测量周长与面积
周长与面积测量工具可用于测量用户选择的图形区域的周长与面积。
周长与面积测量工具有三类:矩形测量工具、多边形测量工具与圆形/椭圆测量工具。



配置测量属性后,可通过以下步骤创建周长和面积测量注释:
- 将工具类型设置为测量注释创建模式。
- 获取对应测量工具的默认属性(如果创建的是矩形测量,则使用
rectangleCreateTool;如果创建的是多边形测量,则使用polygonCreateTool;如果创建的是圆形/椭圆测量,则使用circleCreateTool),在创建时将默认属性附加到测量注释上。再使用annotationManager类的createMeasurementAnnotation方法创建一个测量注释。
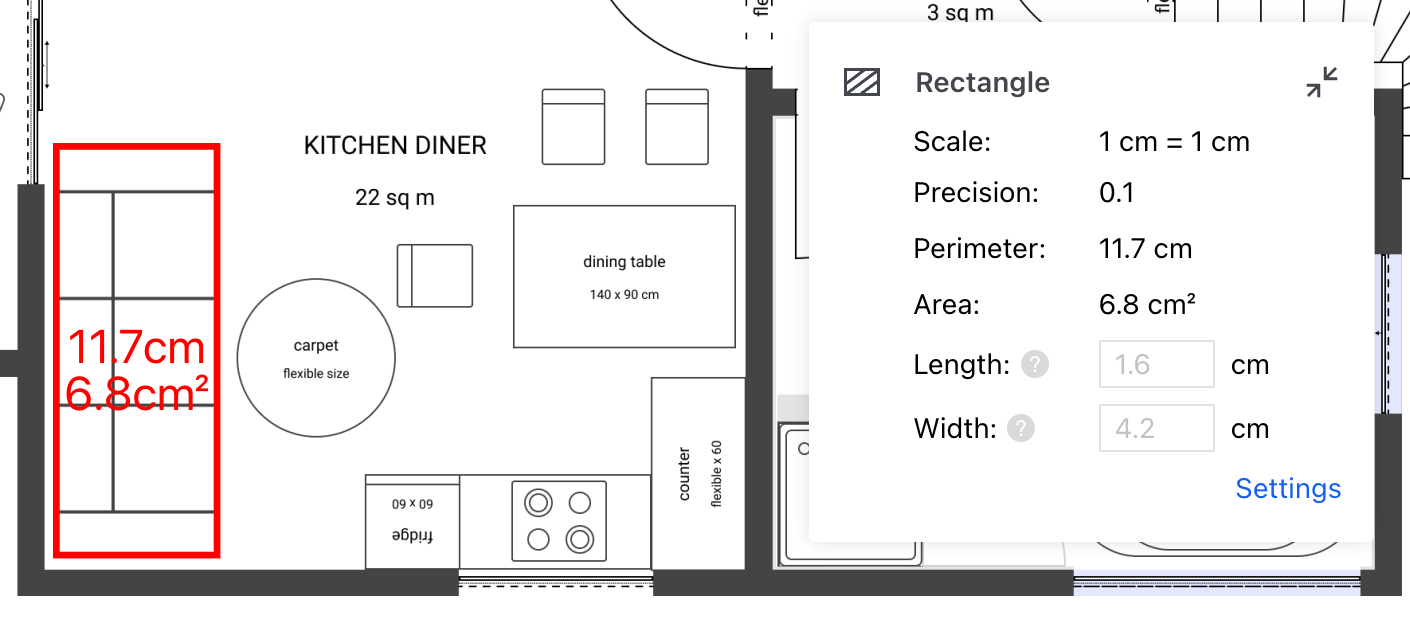
创建矩形测量
以下是创建矩形测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入矩形测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureRectangle');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.rectangleCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.rectangleCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'rectangle',
measureType: 'area',
pageIndex: 0,
rect: {
left: 200,
top: 350,
right: 360,
bottom: 460
},
vertices: [
{ x: 200, y: 350 },
{ x: 360, y: 350 },
{ x: 360, y: 460 },
{ x: 200, y: 460 }
],
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
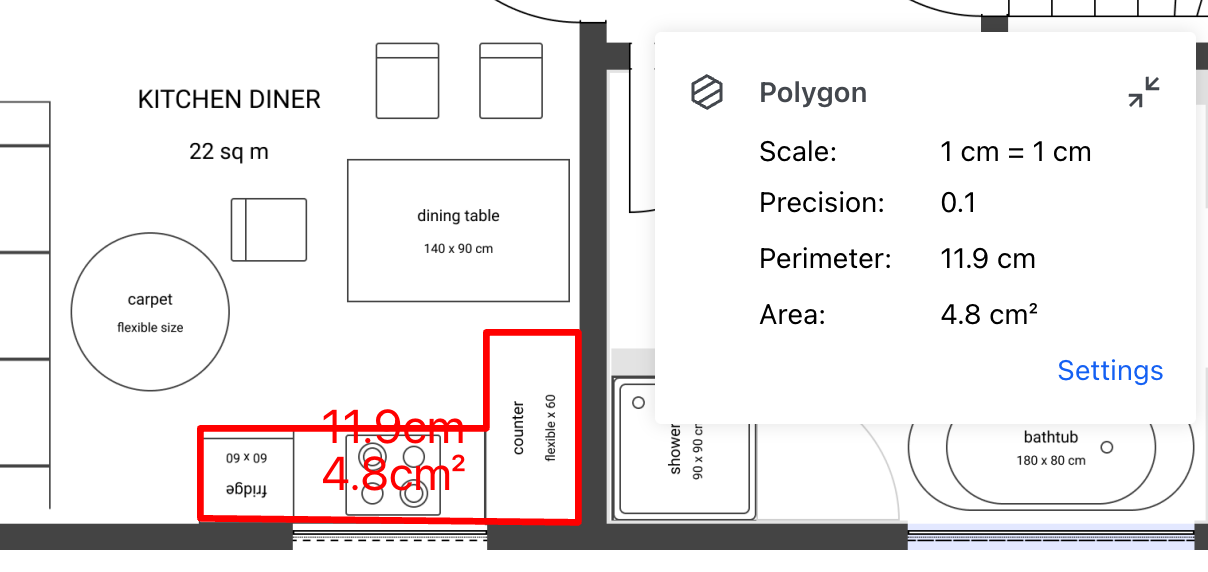
});创建多边形测量
