本页内容
安装 ComPDFKit 依赖
您可以通过两种方式集成 SDK:
通过 ComPDFKit GitHub 仓库:
在
MyApp文件夹中,通过以下命令安装@compdfkit_pdf_sdk/react_native:shellyarn add github:ComPDFKit/compdfkit-pdf-sdk-react-native通过 ComPDFKit npm 包:
在
MyApp文件夹中,运行以下命令:shellyarn add @compdfkit_pdf_sdk/react_native
Android
- 打开
android/app/src/main/AndroidManifest.xml,添加网络和 存储权限:
diff
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
<!-- 在线认证License需要使用网络权限! -->
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- 需要从设备存储中读取和写入文档 -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- 可选配置 -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
<application
+ android:requestLegacyExternalStorage="true"
...>
...
</application>
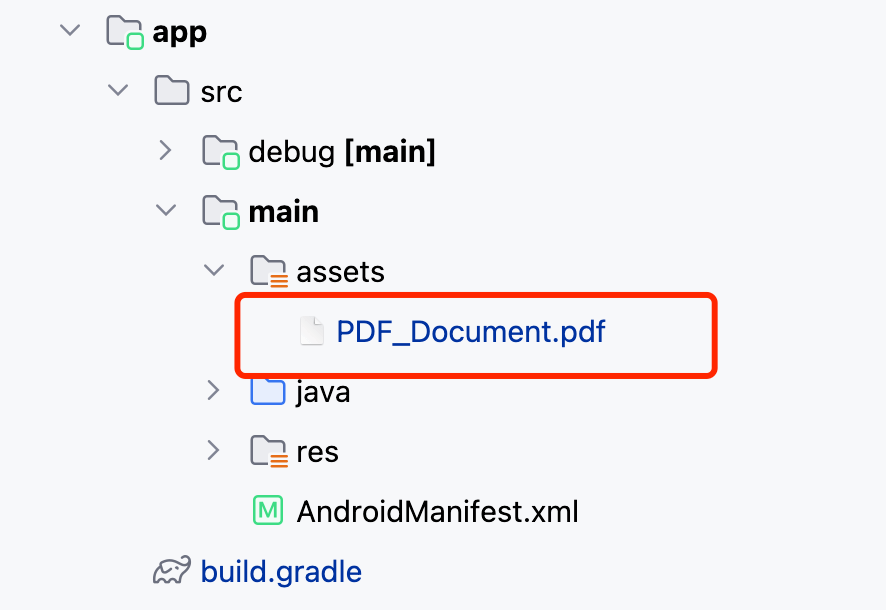
</manifest>- 将示例 PDF 文件复制到
assets目录中

- 用 使用示例 中所示的内容替换
App.js(或App.tsx)。 - 最后,在根项目目录中运行
react-native run-android。
iOS
- 打开你项目中的 Podfile 文件,在文本编辑器中:
bash
open ios/Podfile- 在
target 'MyApp' do ... end区块中添加以下代码行:
diff
target 'MyApp' do
# ...
+ pod "ComPDFKit", podspec:'https://file.compdf.com/cocoapods/ios/compdfkit_pdf_sdk/2.4.3/ComPDFKit.podspec'
+ pod "ComPDFKit_Tools", podspec:'https://file.compdf.com/cocoapods/ios/compdfkit_pdf_sdk/2.4.3/ComPDFKit_Tools.podspec'
# ...
end注意: 如果运行 pod install 时 SSL 网络请求无法下载 ComPDFKit 库,可以使用以下方法替代。
diff
target 'MyApp' do
# ...
+ pod 'ComPDFKit', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.4.3'
+ pod 'ComPDFKit_Tools', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.4.3'
# ...
end在
ios文件夹下,运行pod install。打开你项目的 Workspace 在 Xcode 中:
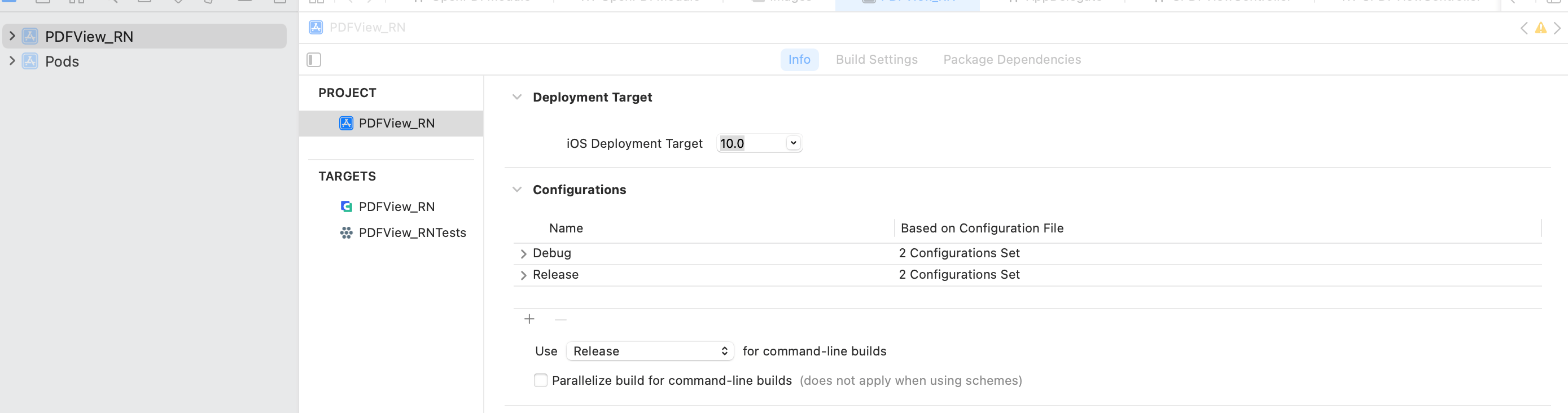
bashopen ios/MyApp.xcworkspace确保部署目标设置为 12.0 或更高:

通过将 PDF 文档拖放到项目中添加要显示的 PDF 文档。在弹出的对话框中,选择完成以接受默认的集成选项。你可以使用 "PDF_Document.pdf" 作为示例。

xml
<key>NSCameraUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>- 用 使用示例 中所示的内容替换
App.js(或App.tsx)。 - 最后,在根项目目录中运行
react-native run-ios。