UI Customization
The folder of “ComPDFKit_Tools” includes the UI components to help conveniently integrate ComPDFKit PDF SDK. We have also built five standalone function programs, namely Viewer, Annotations, ContentEditor, Forms, DocsEditor, and Digital Signatures, using this UI component library. Additionally, we have developed a program called PDFViewer that integrates all the above-mentioned example features for reference.
In this section, we will introduce how to use it from the following parts:
- Overview of "ComPDFKit_Tools" Folder: Show the folder structure and the main features included in the corresponding component.
- UI Components: Introduce the UI components and how to use them easily and fast.
- How to Use the
CPDFListViewClass: Contain the details to useCPDFListView. - Learn More: Show the special code structure and features for programming platforms.
How to Use the Default UI of ComPDFKit PDF SDK to Build iOS Applications:
The "ComPDFKit_Tools" in ComPDFKit PDF SDK is a UI component library of the sample project, which includes the basic UI of the application. To make a custom iOS application UI with the default UI of ComPDFKit PDF SDK, you can find the corresponding "ComPDFKit_Tools" file in the*** "Lib/Tools/Objective-C/"*** or "Lib/Tools/Swift/" (Choose the right one according to path according to your development language), and import it into your project.

2.5.1 Overview of "ComPDFKit_Tools" Folder
There are nine modules in "ComPDFKit_Tools": "Common", "Viewer", "Annotations", "ContentEditor", "Forms", and "DocsEditor", "Digital Signatures", "Security", and "Watermark". Each includes the code and UI components for corresponding PDF features, like the following table, to process PDFs.
| Folder | Subfolder | Description |
|---|---|---|
| Common | - | Include the reusable UI components and interaction of Viewer, Annotations, ContentEditor, Forms, and DocsEditor. |
| Viewer | PDFBookmark | Include the UI components and interaction of editing bookmarks and jumping pages. |
| PDFOutline | Include the UI components and interaction of jumping and displaying the PDF outline. | |
| PDFSearch | Include the UI component and interaction for searching PDFs and generating the search list. | |
| PDFMoreMenu | Include the UI components and interaction of view setting, getting document information, sharing PDFs, switching PDFs, and editing PDF pages. | |
| PDFThumbnail | Include the UI component and interaction of PDF thumbnails. | |
| Annotations | PDFAnnotationBar | Include the toolbar for choosing the annotation types, setting the properties of annotations, and undo/redo annotation property settings. |
| PDFAnnatationList | Include the UI component and interaction of getting the annotation list. | |
| PDFAnnotationProperties | Include the property panel and UI component of setting annotation properties. | |
| ContentEditor | PDFEditBar | Include the toolbar to edit PDF text/images and undo/redo the processing of editing PDF text/images. |
| PDFEditProperties | Include the UI component and interaction of PDF text and image editing. | |
| Forms | PDFFormBar | Include the toolbar to set the properties of tables and undo/redo the processing of forms. |
| PDFFormProperties | Include the property panel and interaction to set the properties of forms. | |
| DocsEditor | PDFPageEdit | Include the UI component and interaction of the document editor. |
| PDFPageEditBar | Include the toolbar for creating, replacing, rotating, extracting, and deleting PDF pages. | |
| PDFPageEditInsert | Include the UI component and interaction for creating blank pages and inserting other PDF pages. | |
| DigitalSignature | PDFDigitalSignatureBar | Include the toolbar for creating form fields, filling out digital signatures, and verifying signatures. |
| PPDFDigitalSignatureProperties | Include the property panel and interaction to set the signature appearance and edit the properties of digital signatures. | |
| Watermark | WatermarkSetting | Include the property panel and interaction to set and tile the text and image watermarks. |
| Security | - | Include the property panel to add and remove the passwords to open documents or set file permissions. |
UI Components
This section mainly introduces the connection between the UI components and API configuration of "ComPDFKit_Tools", which can not only help you quickly get started with the default UI but also help you view the associated API configuration. These UI components could be used and modified to create your customize UI.
