工具
本部分介绍如何使用 CPDFReaderView 提供的 API,直接访问页面编辑视图、水印添加视图、安全设置视图等功能,同时在 ReactNative 中通过 CPDFReaderView 显示 PDF 文档,为用户提供更灵活的使用体验。
打开页面编辑视图
tsx
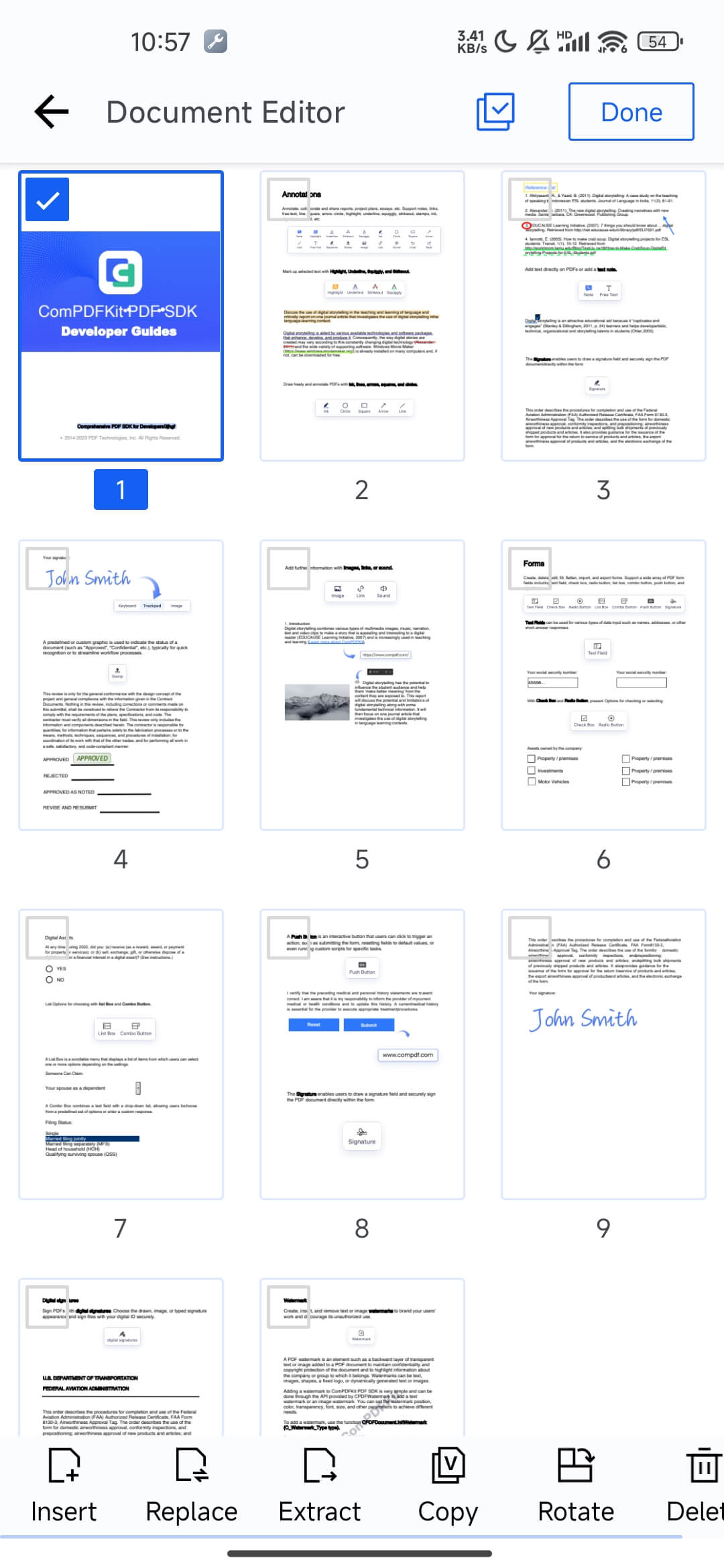
