测量弧长
弧长测量工具可用于绘制曲线和圆弧,以测量用户选择的图形的弧长。
弧长测量工具有两类:曲线测量工具与圆弧测量工具。
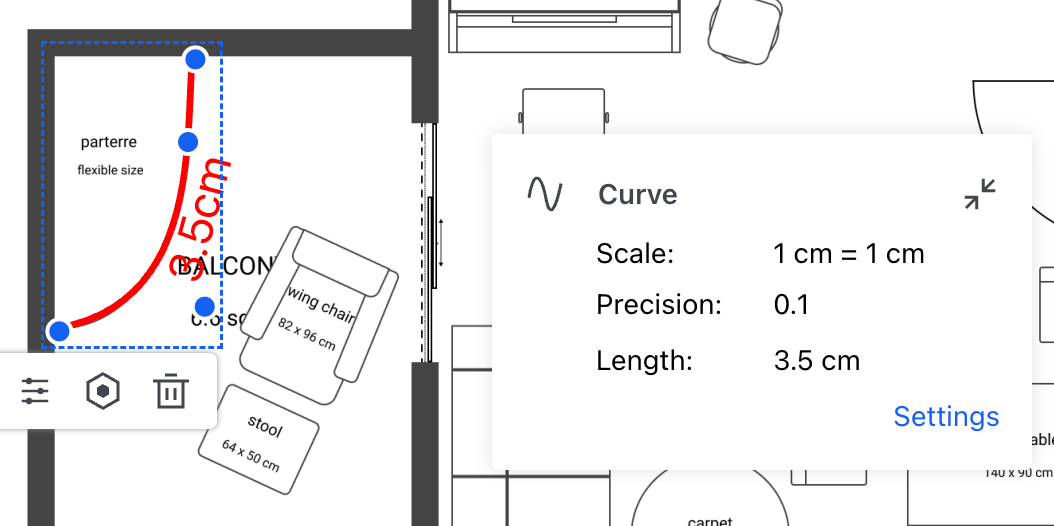
- 选择曲线测量工具后,用户可用指针点击起点与终点,然后拖动中间的两个控制点,达到想要的曲度,测量出起始和结束两点间的弧长。
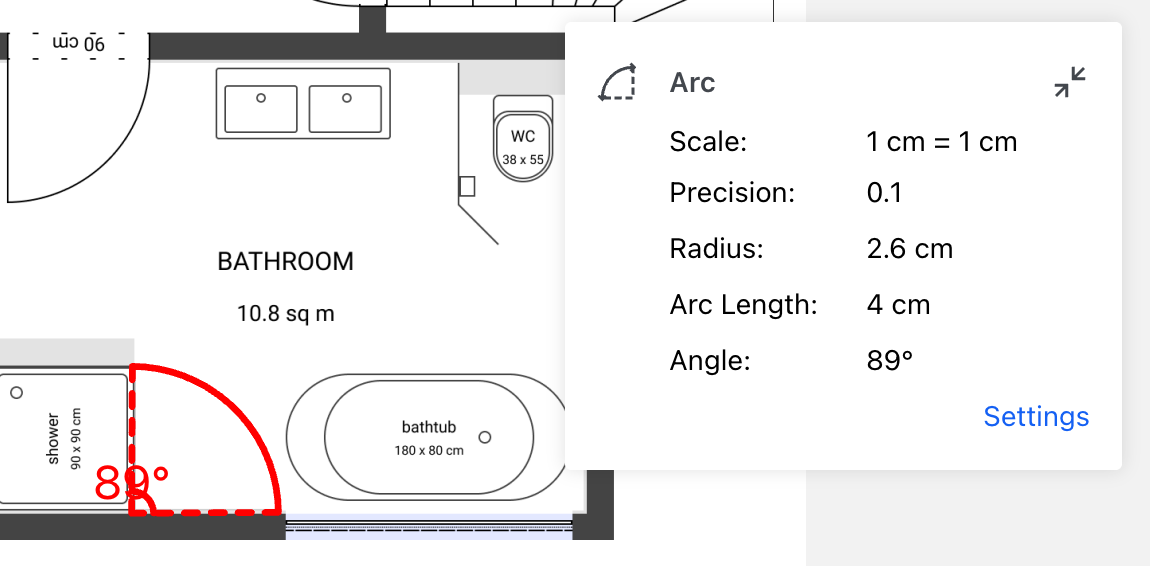
- 圆弧测量工具需要用户点击三个控制点,分别是起点、中点(在弧上的点)和终点,即可绘制出一个圆弧,测量结果包括半径、弧长和角度。


配置测量属性后,可通过以下步骤创建弧长测量注释:
- 将工具类型设置为测量注释创建模式。
- 获取对应测量工具的默认属性(如果创建的是曲线测量,则使用
curveCreateTool;如果创建的是圆弧测量,则使用arcCreateTool),在创建时将默认属性附加到测量注释上。再使用annotationManager类的createMeasurementAnnotation方法创建一个测量注释。
创建曲线测量
以下是创建曲线测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入曲线测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureCurve');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.curveCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.curveCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'ink',
measureType: 'arc',
captionType: 'generic',
pageIndex: 0,
rect: {
left: 106,
top: 323,
right: 390,
bottom: 440
},
inkPointes: [
[
{ PointX: 106, PointY: 366 },
{ PointX: 200, PointY: 440 },
{ PointX: 288, PointY: 323 },
{ PointX: 390, PointY: 367 }
]
],
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
});创建圆弧测量
以下是创建圆弧测量注释的示例代码:
javascript
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// 进入圆弧测量注释创建模式。
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureArc');
// 为注释设置默认测量属性。
const defaults = docViewer.pdfViewer.measurementTool.arcCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.arcCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'ink',
measureType: 'arc',
pageIndex: 0,
arcPoints: [
{ x: 92, y: 225 },
{ x: 233, y: 169 },
{ x: 143, y: 98 }
],
inkPointes: [
[
{ PointX: 92, PointY: 225 },
{ PointX: 233, PointY: 169 },
{ PointX: 143, PointY: 98 }
]
],
...defaults,
...defaultStyles
};
// 创建测量注释。
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// 渲染注释。
docViewer.annotationManager.drawAnnotationsFromList(annotation);
});