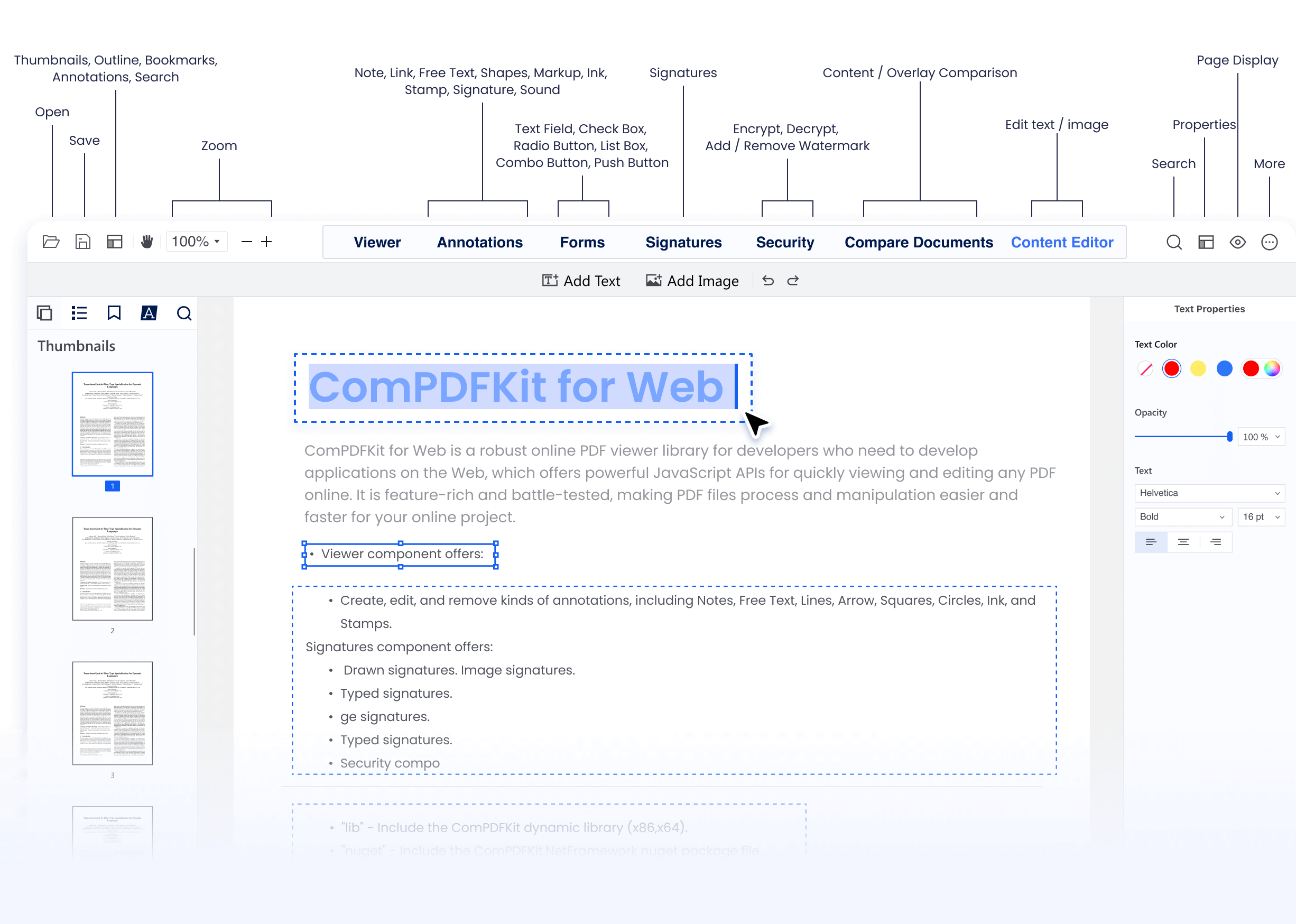
使用ComPDFKit自定義Web應用程序UI
通過一個完全可自定義的UI工具包,設計真正量身定制的查看體驗,賦予開發者對工具欄和功能UI組件的個性化控制,以及完全控制您的Web查看器接口的UI設計。

使用ComPDFKit自定義Web應用程序UI
