国际化与本地化
ComPDFKit ReactNative SDK 默认支持以下语言:
- 英语 (en)
- 简体中文 (zh-Hans)
- 西班牙语(es)
为 ComPDFKit 添加额外的本地化支持
Android
您可以通过将翻译文件放入 res/strings-XX 目录中来为 ComPDFKit 添加额外的语言资源。Android 会在构建时自动合并所有字符串资源。您还可以通过将翻译文件放入相应的语言文件夹中来覆盖 ComPDFKit 已存在的字符串。
提示:要查看所有可用的 ComPDFKit 字符串资源,可以从以下链接将资源复制到您的项目中:
以下以添加法语支持为例:
在您的项目中创建
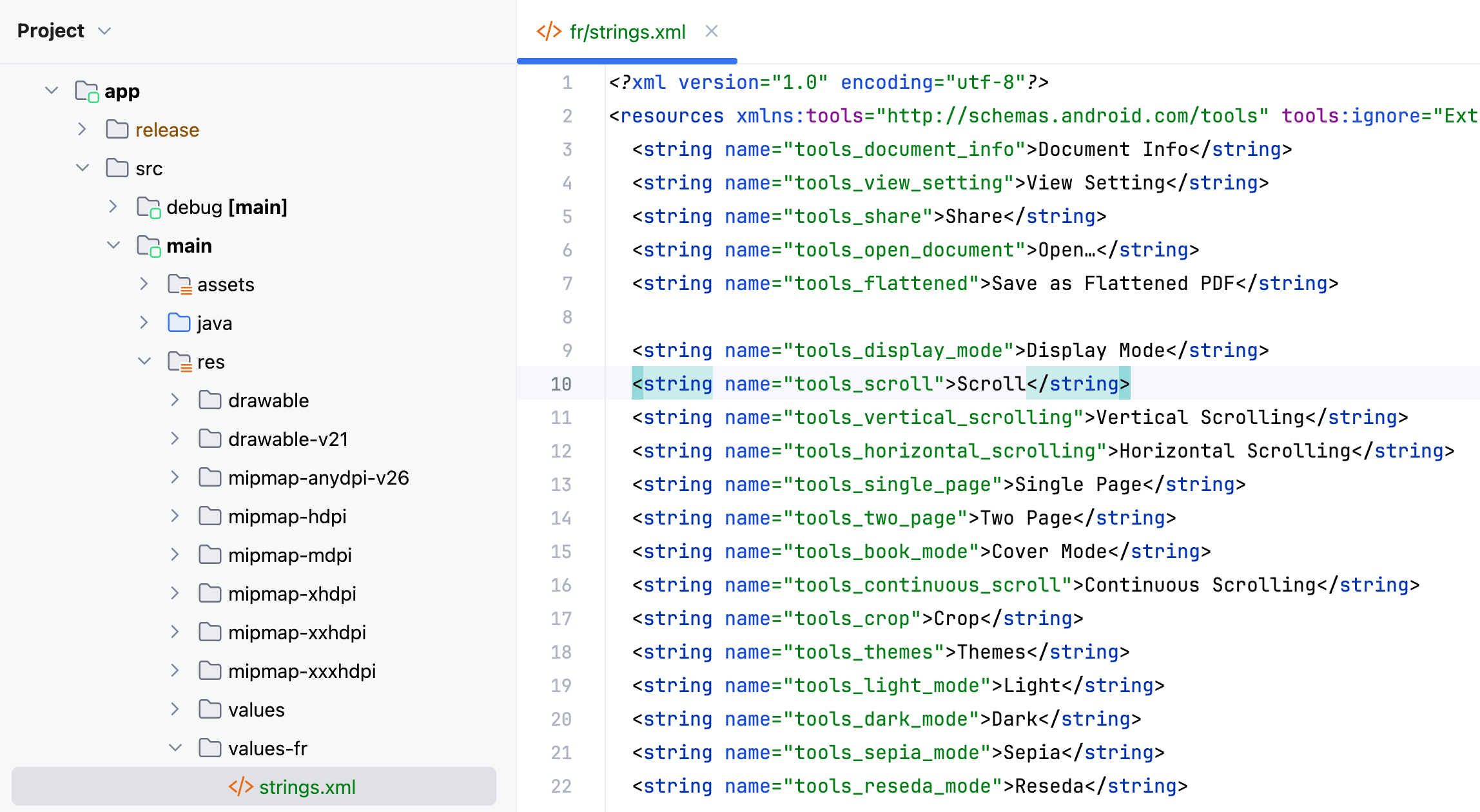
app/src/main/res/values-fr目录,并在该目录下创建strings.xml文件。将上述链接中的内容复制到
