI(s): x86, x86_64, armeabi-v7a, arm64-v8a.
2. For Building Flutter iOS
Please install the following required packages:
- The latest stable version of Flutter
- The latest stable version of Xcode
- The latest stable version of CocoaPods. Follow the CocoaPods installation guide to install it.
Operating Environment Requirements:
- The iOS 10.0 or higher.
- The Xcode 12.0 or newer for Objective-C or Swift.
Step 2: Start to Build Flutter Apps via Pub.dev
Integrate Flutter via Pub.dev
1. Create a Flutter project called example with the flutter CLI:
flutter create --org com.compdfkit.flutter example2. In the terminal app, change the location of the current working directory to your project:
cd example3. Add the ComPDFKit flutter dependency in pubspec.yaml
If you need to modify the ComPDFKIt PDF SDK for Flutter code, you can also download the package source code from pub.dev and reference it directly via the file path:
dependencies:
flutter:
sdk: flutter
+ compdfkit_flutter:
+ path: /Users/kdan/Downloads/compdfkit_flutter-2.0.14. From the terminal app, run the following command to get all the packages:
flutter pub get
For Flutter Android Projects
1. Open example/android/app/src/main/AndroidManifest.xml, add Internet Permission and Storage Permission:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- Required to read and write documents from device storage -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Optional settings -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE"/>
<application
+ android:requestLegacyExternalStorage="true">
</application>
</manifest>2. Open the app's Gradle build file, android/app/build.gradle:
open android/app/build.gradle3. Modify the minimum SDK version, All this is done inside the `android` section:
android {
defaultConfig {
- minSdkVersion flutter.minSdkVersion
+ minSdkVersion 21
...
}
}
For Flutter iOS Projects
1. Open your project's Podfile in a text editor:
open ios/Podfile2. Update the platform to iOS 11 and add the ComPDFKit Podspec:
- platform :ios, '9.0'
+ platform :ios, '11.0'
...
target 'Runner' do
use_frameworks!
use_modular_headers!`
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/2.0.1.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/2.0.1.podspec'
end3. Go to the `example/ios` folder and run the pod install command:
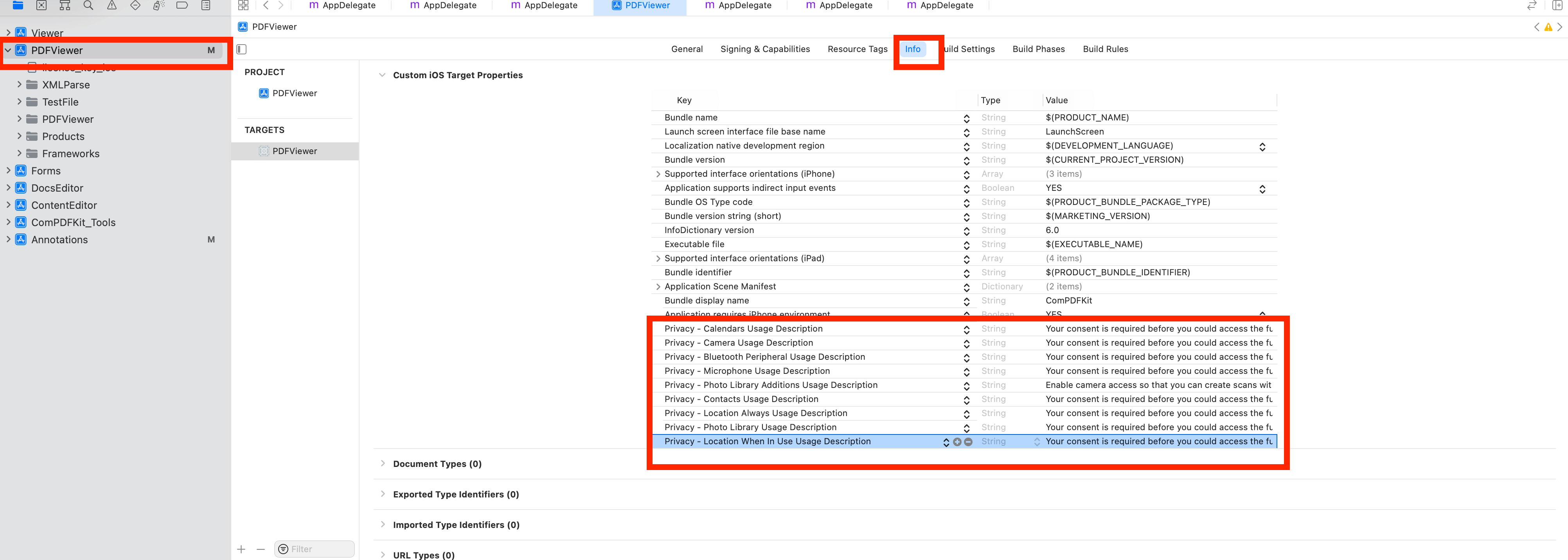
pod install4. To protect user privacy, before accessing the sensitive privacy data, you need to find the Info configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.