Part 1:

The left image above shows the main UI components associated with the Viewer module API, which are also the basic UI components of "ComPDFKit_Tools". The right image above shows the main UI components associated with the API for Text search. The following shows the details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 1-1 | PDFView | CPDFListView | See the 2.5.3 part of this guide — How to Use the CPDFListView Class. |
| 1-2 | Tools switcher | CPDFToolsViewController | Switch the feature modules. |
| 1-3 | Text search | CSearchToolbar | Enter the searching mode. |
| 1-4 | BOTA | CPDFBOTAViewController | Enter the list of outlines, bookmarks, and annotations. |
| 1-5 | More | CPDFPopMenuView | Enter the manu of More. |
| 1-6 | Thumbnails | CPDFThumbnailViewController | Enter the thumbnails of PDF pages. |
| 1-7 | Back | CNavBarButtonItem | Exit the preview interface. |
| 1-8 | Tools | CToolModel | Enum types for mode switching. |
| 1-9 | Slider | CPDFSlider | Allow users to jump to other specific pages quickly. |
| 1-10 | Search toolbar | CSearchToolbar | Allow searching keywords. |
| 1-11 | Search list | CPDFSearchResultsViewController | Searching result list. |
| 1-12 | Search setting | CSearchSettingViewController | Allow users to configure search properties. |
| 1-13 | Replace toolbar | CSearchToolbar | Allow keyword search and replace. |
| 1-14 | Replace menu | CSearchContentView | Allow replacing a single keyword from the context menu. |
Here is the method to initialize the Tools switcher (Number 2) below:
// CPDFToolsViewController: Initialize an array of CToolModel type: toolArrays
// toolArrays: Save the type and number of Tools display mode
let toolsVc = CPDFToolsViewController(customizeWithToolArrays: [NSNumber(value: CPDFToolFunctionTypeState.viewer.rawValue),
NSNumber(value: CPDFToolFunctionTypeState.edit.rawValue),
NSNumber(value: CPDFToolFunctionTypeState.annotation.rawValue),
NSNumber(value: CPDFToolFunctionTypeState.form.rawValue)])// CPDFToolsViewController: Initialize an array of CToolModel type: toolArrays
// toolArrays: Save the type and number of Tools display mode
CPDFToolsViewController * toolsVc = [[CPDFToolsViewController alloc] initCustomizeWithToolArrays:@[@(CToolModelViewer),@(CToolModelEdit),@(CToolModelAnnotation),@(CToolModelForm)]];Here is the method to initialize the BOTA (Number 4) below:
// CPDFBOTAViewController: Initialize a CPDFListview object pdfView and an array of CPDFBOTATypeState type navArrays
// navArrays: Save the displaying list types and number of BOTA
let navArrays: [CPDFBOTATypeState] = [.CPDFBOTATypeStateOutline,
.CPDFBOTATypeStateBookmark,
.CPDFBOTATypeStateAnnotation]
if(self.pdfListView != nil) {
let botaViewController = CPDFBOTAViewController(customizeWith: self.pdfListView!, navArrays: navArrays)
}// CPDFBOTAViewController: Initialize a CPDFListview object pdfView and an array of CPDFBOTATypeState type navArrays
// navArrays: Save the displaying list types and number of BOTA
CPDFBOTAViewController *botaVC = [[CPDFBOTAViewController alloc] initCustomizeWithPDFView:pdfListView navArrays:@[@(CPDFBOTATypeStateOutline),@(CPDFBOTATypeStateBookmark),@(CPDFBOTATypeStateAnnotation)]];Part 2:

The left image above shows the main UI components associated with the CPDFBOTAViewController API. The right image above shows the main UI components associated with the CPDFPopMenuView API. See the following details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 2-1 | Outlines | CPDFOutlineViewController | Enter the outlines of PDFs. |
| 2-2 | Bookmarks | CPDFBookmarkViewController | Enter the bookmark list of PDFs. |
| 2-3 | Annotations | CPDFAnnotationViewController | Enter the annotation list of PDFs. |
| 2-4 | View Setting | CPDFDisplayViewController | Enter the view setting of PDFs to set displaying mode, reading themes, splitting view, etc. |
| 2-5 | Page Edit | CPDFPageEditViewController | Enter the document pages editing of PDFs. |
| 2-6 | Document Info | CPDFInfoViewController | Enter the information list of PDF files. |
| 2-7 | Save | - | Document saved. |
| 2-8 | Save as Flattened | - | Save the document as a flattened copy. |
| 2-9 | Share | - | Share PDFs. |
| 2-10 | Open | - | Select PDFs. |
Part 3:

The left image above shows the main UI components associated with the API of Annotations. The right image above shows the main UI components associated with the ContentEditor API. See the following details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 3-1 | Annotation Toolbar | CPDFAnnotationToolbar | Set the properties of annotations and undo/redo the processing of annotations. |
| 3-2 | Properties | - | Open the property panel. |
| 3-3 | Edit Toolbar | CPDFEditToolBar | Set the properties of PDF text/images and undo/redo the processing of editing PDF content. |
Here is the method to initialize the CAnnotationManage (Number 19) below:
// Initialize the CAnnotationManage object
var annotationManage = CAnnotationManage.init(pdfListView: self.pdfListView!)