strings.xml文件中。

- 将文件中的字符串翻译成法语,例如:
原始内容:
<string name="tools_document_info">Document Info</string>翻译为法语并替换原内容:
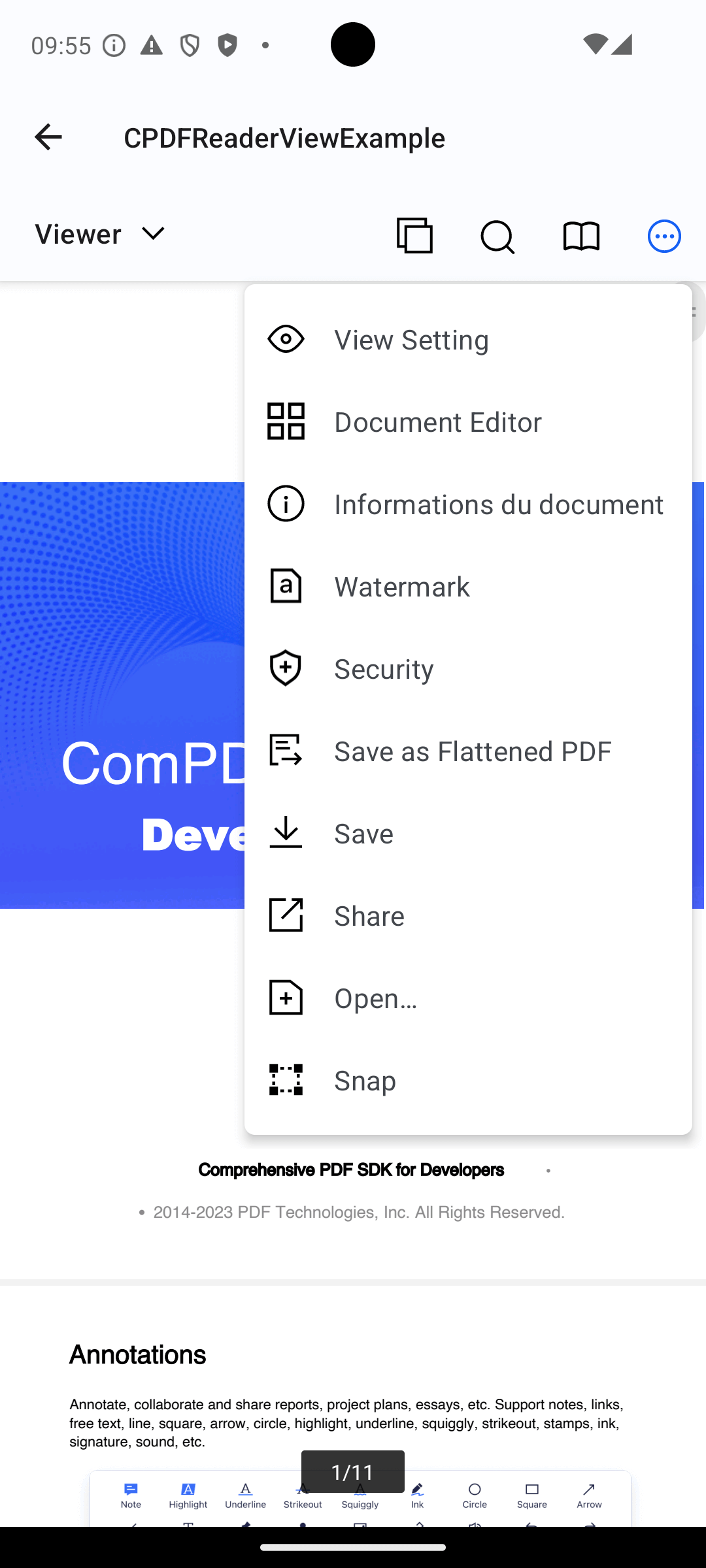
<string name="tools_document_info">Informations