测量距离
距离测量工具允许您的用户测量代表平面图中的对象(例如房屋、街道或墙壁)的两点之间的距离。选择此工具后,用户只需用指针点击起点与终点,即可取得两点间的距离。
距离测量工具有两类:线段测量工具与折线测量工具。线段测量工具可以测量起始和结束两点间的距离,折线测量工具会测量折线绘制过程中所有相邻两点间的距离,并计算总长度。


配置测量属性后,可通过以下步骤创建距离测量注释:
- 将工具类型设置为测量注释创建模式。
- 获取对应测量工具的默认属性(如果创建的是线段测量,则使用
lineCreateTool;如果创建的是折线测量,则使用polylineCreateTool),在创建时将默认属性附加到测量注释上。再使用annotationManager类的createMeasurementAnnotation方法创建一个测量注释。
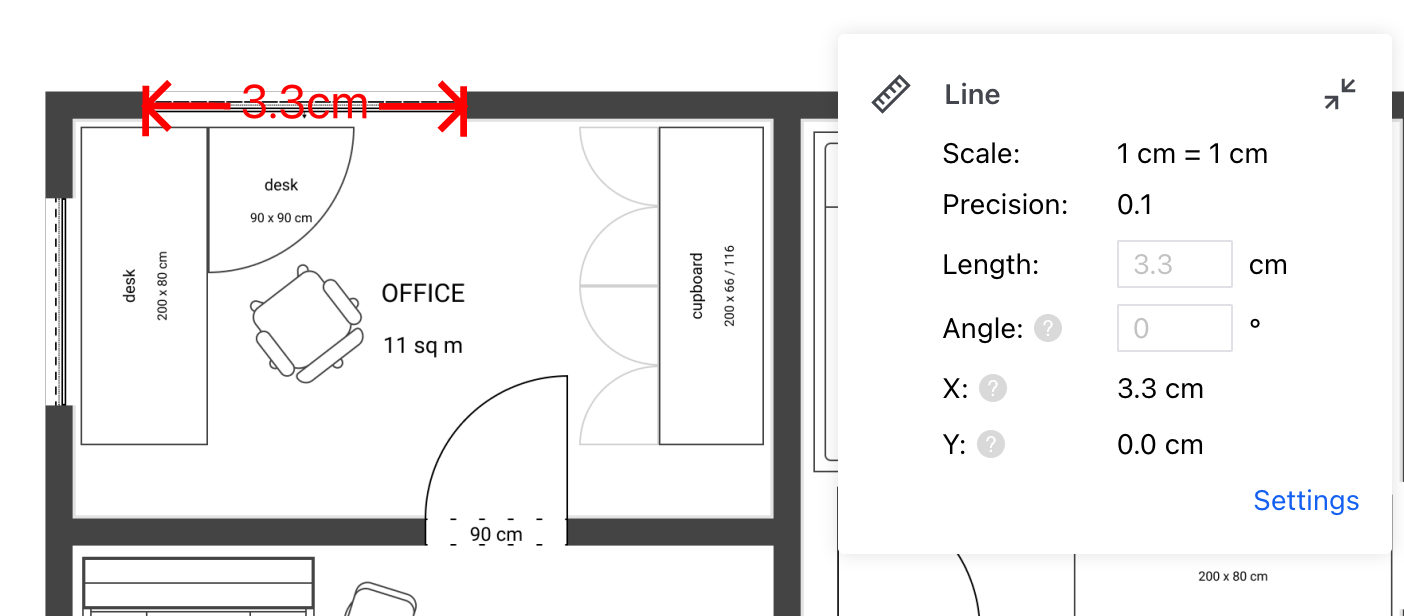
创建线段测量
以下是创建线段测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入线段测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureLine');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.lineCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.lineCreateTool.defaultStyles;
const leaderLineDefaultOptions = docViewer.pdfViewer.measurementTool.lineCreateTool.leaderLineDefaultOptions;
const annotationData = {
measure: 1,
type: 'line',
measureType: 'distance',
pageIndex: 0,
rect: {
left: 130,
top: 45,
right: 300,
bottom: 75
},
linePoints: [300, 45, 130, 75],
...defaults,
...defaultStyles,
...leaderLineDefaultOptions
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
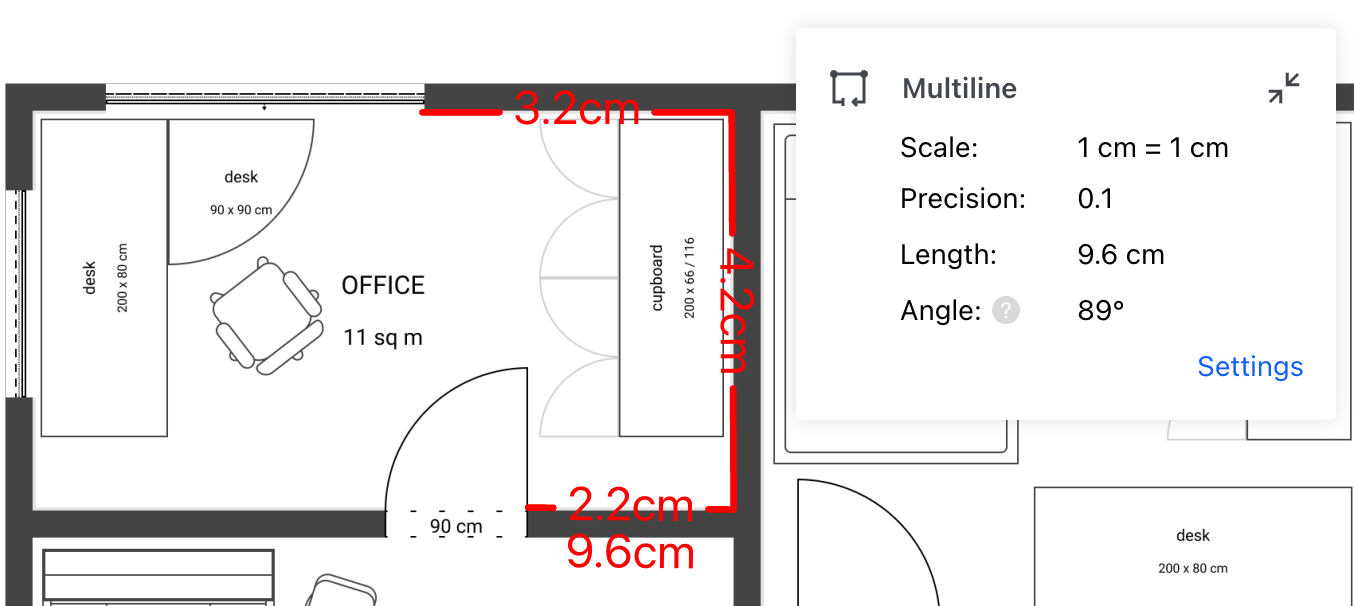
});创建折线测量
以下是创建折线测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入折线测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureMultiline');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.polylineCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.polylineCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'polyline',
measureType: 'perimeter',
pageIndex: 0,
rect: {
left: 130,
top: 120,
right: 263,
bottom: 232
},
vertices: [
{ x: 130, y: 156 },
{ x: 202, y: 120 },
{ x: 263, y: 223 },
{ x: 157, y: 232 }
],
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
});