// Set the CAnnotationManage object to manage the currently selected annotations
annotationManage.setAnnotStyle(from: pdfListView.activeAnnotations)
// Set the CAnnotationManage object to manage the default annotations
annotationManage.setAnnotStyle(from: pdfListView.annotationMode)
// Set the CAnnotationManage object to adjust the properties of selected annotations
annotationManage.refreshPage(with: annotStyle.annotations)
// CPDFAnnotationToolbar: Initialize a CAnnotationManage object — annotationManage
// annotationManage: Manage the model data of annotation properties
let annotationBar = CPDFAnnotationToolBar.init(annotationManage: annotationManage)// Initialize the CAnnotationManage object
CAnnotationManage *annotationManage = [[CAnnotationManage alloc] initWithPDFView:pdfListView];
// Set the CAnnotationManage object to manage the currently selected annotations
[annotManage setAnnotStyleFromAnnotations:pdfListView.activeAnnotations];
// Set the CAnnotationManage object to manage the default annotations
[annotManage setAnnotStyleFromMode:pdfListView.annotationMode];
// Set the CAnnotationManage object to adjust the properties of selected annotations
[annotManage refreshPageWithAnnotations:annotStyle.annotations];
// CPDFAnnotationToolbar: Initialize a CAnnotationManage object — annotationManage
// annotationManage: Manage the model data of annotation properties
CPDFAnnotationToolbar *annotationToolbar = [[CPDFAnnotationToolbar alloc] initAnnotationManage:annotationManage];Part 4:

The left image above shows the main UI components associated with the API of Forms. The right image above shows the main UI components associated with the DocsEditor API. See the following details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 4-1 | Form toolbar | CPDFFormToolbar | Set the properties of forms, and undo/redo the processing of form properties. |
| 4-2 | PageEdit toolbar | CPageEditToolBar | Edit PDF pages. |
Part 5:

The left image above shows the main UI components associated with the CPDFNoteViewController API. The right image above shows the main UI components associated with the CPDFFormCheckBoxViewController API. See the following details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 5-1 | Note | CPDFNoteViewController | Set the properties of Note annotations. |
| 5-2 | Check box | CPDFFormCheckBoxViewController | Set the properties of Check box form fields. |
Part 6:

The picture above shows the UI components associated with the API of Digital Signature. The following table shows the details of the connection between UI components and APIs.
| Number | Name | Functionality | Description |
|---|---|---|---|
| 6-1 | Digital Signature Toolbar | CPDFDigitalSignatureToolBar | The Digital Signature toolbar. |
| 6-2 | Customize Signature Preview | CAddSignatureViewController | Customize the digital signature appearance. |
| 6-3 | Sign Info | CAddSignatureViewController | Present the details of digital signatures. |
How to Use the CPDFListView Class
CPDFListView is a subclass of CPDFView that includes operations for previewing, annotating, form filling, and content editing.
Feature Mode Switching: ToolModel
To switch to a different feature mode, simply set the corresponding feature mode by
CPDFListView::toolModel. Then, theCPDFListViewwill a display different UI. The table below shows the processing you can do with annotations and forms in the corresponding feature mode.CToolModel Description CToolModelViewer - Support selecting and copying text.
- Support filling out and signing forms.
- Do not support adding, selecting, moving, deleting annotations, and editing annotation properties.
- Do not support adding, selecting, moving, deleting form fields, and editing form properties.CToolModelEdit - Do not support adding, selecting, moving, deleting annotations, and editing annotation properties.
- Do not support form filling.
- Do not support adding, selecting, moving, deleting form fields, and editing form properties.CToolModelAnnotation - Support selecting and copying text.
- Support adding, selecting, moving, deleting annotations, and editing annotation properties.
- Do not support form filling.
- Do not support adding, selecting, moving, deleting form fields, and editing form properties.CToolModelForm - Support adding, selecting, moving, deleting form fields, and editing form properties.
- Do not support selecting and copying text.
- Do not support adding, selecting, moving, deleting annotations, and editing annotation properties.
- Do not support form filling.CToolModelPageEdit - Do not support editing annotations and forms. Adding Annotation or Form Mode:
CPDFViewAnnotationMode
When entering annotation mode or form mode, simply set the corresponding annotation mode (The form is a kind of annotation) in CPDFListView::annotationMode to create specified annotations and forms in CPDFListView. The following table shows what the value is represented.