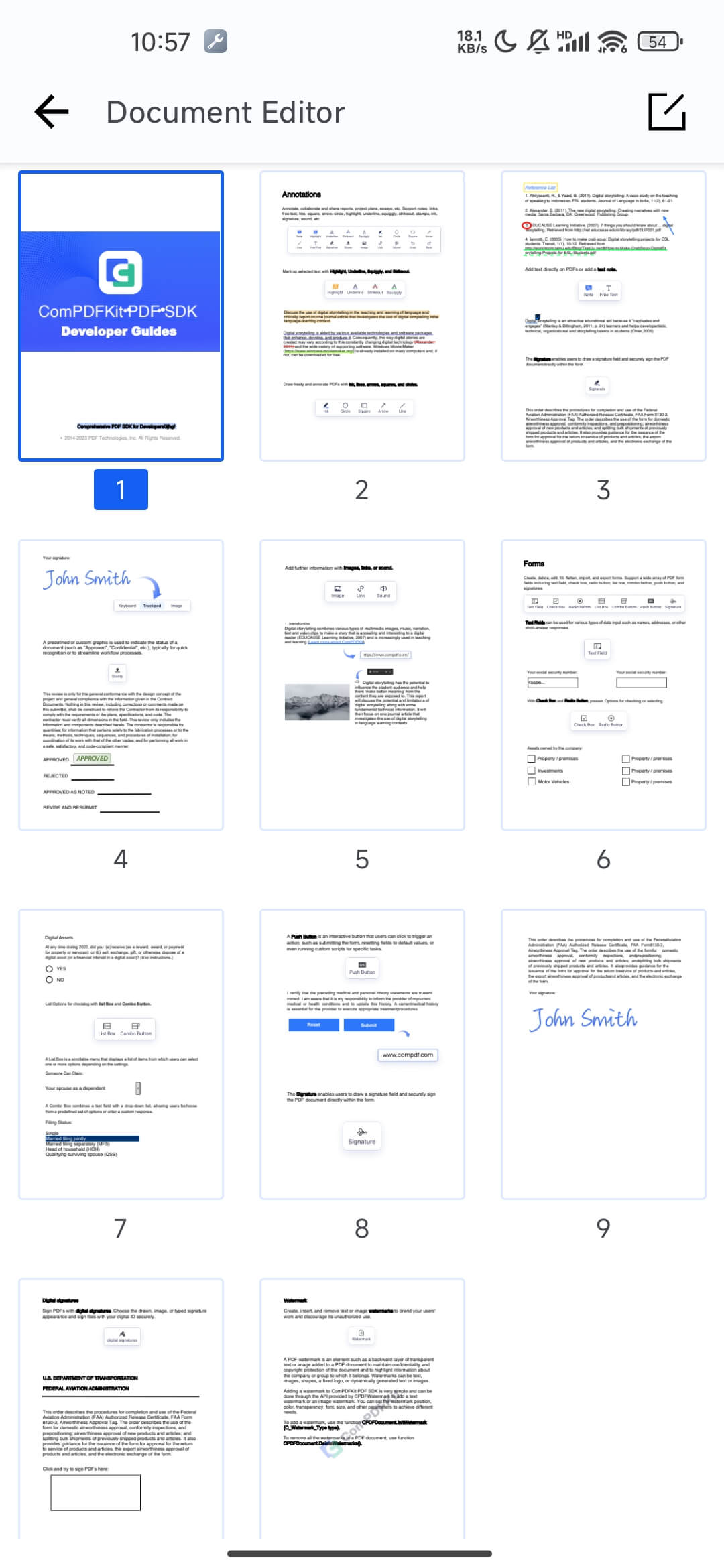
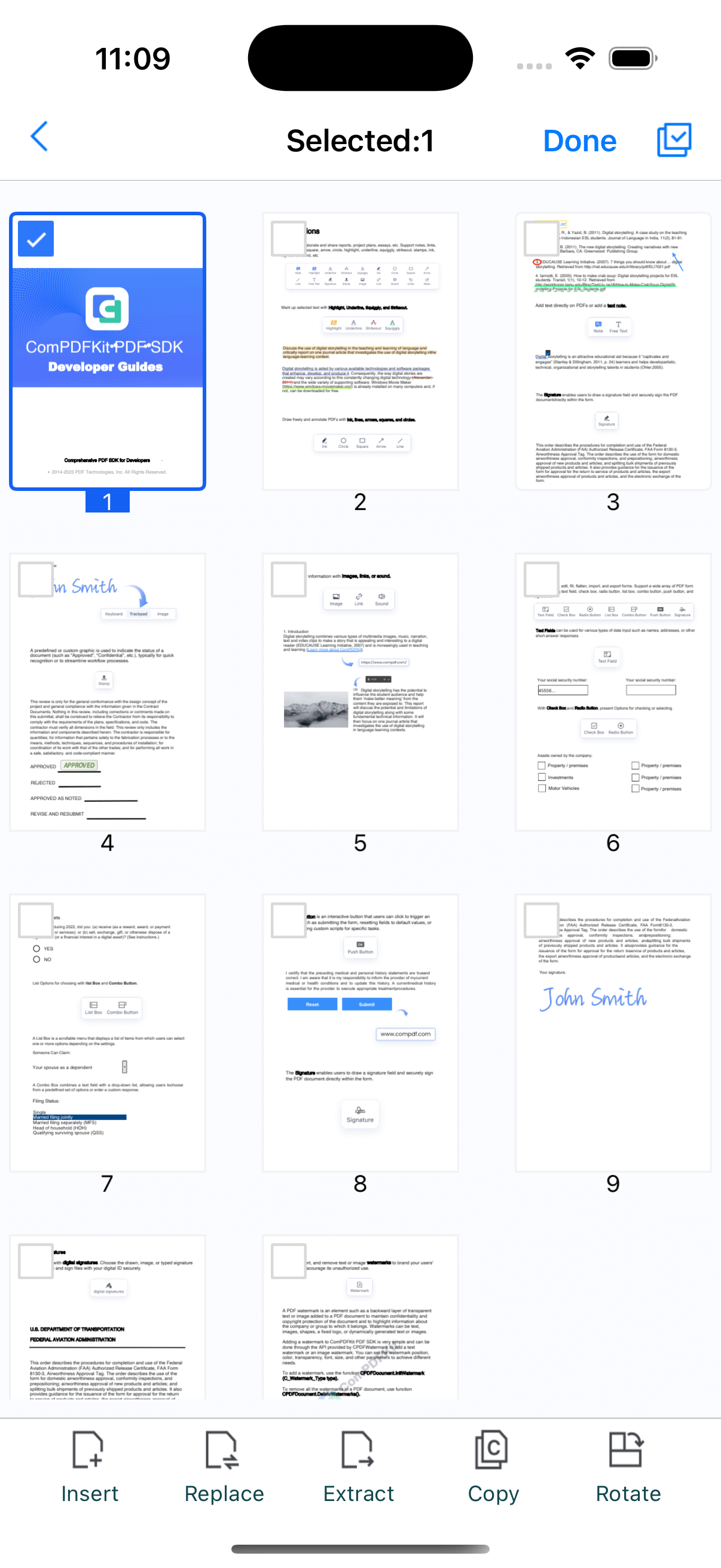
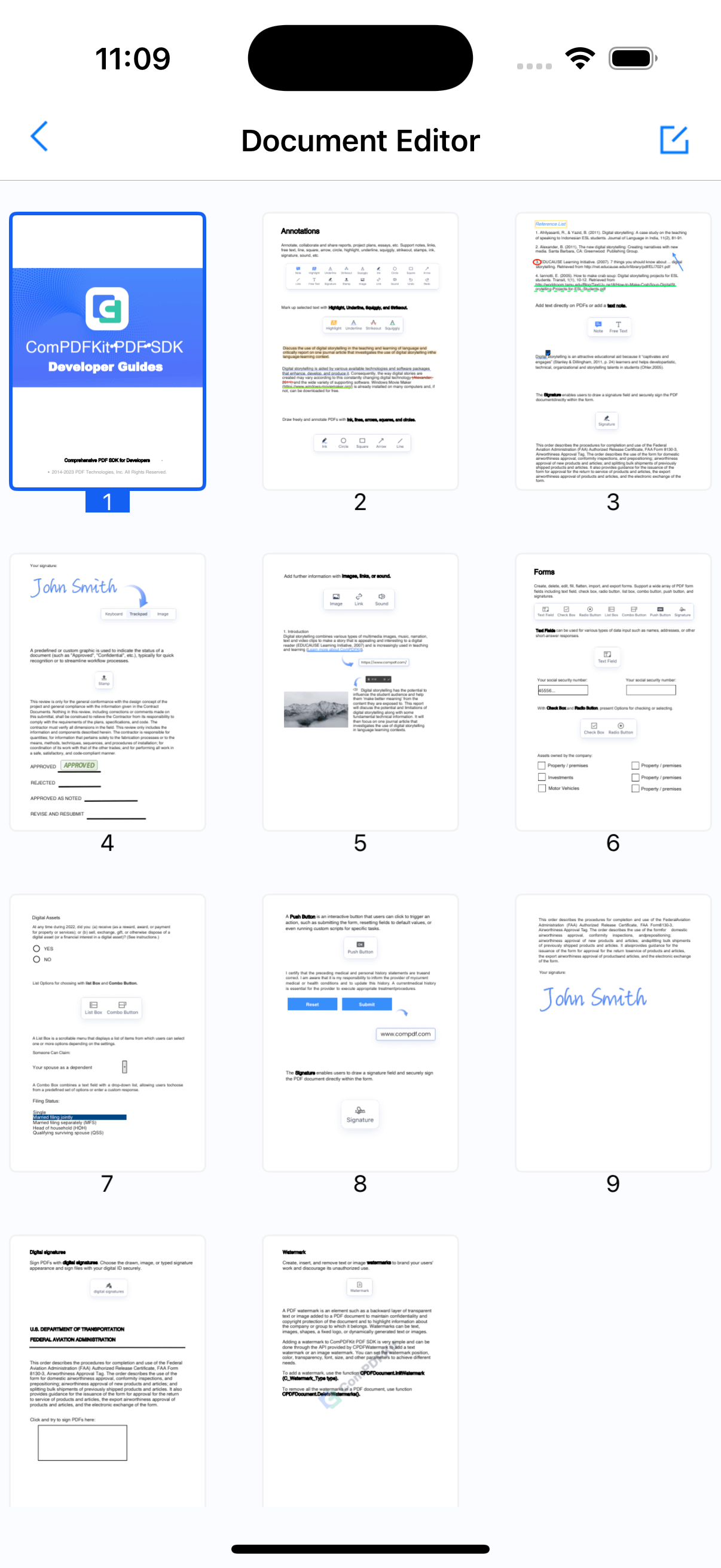
// 控制是否进入页面编辑模式;为 false 时,显示缩略图列表
