自定义面板
面板是 WebViewer UI 中的动态组件,旨在通过在左侧或右侧显示内容来增强用户交互。
ComPDFKit 提供了 API 以控制 WebViewer UI 中面板的显示与隐藏。
面板列表:
- leftPanel
- rightPanel
- pageModePanel
- stampPanel
- linkPanel
- contentEditorPanel
显示面板
可以使用 openElement 方法打开指定面板。
javascript
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.openElement('leftPanel');
});隐藏面板
可以使用 closeElement 方法关闭指定面板。
javascript
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.closeElement('leftPanel');
});获取面板状态
可以使用 isElementOpen 方法获取指定面板是否在打开的状态。
javascript
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.isElementOpen('leftPanel');
});切换标签
如果您想切换面板里的标签页,需要先确定面板和标签的参数,再使用setActiveElementTab方法切换标签。
例如,将左侧边栏切换至注释标签:
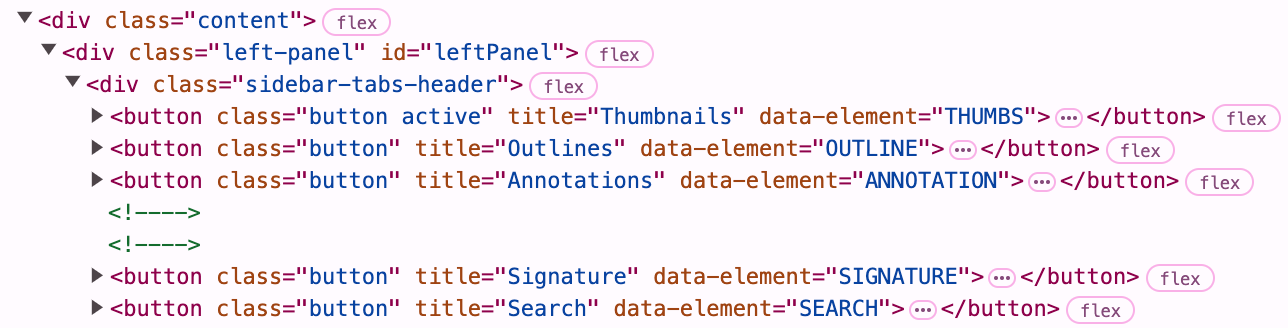
在浏览器的DOM查看器中找到注释标签的DOM元素;

确定注释标签的
data-element属性值为ANNOTATION;使用
setActiveElementTab方法,传入指定的面板(leftPanel)和标签(ANNOTATION)参数即可。
javascript
ComPDFKitViewer.init(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
console.log('document loaded');
UI.openElement('leftPanel'); // 打开左侧边栏
UI.setActiveElementTab('leftPanel', 'ANNOTATION'); // 切换到左侧边栏的注释标签下
})
});