| CPDFViewAnnotationMode | Description |
|---|---|
| CPDFViewAnnotationModeNone | Enter the annotation mode but do not specify an annotation type |
| CPDFViewAnnotationModeNote | Note Annotations |
| CPDFViewAnnotationModeHighlight | Markup Annotations: Highlight |
| CPDFViewAnnotationModeUnderline | Markup Annotations: Underline |
| CPDFViewAnnotationModeStrikeout | Markup Annotations: Strikeout |
| CPDFViewAnnotationModeSquiggly | Markup Annotations: Squiggly |
| CPDFViewAnnotationModeCircle | Shape Annotations: Circle |
| CPDFViewAnnotationModeSquare | Shape Annotations: Square |
| CPDFViewAnnotationModeArrow | Shape Annotations: Arrow |
| CPDFViewAnnotationModeLine | Shape Annotations: Line |
| CPDFViewAnnotationModeInk | Ink Annotations |
| CPDFViewAnnotationModePencilDrawing | Pencil Drawing |
| CPDFViewAnnotationModeFreeText | Free Text Annotations |
| CPDFViewAnnotationModeSignature | Signatures |
| CPDFViewAnnotationModeStamp | Stamp Annotations |
| CPDFViewAnnotationModeImage | Image Annotations |
| CPDFViewAnnotationModeLink | Link Annotations |
| CPDFViewAnnotationModeSound | Sound Annotations |
| CPDFViewFormModeText | Form Fields: Text |
| CPDFViewFormModeCheckBox | Form Fields: Check Box |
| CPDFViewFormModeRadioButton | Form Fields: Radio Button |
| CPDFViewFormModeCombox | Form Fields: Combo Boxes |
| CPDFViewFormModeList | Form Fields: List Box |
| CPDFViewFormModeButton | Form Fields: Push Button |
| CPDFViewFormModeSign | Form Fields: Signatures |
Note:
Do not support scrolling the PDF
CPDFListViewafter selecting an annotation type or selecting an annotation.CPDFViewAnnotationModePencilDrawingmode is only supported on iOS 13.0 or higher devices.
- Undo and Redo the Processing of Annotations and Forms
The undo and redo operations of forms and CPDFListView's annotations, these operations actually involve observing the annotation properties using KVO. When initializing CPDFListView, simply call CPDFListView::registerAsObserver, and the NSUndoManager object will use the keysForValuesToObserveForUndo method to observe the relevant properties of the existing annotations and forms, as well as newly added annotations and forms.
func startObservingNotes(newNotes: [CPDFAnnotation]) {
if self.notes == nil {
self.notes = []
}
for note in newNotes {
if self.notes?.contains(note) == false {
self.notes?.append(note)
}
let keys: Set<String> = note.keysForValuesToObserveForUndo()
for key in keys {
note.addObserver(self, forKeyPath: key, options: [.new, .old], context: &CPDFAnnotationPropertiesObservationContext)
}
}- (void)startObservingNotes:(NSArray *)newNotes {
if (!self.notes) {
self.notes = [NSMutableArray array];
}
for (CPDFAnnotation *note in newNotes) {
if (![self.notes containsObject:note]) {
[self.notes addObject:note];
}
for (NSString *key in [note keysForValuesToObserveForUndo]) {
[note addObserver:self forKeyPath:key options:(NSKeyValueObservingOptionNew | NSKeyValueObservingOptionOld) context:&CPDFAnnotationPropertiesObservationContext];
}
}
}Note: When switching documents and removing comments or forms, be sure to remove the KVO observers for the comment's property.
The following code shows how to undo and redo edits of Annotations and forms
@objc func buttonItemClicked_undo(_ button: UIButton) {
if self.annotManage?.pdfListView?.undoPDFManager != nil && ((self.annotManage?.pdfListView?.canUndo()) == true) {
self.annotManage?.pdfListView?.undoPDFManager?.undo()
}
}
@objc func buttonItemClicked_redo(_ button: UIButton) {
if self.annotManage?.pdfListView?.undoPDFManager != nil && (self.annotManage?.pdfListView?.canRedo()) == true {
self.annotManage?.pdfListView?.undoPDFManager?.redo()
}
}- (void)buttonItemClicked_undo:(UIButton *)button {
if(self.annotManage.pdfListView.undoPDFManager && [self.annotManage.pdfListView canUndo]) {
[self.annotManage.pdfListView.undoPDFManager undo];
}
}
- (void)buttonItemClicked_redo:(UIButton *)button {
if(self.annotManage.pdfListView.undoPDFManager && [self.annotManage.pdfListView canRedo]) {
[self.annotManage.pdfListView.undoPDFManager redo];
}
}- Implementing the Delegate Method
About Implementing the delegate method, refer to the following method in the "CPDFViewController" file.