啟動演示Web集成
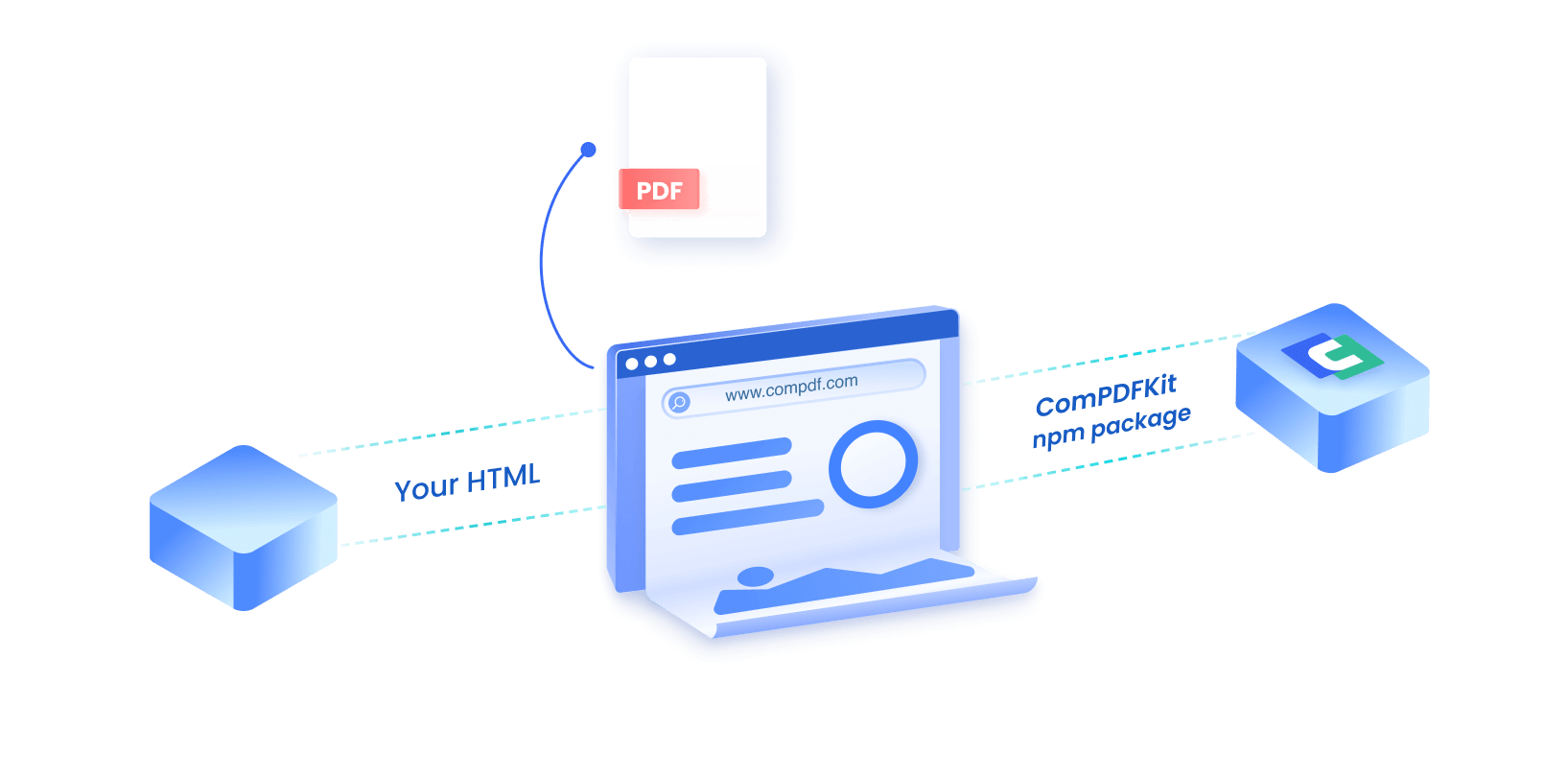
通過無縫集成強大的PDF功能,豐富您的商業應用程序。
輕鬆集成
示例
基本示例
自定義工具欄
創建註解
1
// Import ComPDFKit WebViewer into your component.
