View Modes
When you open a document using CPDFReaderWidget or ComPDFKit.openDocument(), you can set the default display mode according to your product's needs. For example, the default Viewer Mode allows viewing PDF documents and filling out forms but does not allow editing annotations, text, etc.
Setting the Default Mode
The following example demonstrates how to set Annotation Mode as the default display mode. In Annotation Mode, users can add, delete, and modify annotations.
// CPDFReaderWidget Sample
Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: const Text('CPDFReaderWidget Example'),
),
body: CPDFReaderWidget(
document: documentPath,
configuration: CPDFConfiguration(
modeConfig: const ModeConfig(initialViewMode: CPreviewMode.annotations)
),
onCreated: (controller) {
},
));
// ComPDFKit.openDocument Sample
ComPDFKit.openDocument(documentPath, '', CPDFConfiguration(
modeConfig: const ModeConfig(initialViewMode: CPreviewMode.annotations)
));The results are as follows:
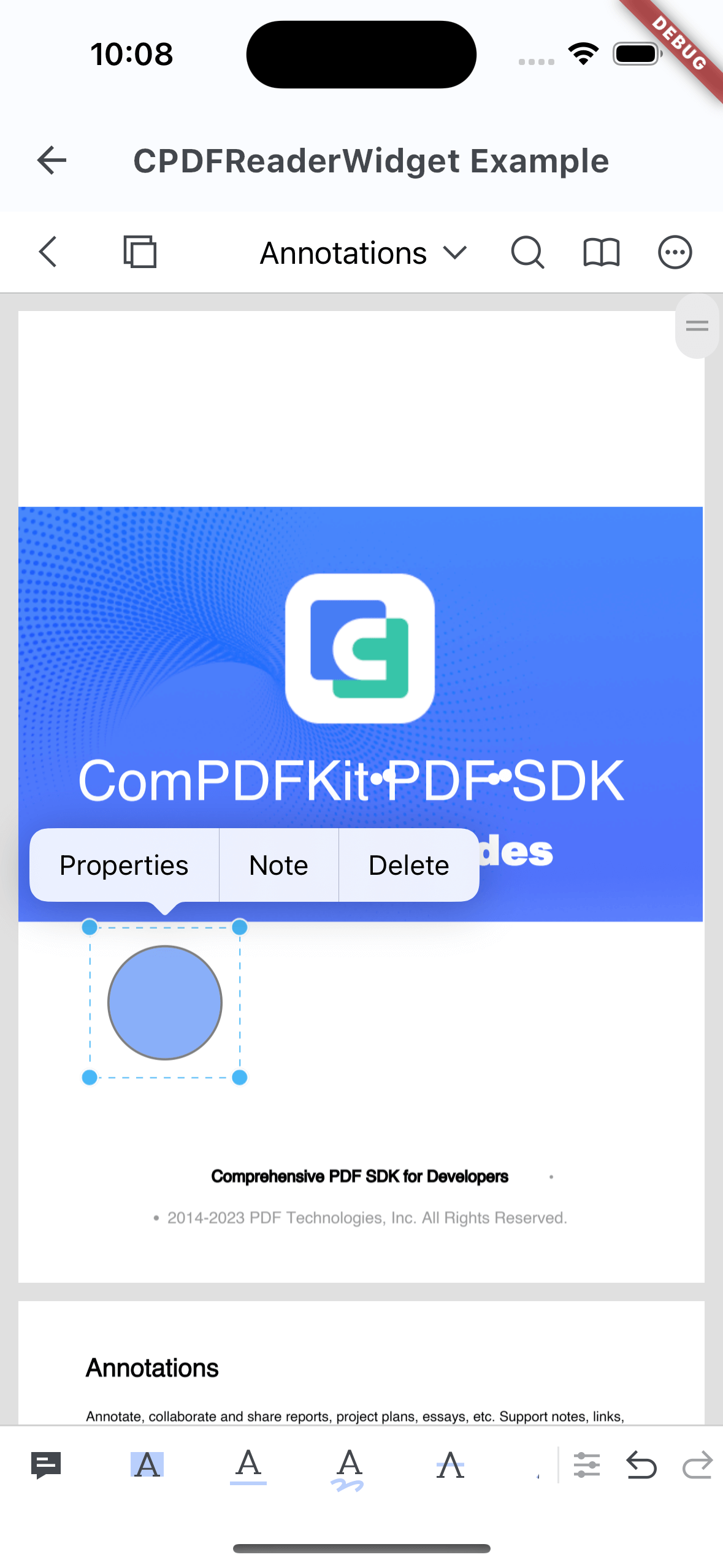
| Android | iOS |
|---|---|
 |  |
Setting the Mode List
You can switch modes by clicking the top title. Depending on your needs, you can configure the required modes and their display order in CPDFConfiguration. The following example shows how to configure only Viewer Mode and Annotation Mode:
// CPDFReaderWidget Sample
Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: const Text('CPDFReaderWidget Example'),
),
body: CPDFReaderWidget(
document: documentPath,
configuration: CPDFConfiguration(
modeConfig: const ModeConfig(availableViewModes: [