@optional
// Options of the context menu
@objc optional func PDFListView(_ pdfListView: CPDFListView, customizeMenuItems menuItems: [UIMenuItem], forPage page: CPDFPage, forPagePoint pagePoint: CGPoint) -> [UIMenuItem]
// Click on a blank area
@objc optional func PDFListViewPerformTouchEnded(_ pdfListView: CPDFListView)
// Switch feature modes
@objc optional func PDFListViewChangedToolMode(_ pdfListView: CPDFListView, forToolMode toolMode: Int)
// Switch annotation types
@objc optional func PDFListViewChangedToolMode(_ pdfListView: CPDFListView, forToolMode toolMode: Int)
// Annotations: Changes occur when selecting an annotation
@objc optional func PDFListViewChangeatioActiveAnnotations(_ pdfListView: CPDFListView, forActiveAnnotations annotations: [CPDFAnnotation])
// Annotations: Changes occur
@objc optional func PDFListViewAnnotationsOperationChange(_ pdfListView: CPDFListView)
// Editing annotations
@objc optional func PDFListViewEditNote(_ pdfListView: CPDFListView, forAnnotation annotation: CPDFAnnotation)
// Set the properties of annotations
@objc optional func PDFListViewEditProperties(_ pdfListView: CPDFListView, forAnnotation annotation: CPDFAnnotation)
// Play sound annotation
@objc optional func PDFListViewPerformPlay(_ pdfView: CPDFListView, forAnnotation annotation: CPDFSoundAnnotation)
// Cancle the adding of sound annotations
@objc optional func PDFListViewPerformCancelMedia(_ pdfView: CPDFListView, atPoint point: CGPoint, forPage page: CPDFPage)
// Sound annotations: Start to record
@objc optional func PDFListViewPerformRecordMedia(_ pdfView: CPDFListView, atPoint point: CGPoint, forPage page: CPDFPage)
// Sound annotations: If it's recording
@objc optional func PDFListViewerTouchEndedIsAudioRecordMedia(_ pdfListView: CPDFListView) -> Bool
// Add Stamp annotation
@objc optional func PDFListViewPerformAddStamp(_ pdfView: CPDFListView, atPoint point: CGPoint, forPage page: CPDFPage)
// Add Image annotation
@objc optional func PDFListViewPerformAddImage(_ pdfView: CPDFListView, atPoint point: CGPoint, forPage page: CPDFPage)
// Signature widget add signature
@objc optional func PDFListViewPerformSignatureWidget(_ pdfView: CPDFListView, forAnnotation annotation: CPDFSignatureWidgetAnnotation)
// Set properties for text area
@objc optional func PDFListViewContentEditProperty(_ pdfListView: CPDFListView, point: CGPoint)@optional
// Options of the context menu
- (NSArray<UIMenuItem *> *)PDFListView:(CPDFListView *)pdfListView customizeMenuItems:(NSArray *)MenuItems forPage:(CPDFPage *)page forPagePoint:(CGPoint)pagePoint;
// Click on a blank area
- (void)PDFListViewPerformTouchEnded:(CPDFListView *)pdfListView;
// Switch feature modes
- (void)PDFListViewChangedToolMode:(CPDFListView *)pdfListView forToolMode:(CToolModel)toolMode;
// Switch annotation types
- (void)PDFListViewChangedAnnotationType:(CPDFListView *)pdfListView forAnnotationMode:(CPDFViewAnnotationMode)annotationMode;
// Annotations: Changes occur when selecting an annotation
- (void)PDFListViewChangeatioActiveAnnotations:(CPDFListView *)pdfListView forActiveAnnotations:(NSArray<CPDFAnnotation *> *)annotations;
// Annotations: Changes occur
- (void)PDFListViewAnnotationsOperationChange:(CPDFListView *)pdfListView;
// Editing annotations
- (void)PDFListViewEditNote:(CPDFListView *)pdfListView forAnnotation:(CPDFAnnotation *)annotation;
// Set the properties of annotations
- (void)PDFListViewEditProperties:(CPDFListView *)pdfListView forAnnotation:(CPDFAnnotation *)annotation;
// Play sound annotation
- (void)PDFListViewPerformPlay:(CPDFListView *)pdfView forAnnotation:(CPDFSoundAnnotation *)annotation;
// Cancle the adding of sound annotations
- (void)PDFListViewPerformCancelMedia:(CPDFListView *)pdfView atPoint:(CGPoint)point forPage:(CPDFPage *)page;
// Sound annotations: Start to record
- (void)PDFListViewPerformRecordMedia:(CPDFListView *)pdfView atPoint:(CGPoint)point forPage:(CPDFPage *)page;
// Sound annotations: If it's recording
- (BOOL)PDFListViewerTouchEndedIsAudioRecordMedia:(CPDFListView *)pdfListView;
// Add Stamp annotation
- (void)PDFListViewPerformAddStamp:(CPDFListView *)pdfView atPoint:(CGPoint)point forPage:(CPDFPage *)page;
// Add Image annotation
- (void)PDFListViewPerformAddImage:(CPDFListView *)pdfView atPoint:(CGPoint)point forPage:(CPDFPage *)page;
// Signature widget add signature
- (void)PDFListViewPerformSignatureWidget:(CPDFListView *)pdfView forAnnotation:(CPDFSignatureWidgetAnnotation *)annotation;
// Set properties for text area
- (void)PDFListViewContentEditProperty:(CPDFListView *)pdfListView point:(CGPoint)point;**Note: ** If you need to toggle or deselect annotations, you need to call CPDFListView::updateActiveAnnotations in order for CPDFListView::PDFListViewChangeatioActiveAnnotations: forActiveAnnotations: to respond.