du document</string>- 将您的设备切换到法语,运行项目后,您将看到翻译后的内容:

iOS
配置需要国际化的语言
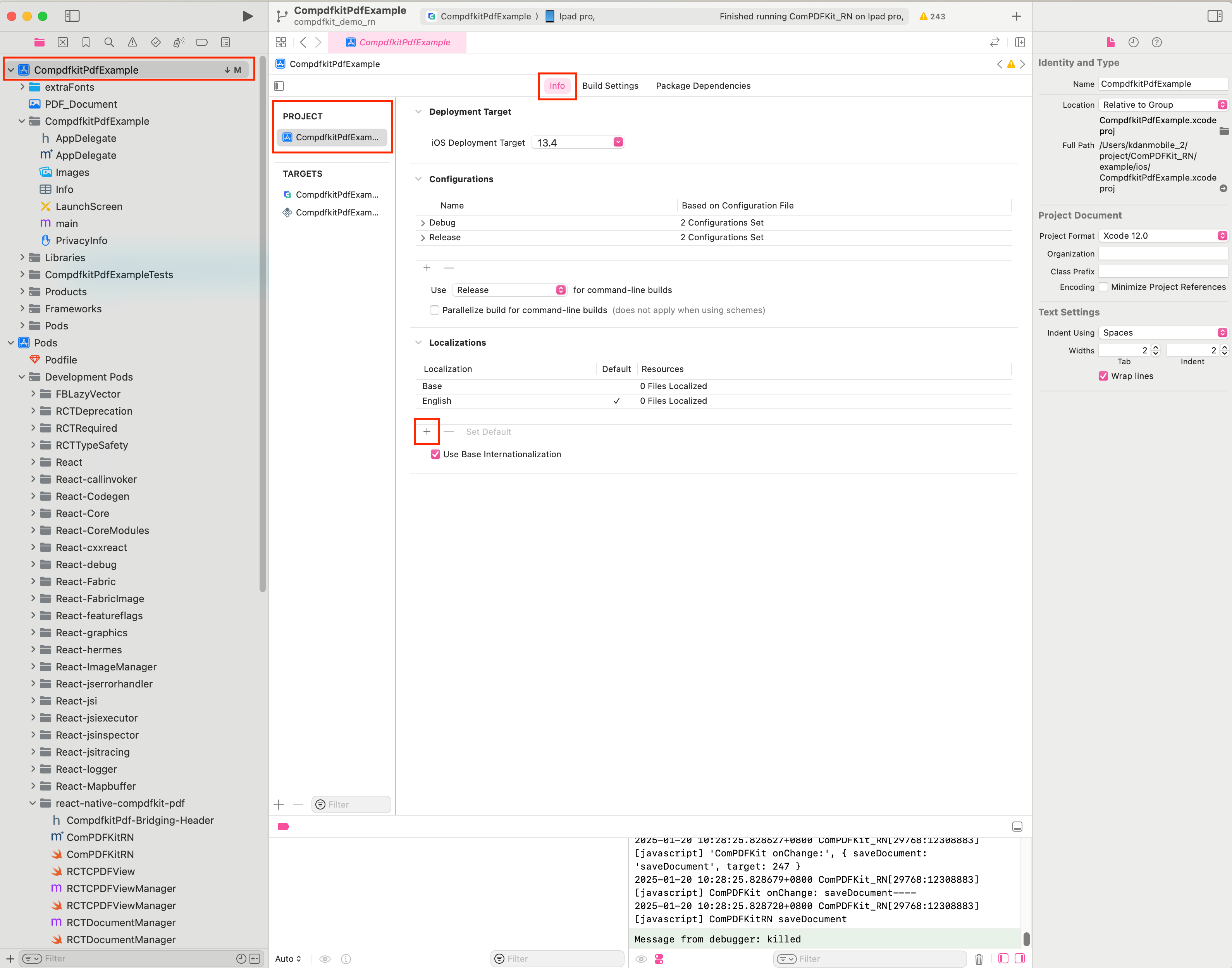
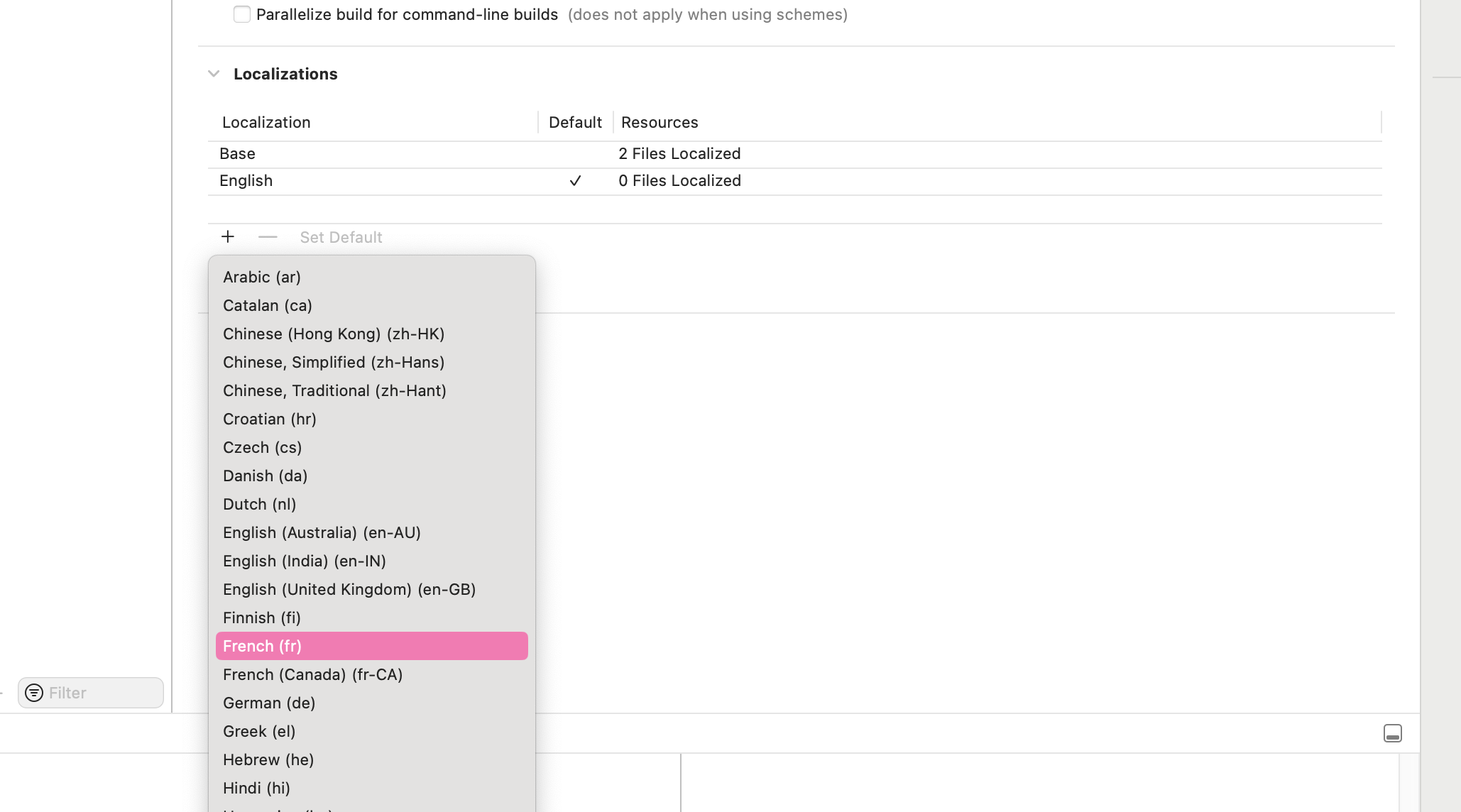
使用 Xcode 打开你的 ReactNative 项目的 iOS 部分。