bool editMode = true;
await pdfReaderRef.current?.showThumbnailView(true);| editMode:true | editMode:false | |
|---|---|---|
| Android |  |  |
| iOS |  |  |
打开 BOTA 视图
此视图显示文档大纲、书签和注释列表。
tsx
await pdfReaderRef.current?.showBotaView();| Android | iOS |
|---|---|
 |  |
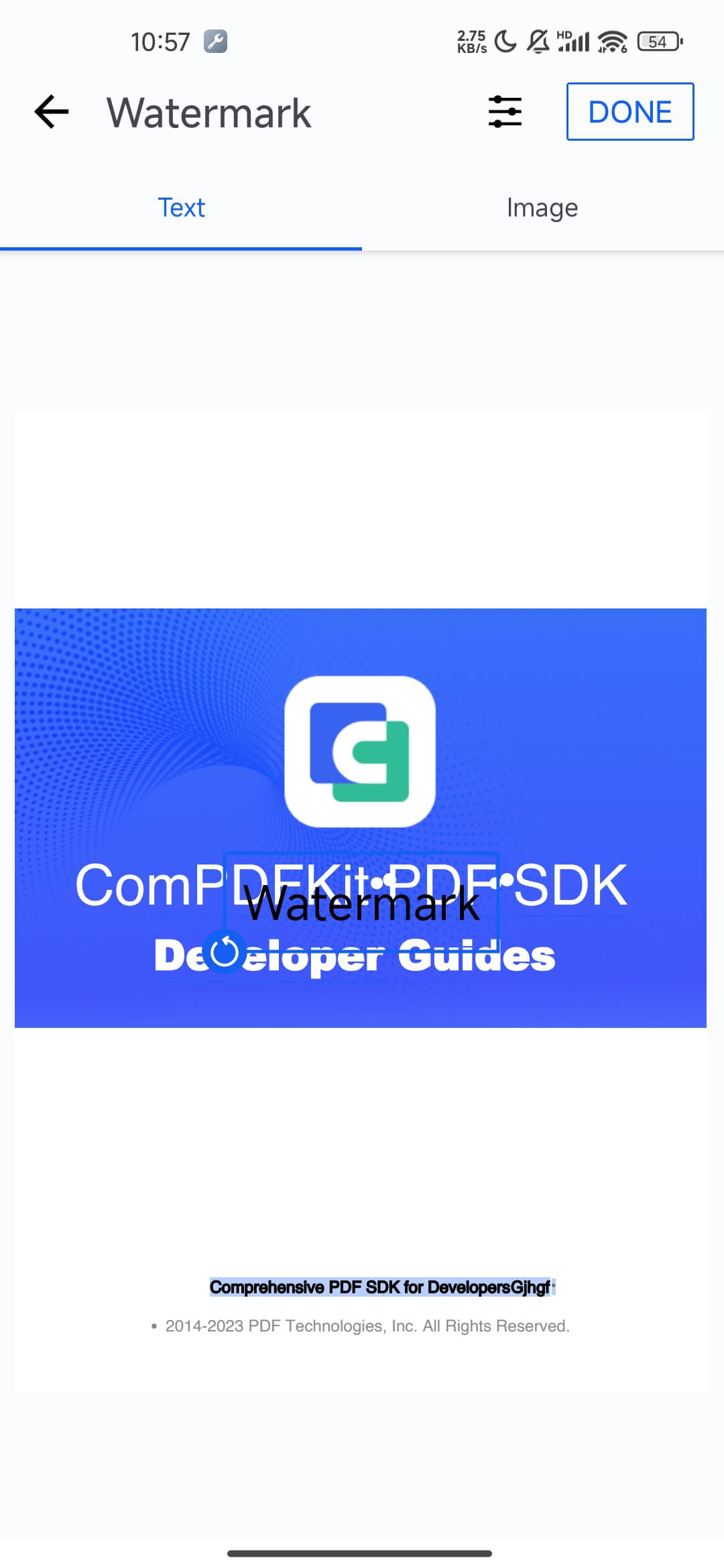
打开添加水印对话框
dart