SwiftUI
Since version 10.1 for iOS, ComPDFKit exposes specific APIs to use ComPDFKit with SwiftUI out of the box. This makes dealing with ComPDFKit in a SwiftUI app easier, and it doesn’t require you to wrap CPDFViewController.swift yourself if you want to go the SwiftUI route.
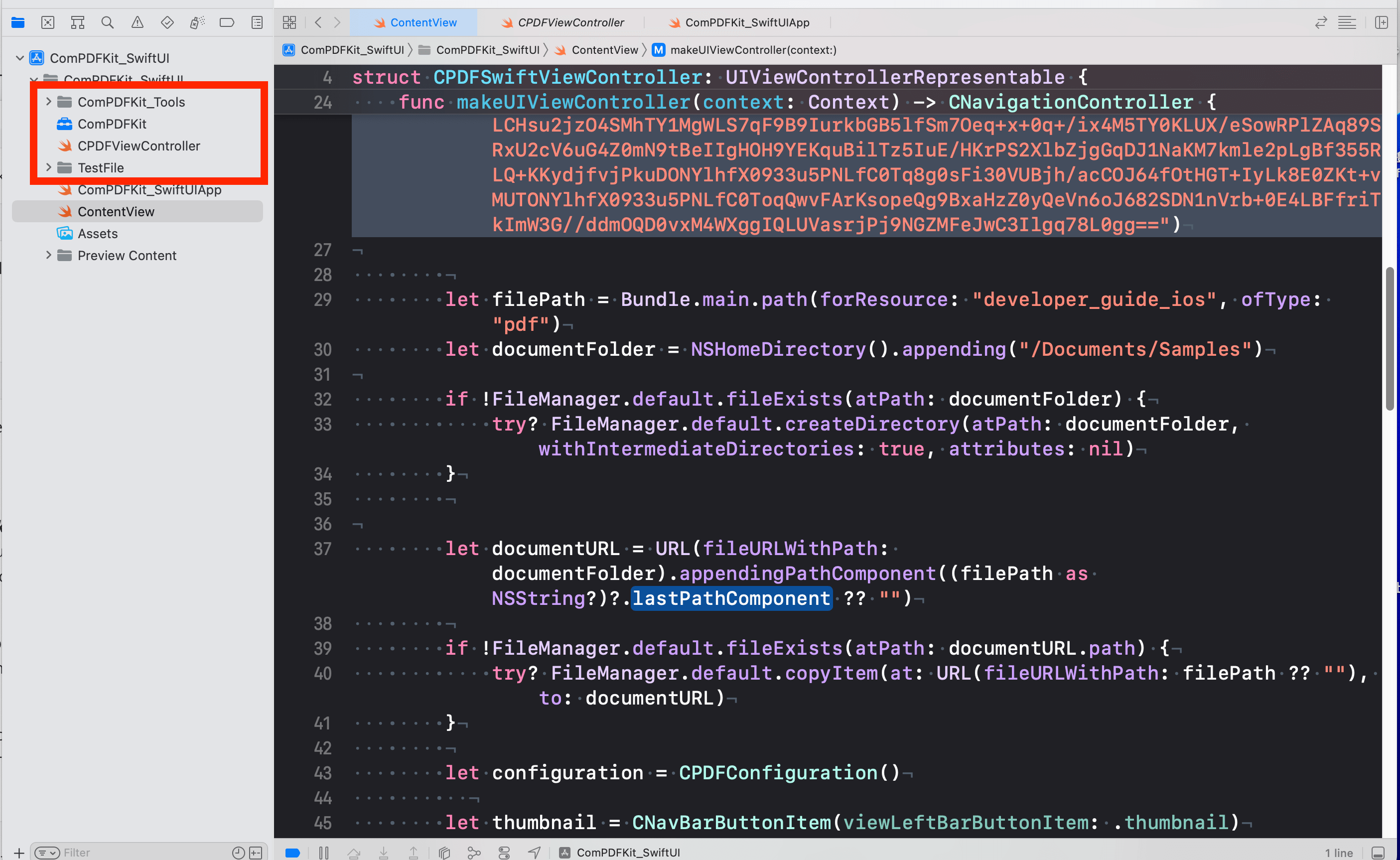
- Import resource file,"ComPDFKit_Tools" for iOS sample projects comes with a default UI design, including the basic UI for the app and the feature modules UI, which are implemented using ComPDFKit PDF SDK and are shipped. Also included is a
CPDFViewControllerview controller that contains ready-to-use UI module implementations.