然后,选择项目 -> Info -> Localizations,点击 '+', 添加你想要国际化/本地化的语言,如下图所示(确保默认勾选 'Use Base Internationalization'):

这里我们以添加法语为例,如下图所示:

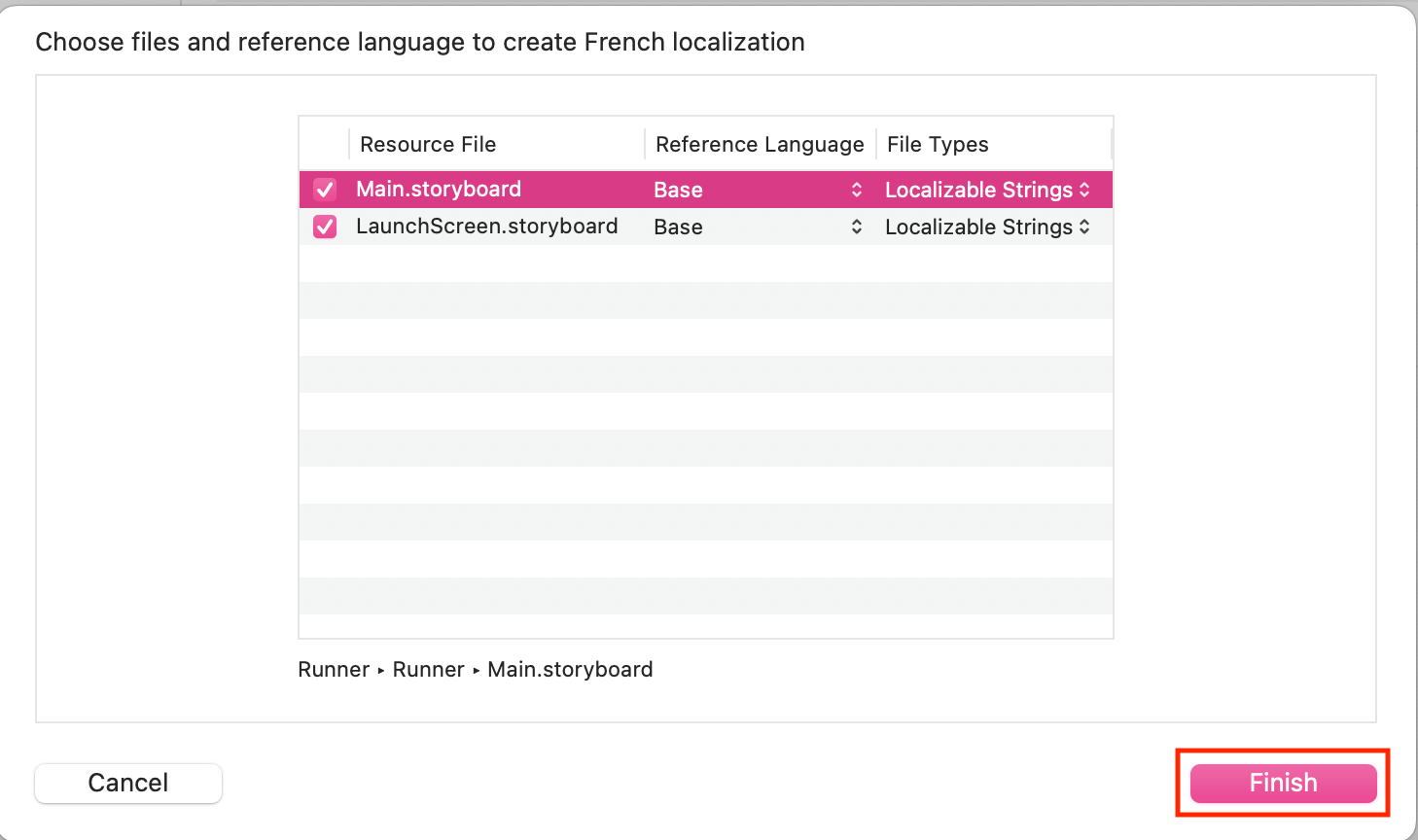
弹出以下对话框,直接点击 'Finish',如下图所示:

应用程序名称的国际化