await controller.showAddWatermarkView();| Android | iOS |
|---|---|
 |  |
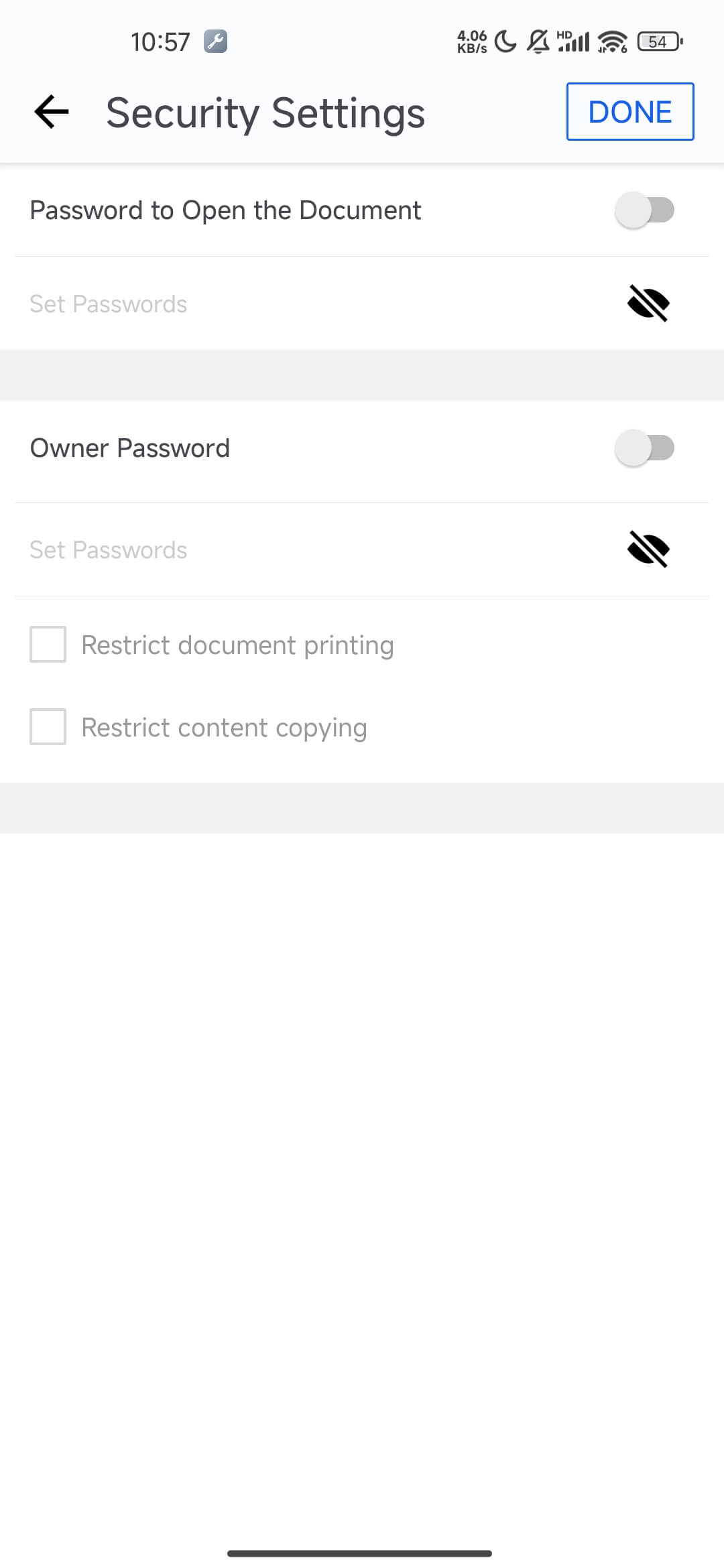
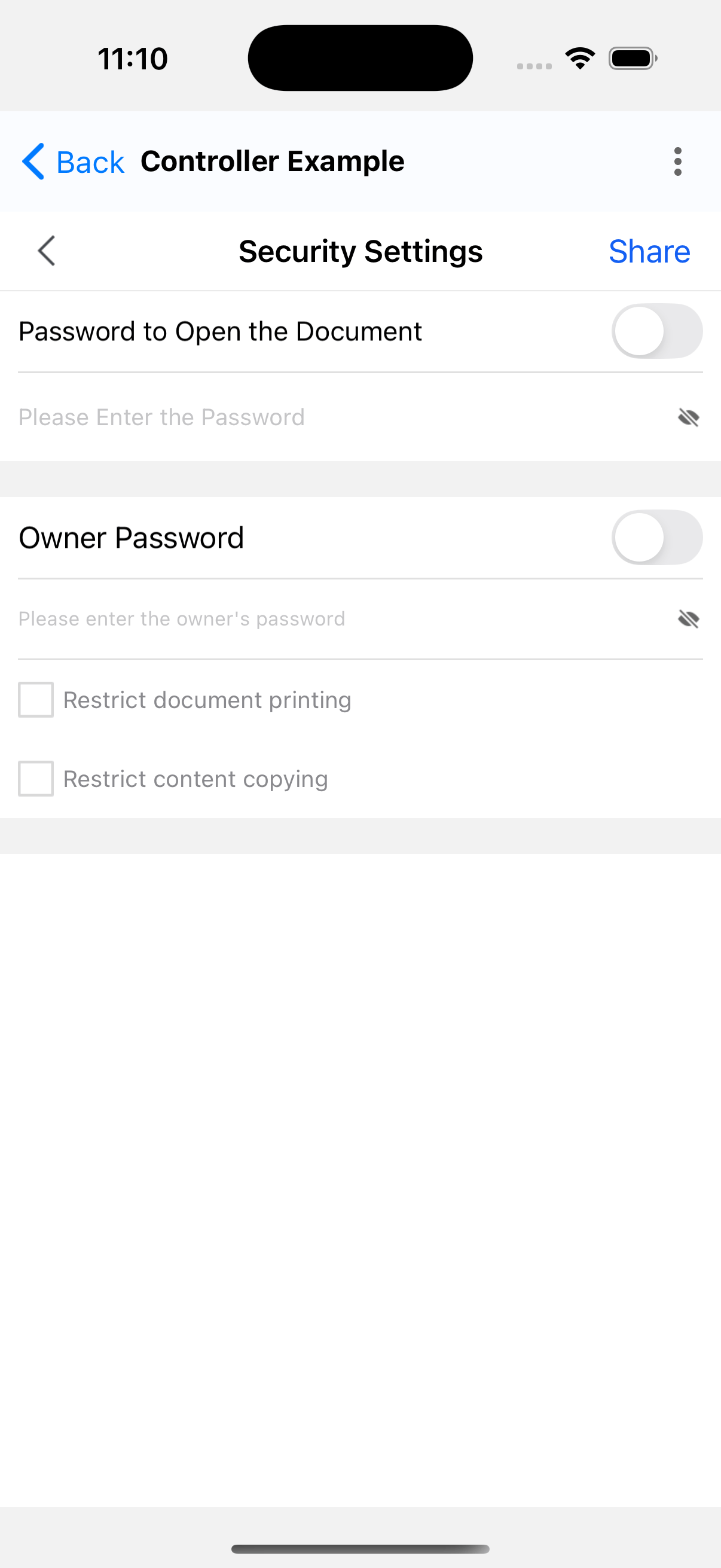
打开安全设置视图