<key>NSCameraUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you can access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Step 3: Apply License for Your Flutter Project
ComPDFKit PDF SDK is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode.
Befor your license applying, contact ComPDFKit team to get the license.
To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
- Online license:
ComPDFKit.initialize(androidOnlineLicense : 'your compdfkit key', iosOnlineLicense : 'your compdfkit key');- Offline license:
ComPDFKit.init('your compdfkit key');
Step 4: Run Flutter Project
1. Open lib/main.dart and replace the entire content with the following code. Fill in the license provided to you in the ComPDFKit.init method, this simple example will load a PDF document from the local device file system.
import 'dart:io';
import 'package:compdfkit_flutter/compdfkit.dart';
import 'package:compdfkit_flutter/cpdf_configuration.dart';
import 'package:flutter/material.dart';
const String _documentPath = 'pdfs/PDF_Document.pdf';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
_init();
}
void _init() async {
/// Please replace it with your ComPDFKit license
ComPDFKit.initialize(androidOnlineLicense : 'your compdfkit key', iosOnlineLicense : 'your compdfkit key');
/// If you are using an offline certified license, please use init() method
/// ComPDFKit.init('your compdfkit key')
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: ElevatedButton(
onPressed: () async {
showDocument(context);
},
child: const Text(
'Open Document',
style: TextStyle(color: Colors.white),
)),
))),
);
}
void showDocument(BuildContext context) async {
final bytes = await DefaultAssetBundle.of(context).load(_documentPath);
final list = bytes.buffer.asUint8List();
final tempDir = await ComPDFKit.getTemporaryDirectory();
var pdfsDir = Directory('${tempDir.path}/pdfs');
pdfsDir.createSync(recursive: true);
final tempDocumentPath = '${tempDir.path}/$_documentPath';
final file = File(tempDocumentPath);
if (!file.existsSync()) {
file.create(recursive: true);
file.writeAsBytesSync(list);
}
ComPDFKit.openDocument(tempDocumentPath, password: '', configuration: CPDFConfiguration());
}
}2. Add the PDF documents you want to display in the project
- Create a pdf directory
mkdir pdfs- Copy your example document into the newly created pdfs directory and name it PDF_Document.pdf
3. Specify the `assets` directory in `pubspec.yaml`
flutter:
+ assets:
+ - pdfs/4. Launch an Android or iOS emulator or connect your device.
5. Run the app with:
flutter run
Conclusion
You've successfully learned how to integrate the ComPDFKit Flutter PDF SDK via Pub.dev into your Flutter apps. Here are more detailed guides and resources about ComPDFKit PDF SDK for Flutter bellow:
- Get Trial License Directly on Website (The Flutter PDF SDK package and license will be sent to you in an email)