应用程序名称的国际化是指在不同语言环境(即,移动设备上的语言设置)中显示相同应用程序的不同名称。
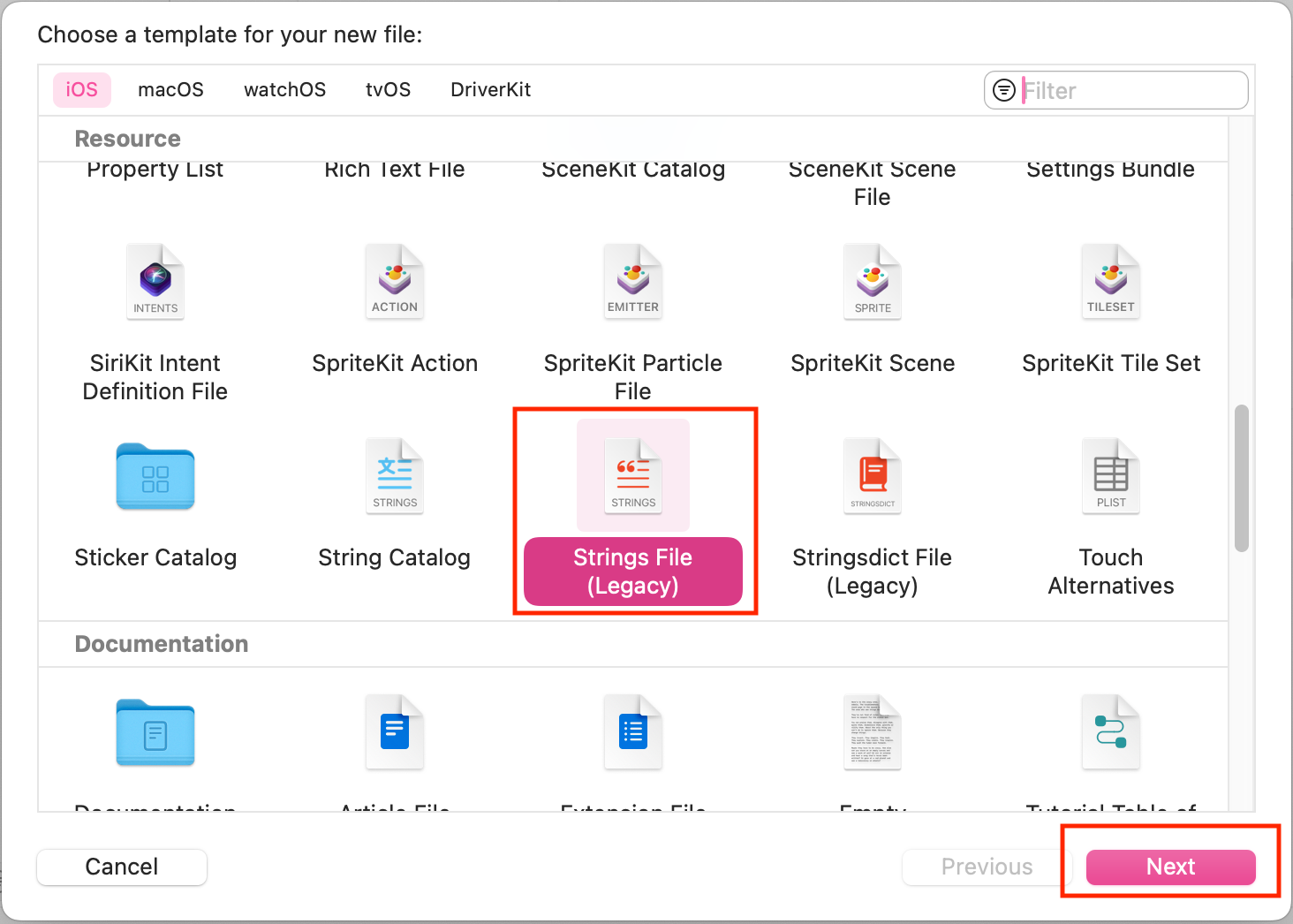
创建
Localizable.strings文件
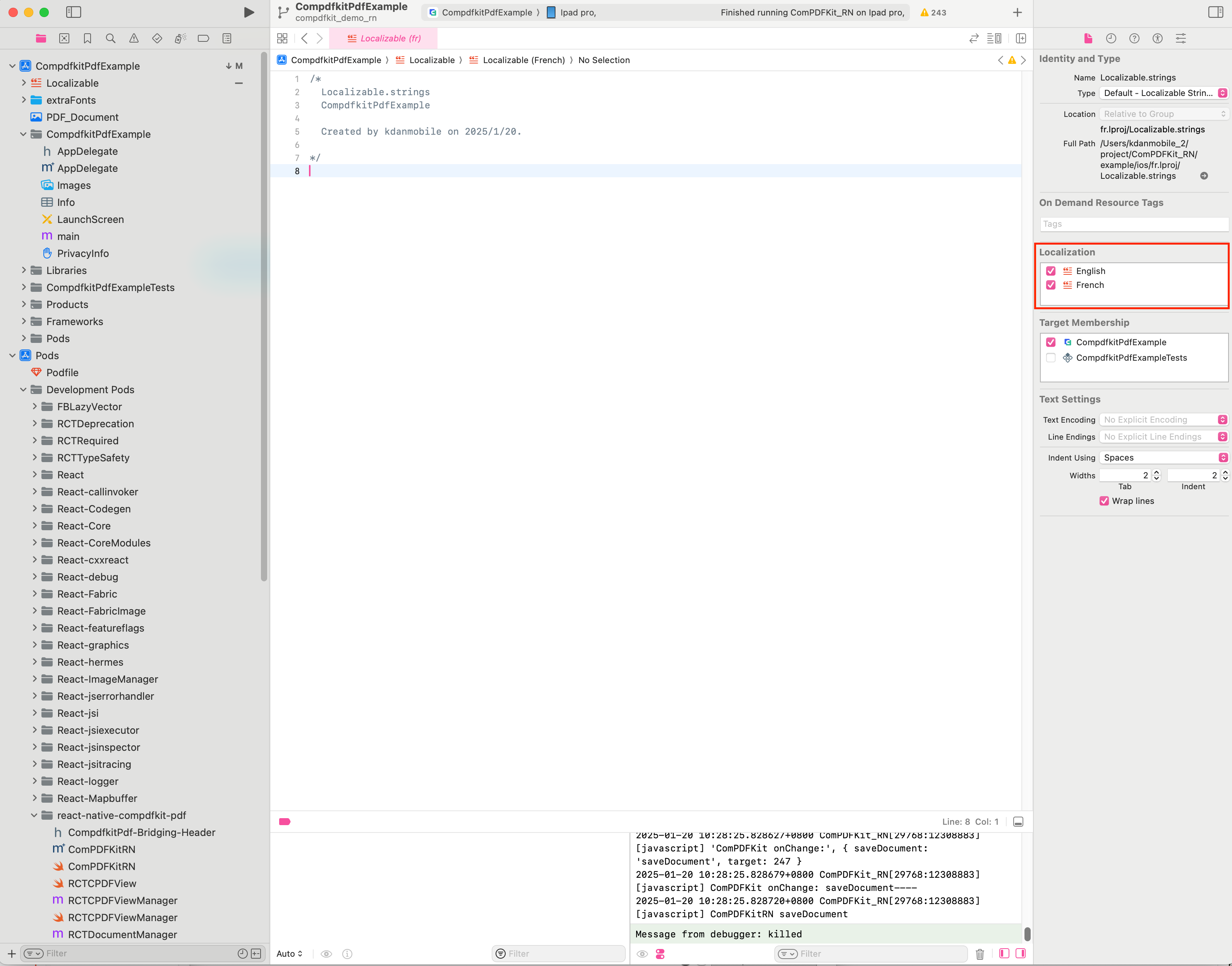
选择
Localizable.strings,在 Xcode 的文件检查器(右侧文件检查器)中点击 Localize。接下来,勾选法语和英语,如下图所示:
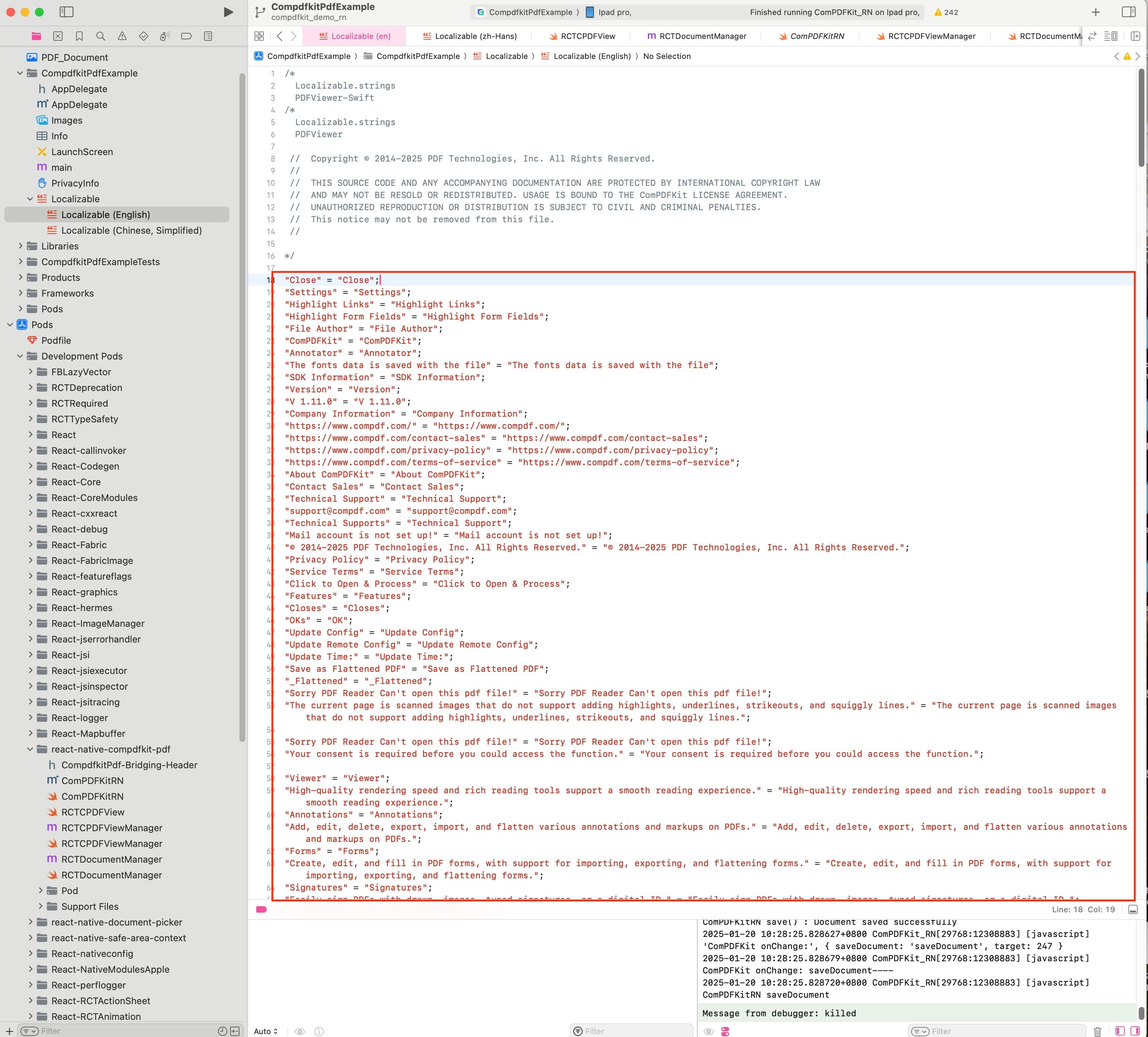
然后打开 ComPDFKit Flutter iOS Demo,找到
Localizable (English)文件,全选文本,复制后粘贴到你新建的Localizable (English)文件中。
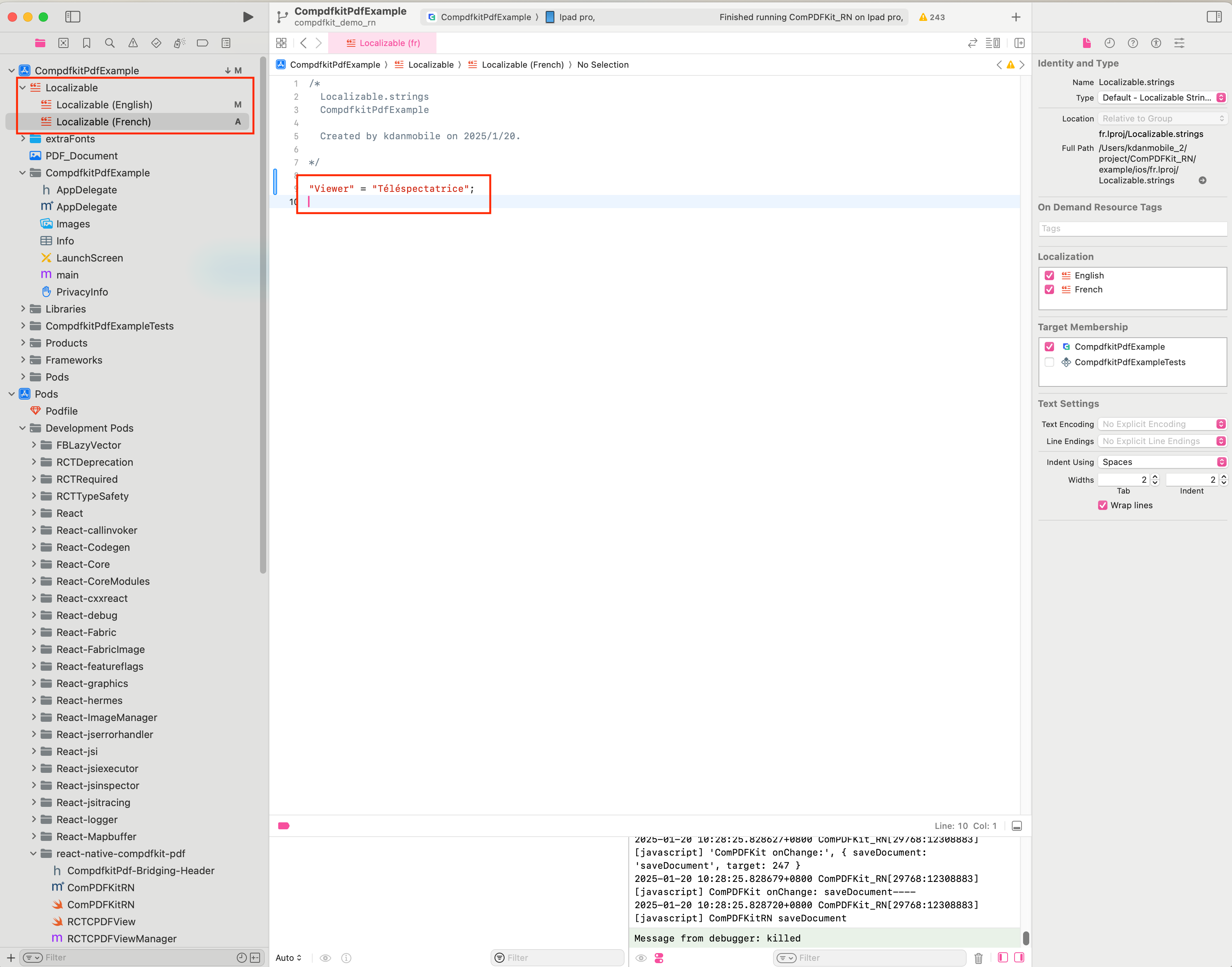
最后,选择
Localizable (French)文件,并根据Localizable (English)文件配置相对应的法语翻译,确保两个文件的文本段数量相同。例如,如果Localizable (English)文件中有"Viewer" = "Viewer";,那么Localizable (French)文件中应该有相应的"Viewer" = "Téléspectatrice";。