2
import ComPDFKitViewer from '/@compdfkit/webviewer';
3
4
const viewer = document.getElementById('webviewer');
5
ComPDFKitViewer.init({
6
pdfUrl: 'Your PDF Url',
7
}, viewer)
8
.then((core) => {
9
const docViewer = core.docViewer;
10
docViewer.addEvent('documentloaded', () => {
11
console.log('ComPDFKit Web Viewer loaded');
12
})
13
})
部署選項
Standalone
Server-backed
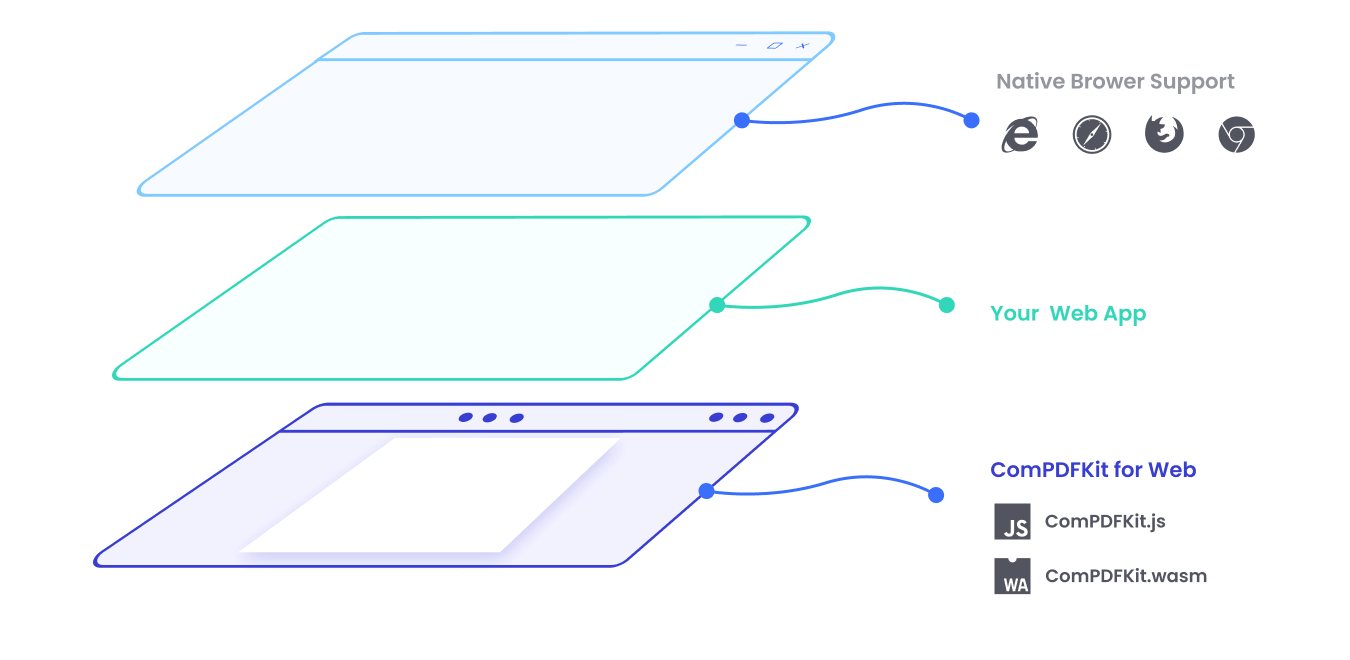
Standalone
借助WebAssembly技術,使用JavaScript直接調用C++庫,從前端處理並保持數據在客戶端。即使沒有互聯網和伺服器,也能在瀏覽器中完美渲染PDF。

選擇哪種方式?由您決定!
獨立和伺服器支持的部署滿足不同的使用場景。
根據您的需求,選擇最適合的方式。
根據您的需求,選擇最適合的方式。
Web獨立版
Web伺服器支持版
現代化的註解和編輯工具
基於HTML5的用戶界面
無伺服器部署
客戶端文檔渲染
伺服器端文檔渲染
為什麼選擇
ComPDF
聯繫我們支持的部署選項
獨立版:通過WebAssembly在瀏覽器中運行,無需伺服器。
獨立版:通過WebAssembly在瀏覽器中運行,無需伺服器。
編程語言和框架
支持的語言:JavaScript和TypeScript。
支持的框架:Vue、Nuxt.js、Next.js、React、Svelte、Angular、TypeScript、PHP、Electron、Ionic Angular等。
支持的瀏覽器和集成
支持的瀏覽器:Chrome、Edge、Mozilla Firefox、Firefox ESR和Safari。
支持的集成:Web SDK、地端部署和在線API
技術優勢
專業的研發團隊提供技術支持
全面的技術文檔,幫助快速集成
獨立的知識產權
由WebAssembly驅動
沒有伺服器?試試獨立版!
由WebAssembly驅動的獨立部署,提供加載、渲染和保存PDF文件的能力,支持Web平台。

立即免費試用ComPDFKit PDF SDK for Web!
獲取ComPDFKit JavaScript和TypeScript庫,享受 30天 的試用,在幾分鐘內將其運行到您的項目中,享受極佳的體驗!
支持
更新日誌
了解新版本的更新內容。
博客
WebAssembly照亮Web應用程序的未來
聯繫銷售
聯繫我們的銷售人員,獲取更多詳情。