以下是创建多边形测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入多边形测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measurePolygon');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.polygonCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.polygonCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'polygon',
measureType: 'area',
pageIndex: 0,
rect: {
left: 114,
top: 302,
right: 310,
bottom: 447
},
vertices: [
{ x: 156, y: 328 },
{ x: 230, y: 302 },
{ x: 300, y: 362 },
{ x: 310, y: 436 },
{ x: 180, y: 447 },
{ x: 114, y: 395 }
],
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
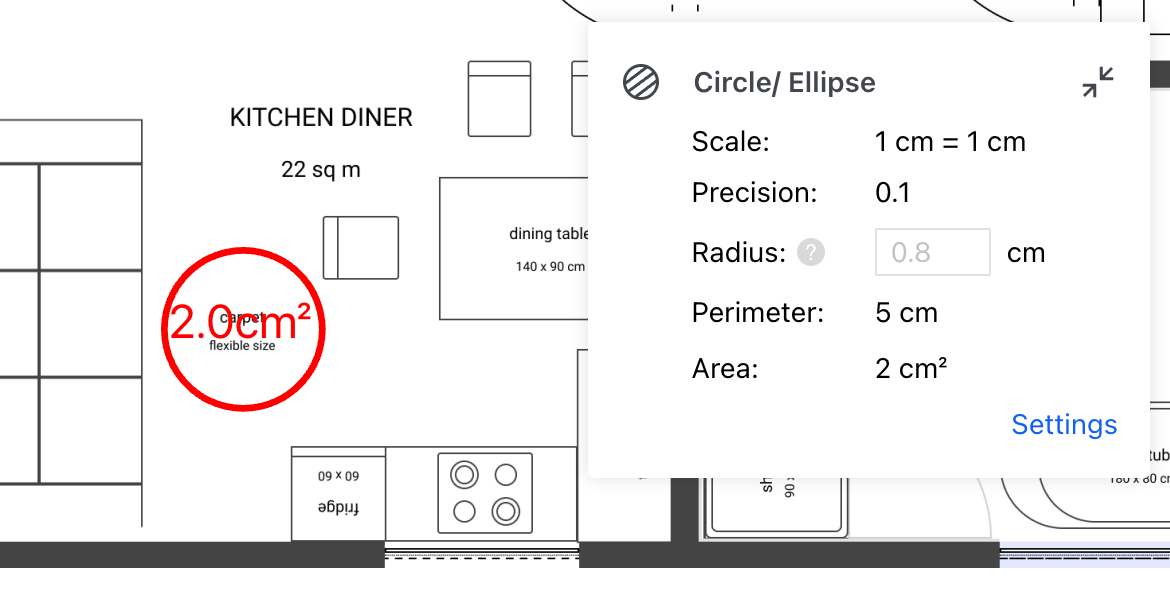
});创建圆形测量
以下是创建圆形测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入圆形测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureCircle');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.circleCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.circleCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'circle',
measureType: 'area',
pageIndex: 0,
rect: {
left: 200,
top: 140,
right: 367,
bottom: 308
},
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
});