在安全设置视图中,您可以配置文档密码、拥有者权限密码和加密方式。
dart
await controller.showSecurityView();| Android | iOS |
|---|---|
 |  |
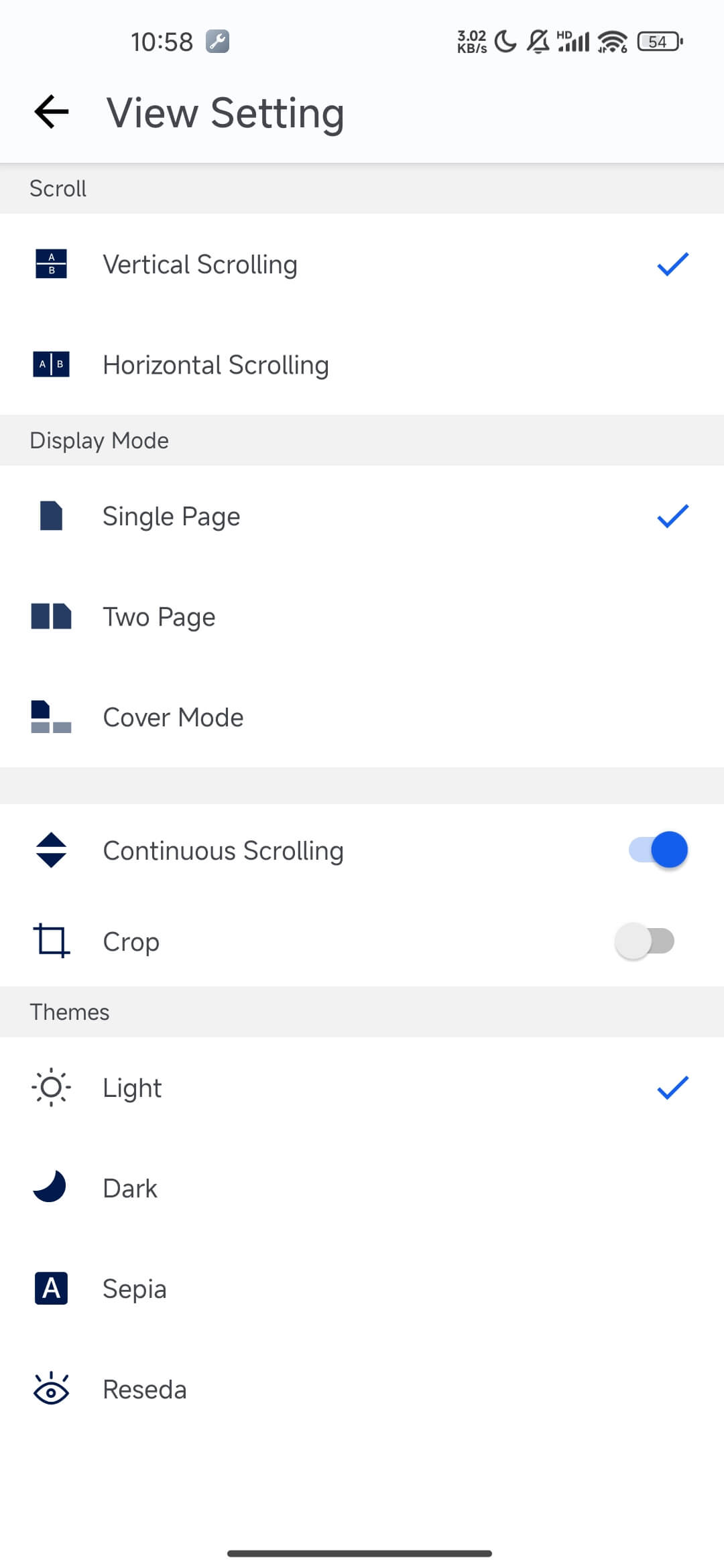
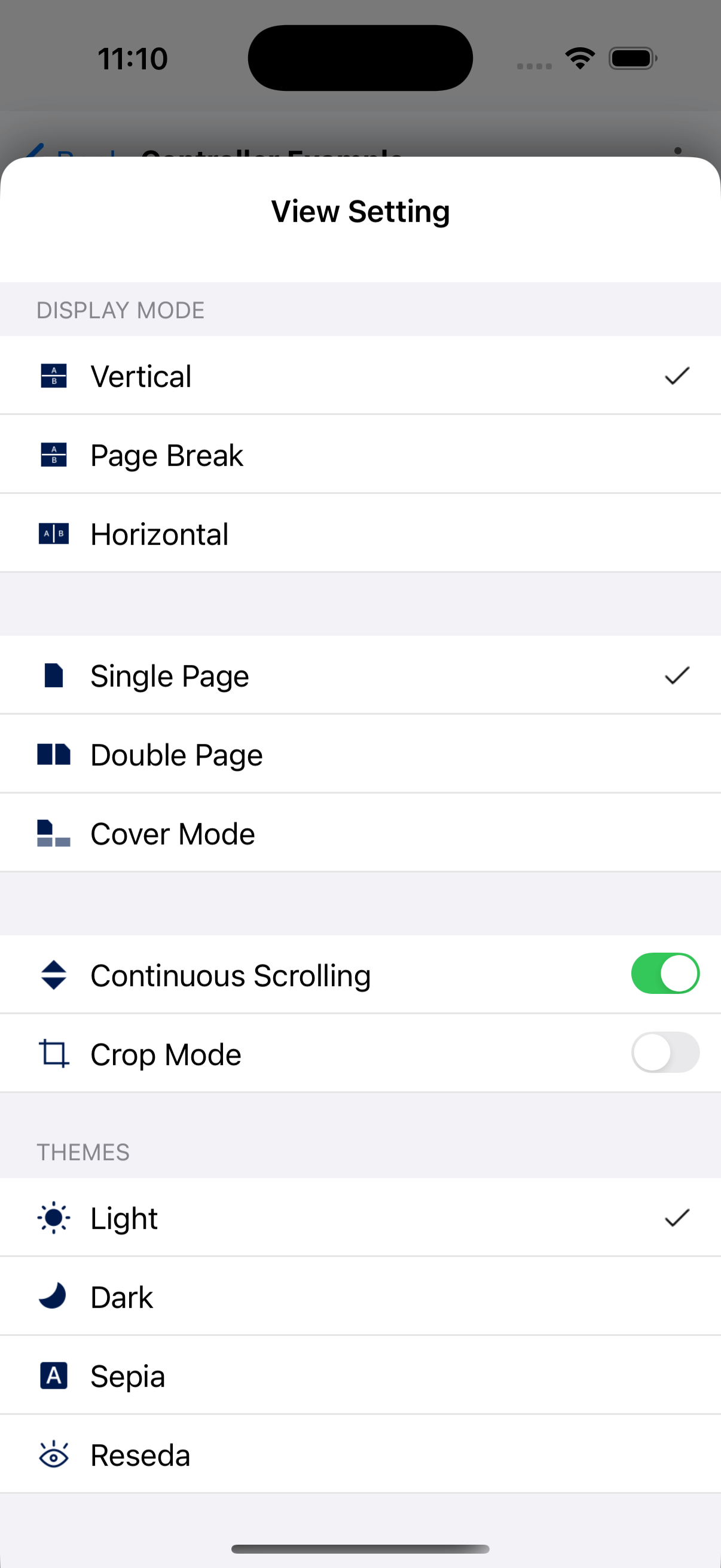