CPreviewMode.viewer,
CPreviewMode.annotations
])
),
onCreated: (controller) {
},
));
// ComPDFKit.openDocument Sample
ComPDFKit.openDocument(documentPath, '', CPDFConfiguration(
modeConfig: const ModeConfig(availableViewModes: [
CPreviewMode.viewer,
CPreviewMode.annotations
])
));The results are as follows:
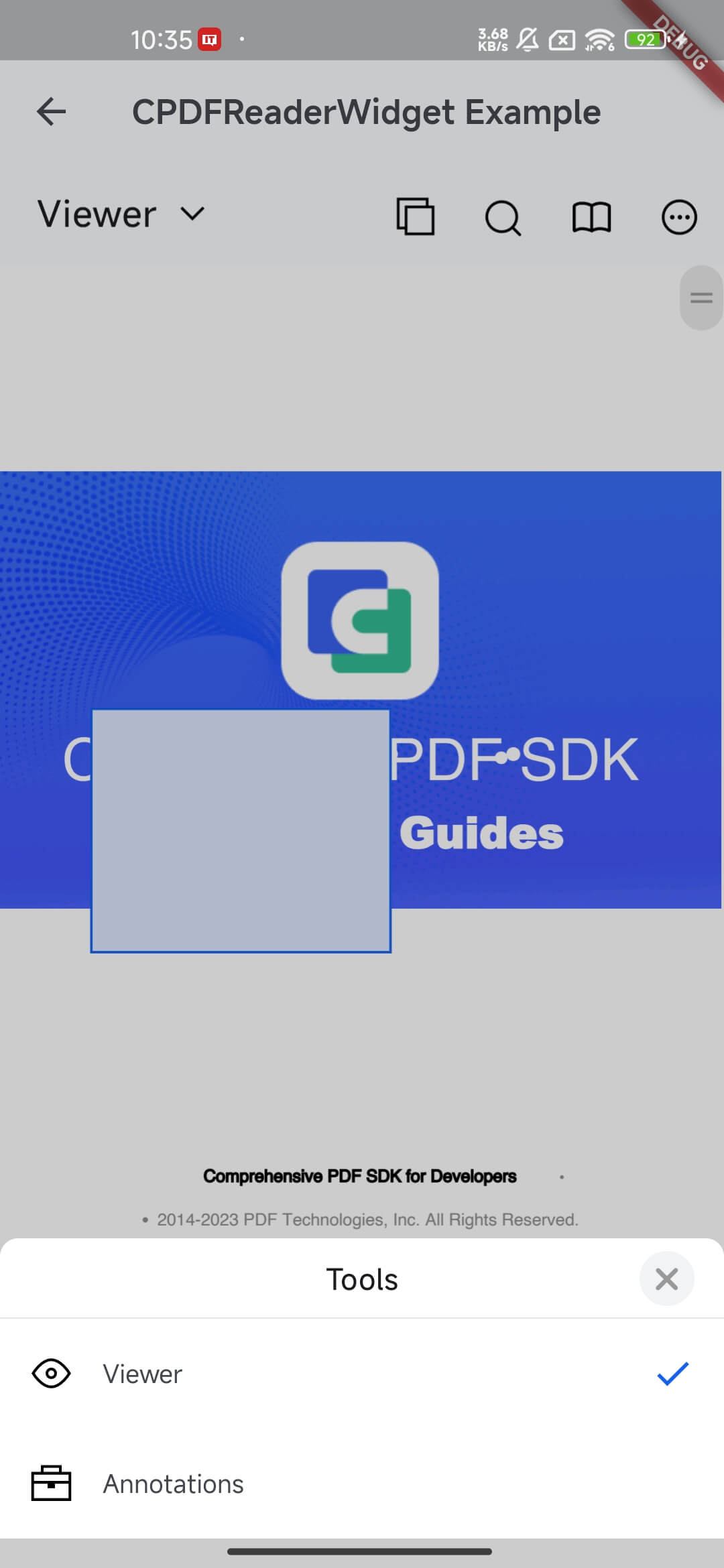
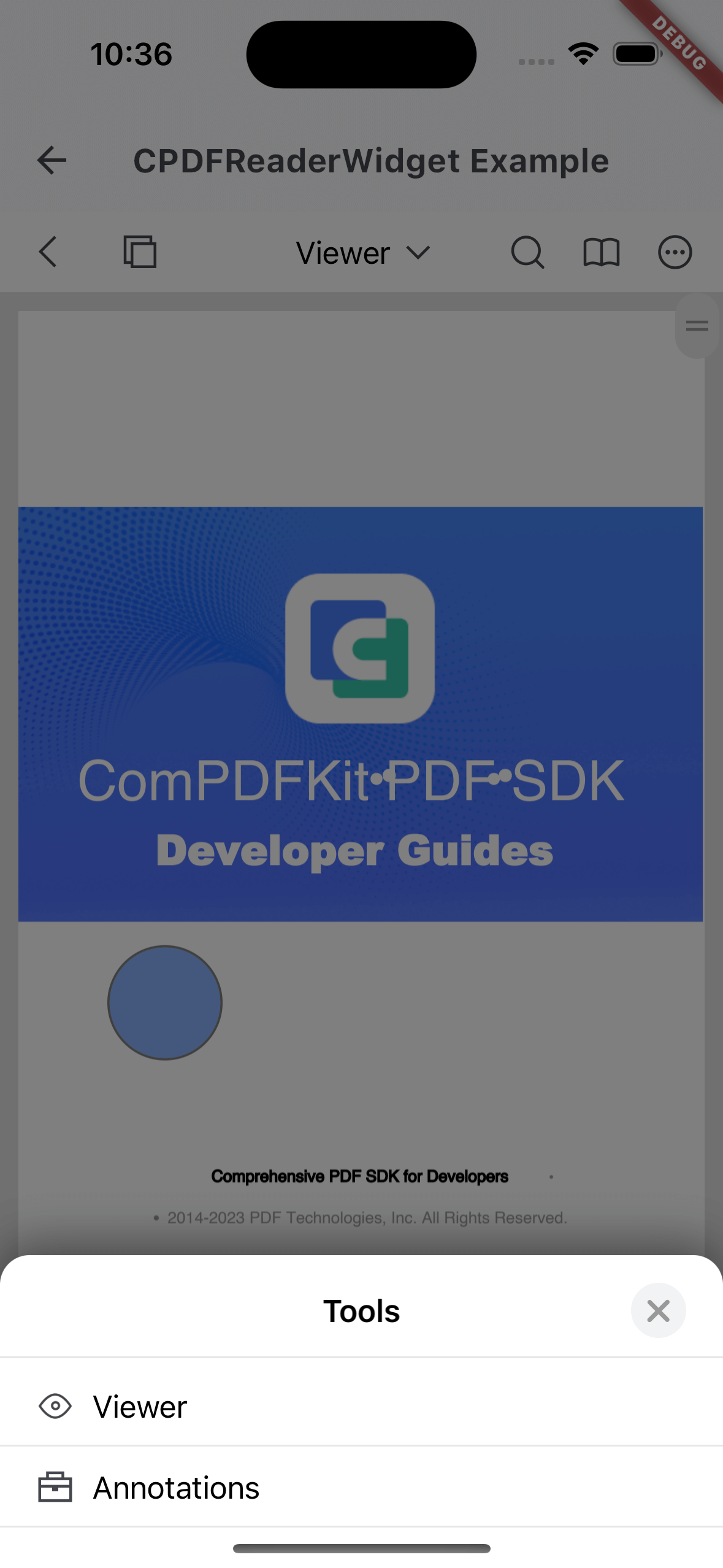
| Android | iOS |
|---|---|
 |  |
Switch the View Mode:
When displaying a PDF using CPDFReaderWidget, you can switch the current view mode programmatically through the API provided by CPDFReaderWidgetController.
// Switch to annotation mode
controller.setPreviewMode(CPDFViewMode.annotations);
// Get the current view mode
CPDFViewMode viewMode = await controller.getPreviewMode();