Installing the ComPDFKit Dependency
You can integrate the SDK in two ways:
Through ComPDFKit GitHub repo:
In
MyAppfolder, install@compdfkit_pdf_sdk/react_nativeby calling:shellyarn add github:ComPDFKit/compdfkit-pdf-sdk-react-nativeThrough ComPDFKit npm package:
In
MyAppfolder, install run the following commands:shellyarn add @compdfkit_pdf_sdk/react_native
Android
- Open
android/app/src/main/AndroidManifest.xml, addInternet PermissionandStorage Permission:
diff
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- Required to read and write documents from device storage -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Optional settings -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
<application
+ android:requestLegacyExternalStorage="true"
...>
...
</application>
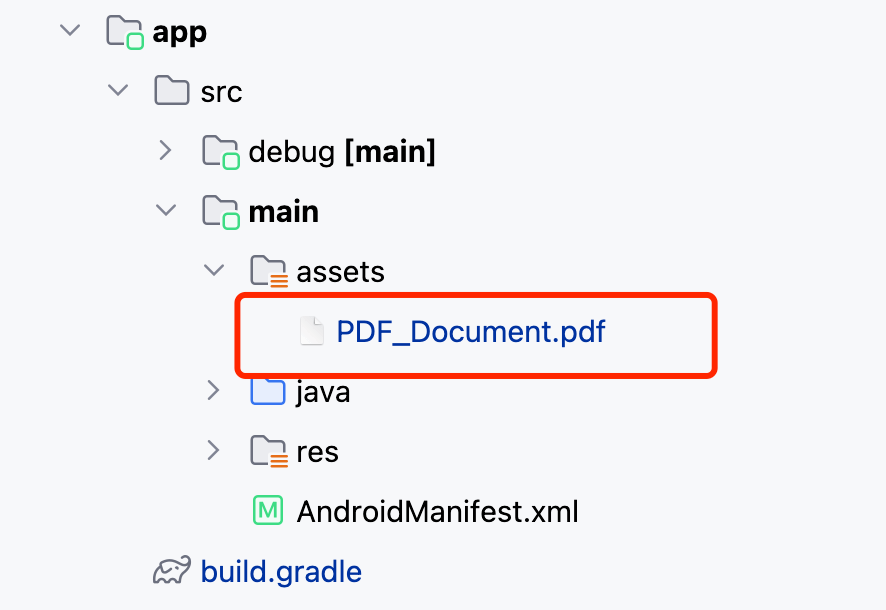
</manifest>- Copy the sample pdf file to the
assetsdirectory