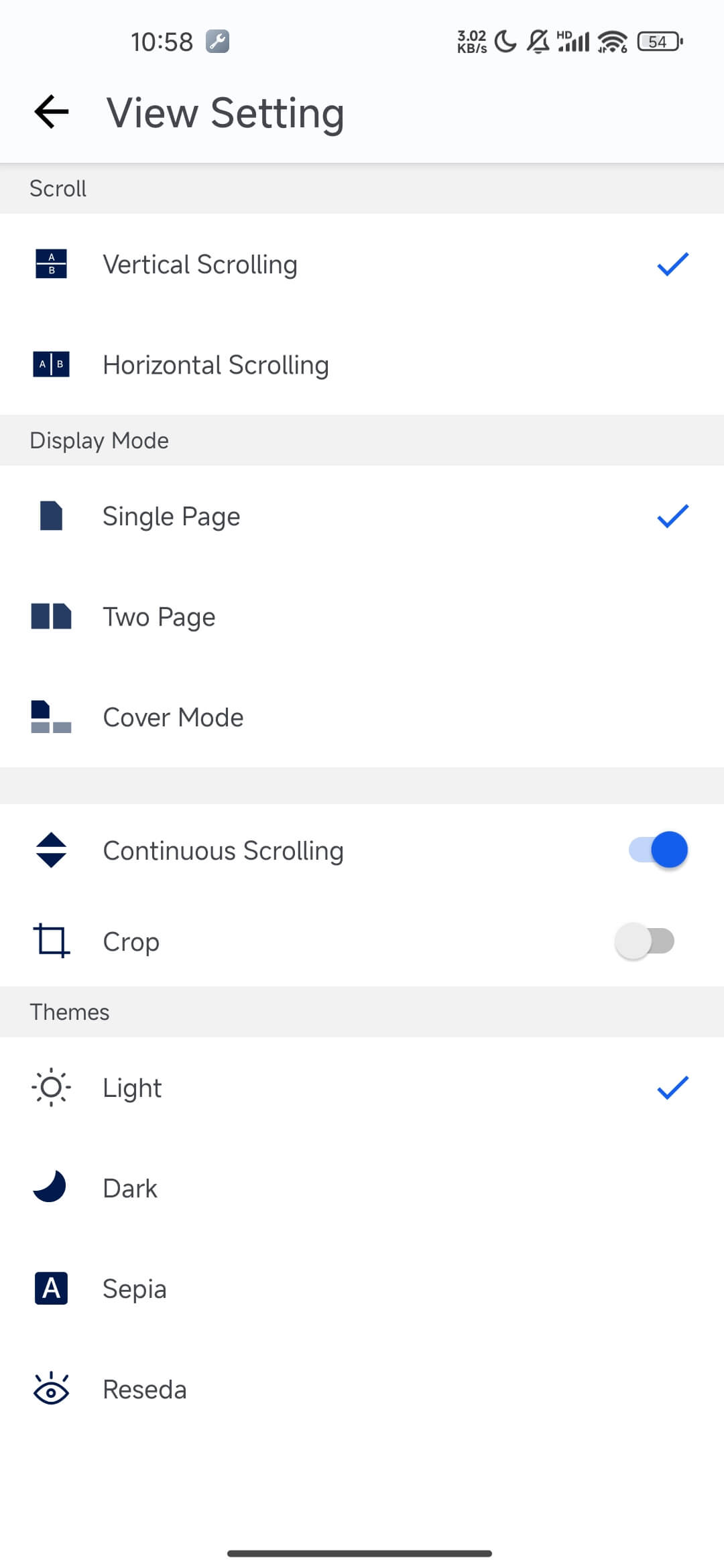
打开显示设置视图
显示设置视图允许您配置滚动方向、滚动模式、主题颜色等选项。
dart
await controller.showDisplaySettingView();| Android | iOS |
|---|---|
 |  |
截图功能
您可以在使用 API 显示 PDF 文档时进入截图模式,以捕获特定区域。
dart
// 进入截图模式
await controller.enterSnipMode();
// 退出截图模式
await controller.exitSnipMode();| Android | iOS |
|---|---|
 |  |