Replace
App.js(orApp.tsx) with what is shown for Usage ExampleFinally in the root project directory, run
react-native run-android.
iOS
- Open your project’s Podfile in a text editor:
bash
open ios/Podfile- Add the following line to the
target 'MyApp' do ... endblock:
diff
target 'MyApp' do
# ...
+ pod "ComPDFKit", podspec:'https://file.compdf.com/cocoapods/ios/compdfkit_pdf_sdk/2.5.0/ComPDFKit.podspec'
+ pod "ComPDFKit_Tools", podspec:'https://file.compdf.com/cocoapods/ios/compdfkit_pdf_sdk/2.5.0/ComPDFKit_Tools.podspec'
# ...
endNote: If SSL network requests fail to download the ComPDFKit library when you run pod install, you can use the following method instead.
diff
target 'MyApp' do
# ...
+ pod 'ComPDFKit', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.5.0'
+ pod 'ComPDFKit_Tools', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.5.0'
# ...
endIn the
iosfolder, runpod install.Open your project’s Workspace in Xcode:
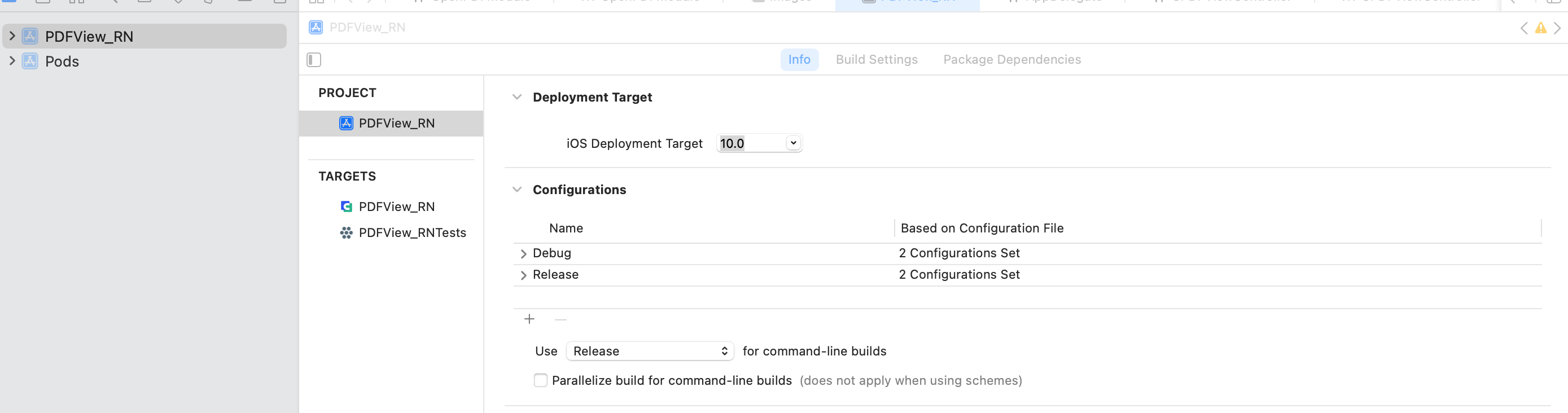
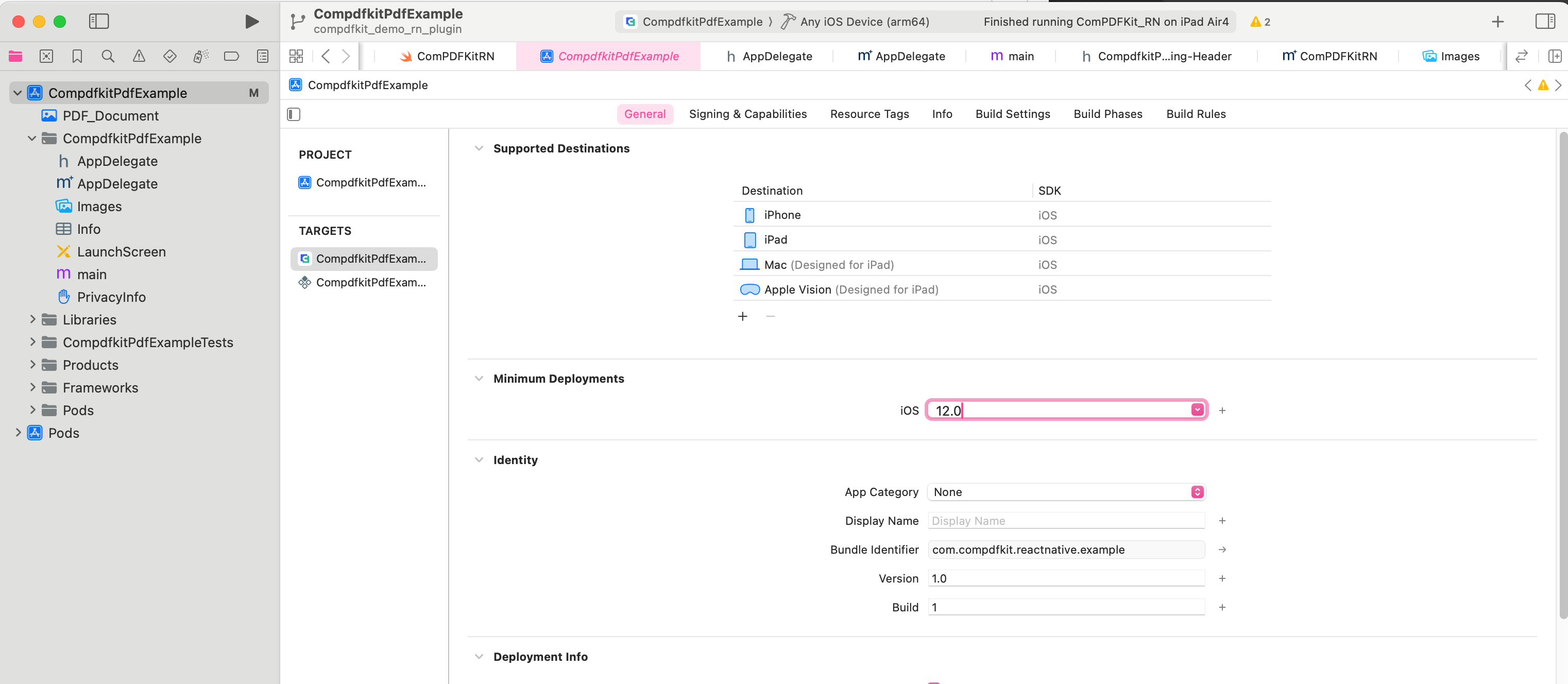
bashopen ios/MyApp.xcworkspaceMake sure the deployment target is set to 12.0 or higher:

- Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "PDF_Document.pdf" as an example.

xml
<key>NSCameraUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>Replace
App.js(orApp.tsx) with what is shown for Usage ExampleFinally in the root project directory, run
react-native run-ios.