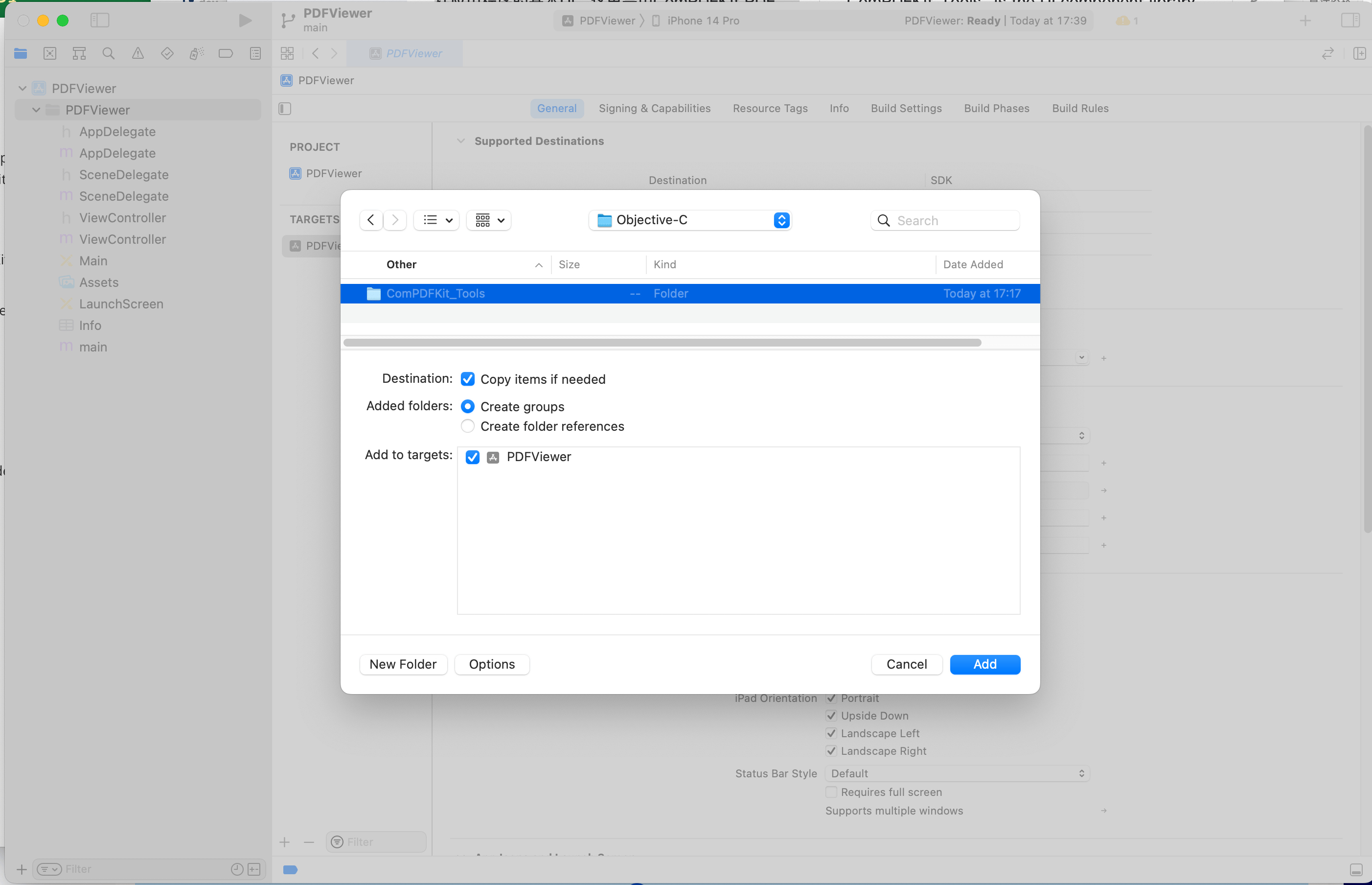
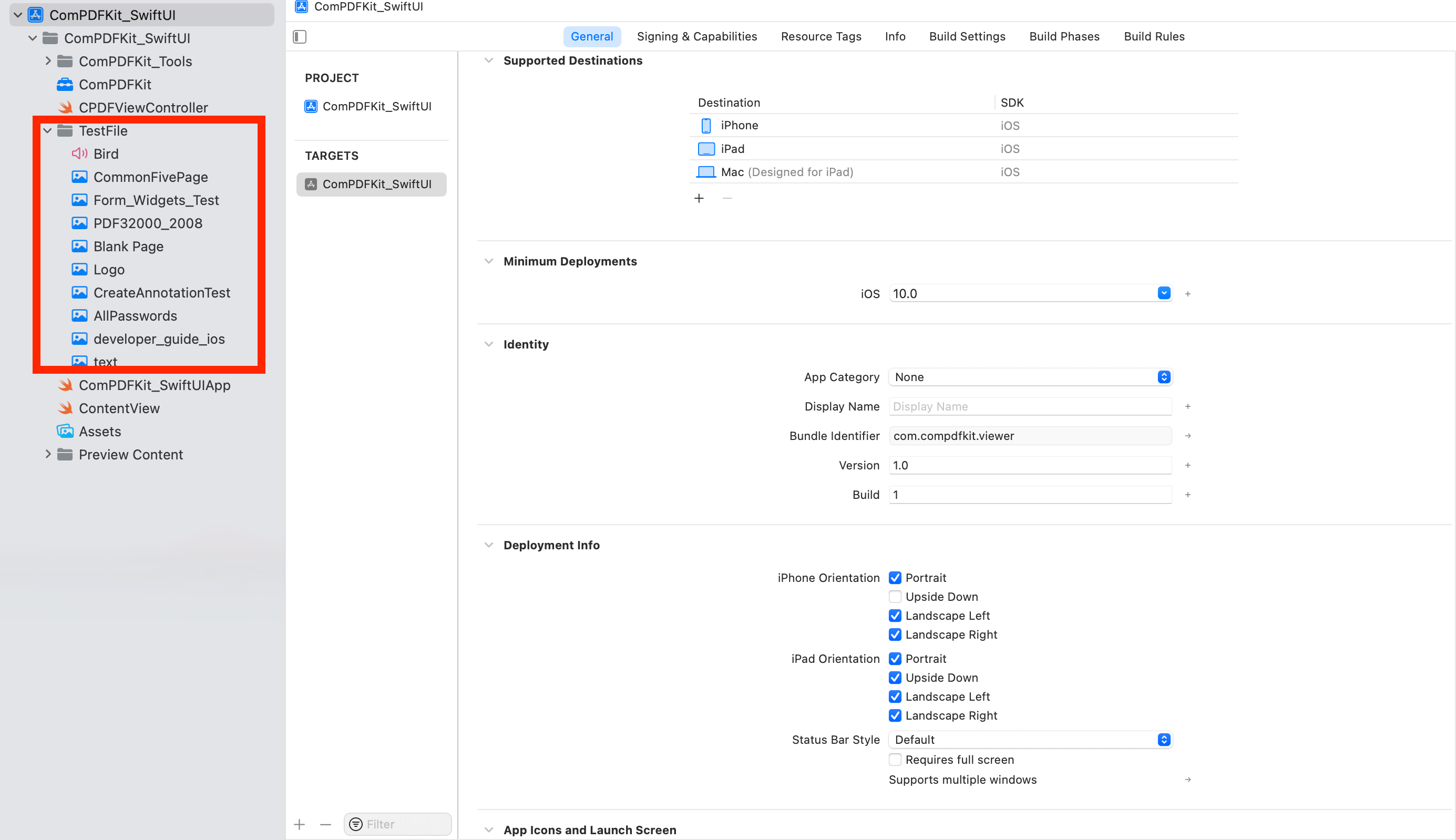
- Add PDF documents to your application by dragging and dropping them into your project. In the dialog that displays, select Finish to accept the default integration options. You can use the documents in the "TestFile" folder as an example.

- Bridging
CPDFSwiftViewControllerto SwiftUI
First, declare the CPDFSwiftViewController struct — which conforms to the UIViewControllerRepresentable protocol — so that you can bridge from UIKit to SwiftUI.
struct CPDFSwiftViewController: UIViewControllerRepresentable {
@Environment(\.presentationMode) var presentationMode: Binding<PresentationMode>
class Coordinator: NSObject,CPDFViewBaseControllerDelete {
var myview: CPDFSwiftViewController
init(_ myview: CPDFSwiftViewController) {
self.myview = myview
}
// MARK: - CPDFViewBaseControllerDelete
func PDFViewBaseControllerDissmiss(_ baseControllerDelete: CPDFViewBaseController) {
baseControllerDelete.dismiss(animated: true)
}
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func makeUIViewController(context: Context) -> CNavigationController {
CPDFKit.setLicenseKey("", secret: "")
let filePath = Bundle.main.path(forResource: "developer_guide_ios", ofType: "pdf")
let documentFolder = NSHomeDirectory().appending("/Documents/Samples")
if !FileManager.default.fileExists(atPath: documentFolder) {
try? FileManager.default.createDirectory(atPath: documentFolder, withIntermediateDirectories: true, attributes: nil)
}
let documentURL = URL(fileURLWithPath: documentFolder).appendingPathComponent((filePath as NSString?)?.lastPathComponent ?? "")
if !FileManager.default.fileExists(atPath: documentURL.path) {
try? FileManager.default.copyItem(at: URL(fileURLWithPath: filePath ?? ""), to: documentURL)
}
let configuration = CPDFConfiguration()
let thumbnail = CNavBarButtonItem(viewLeftBarButtonItem: .thumbnail)
let back = CNavBarButtonItem(viewLeftBarButtonItem: .back)
let search = CNavBarButtonItem(viewRightBarButtonItem: .search)
let bota = CNavBarButtonItem(viewRightBarButtonItem: .bota)
let more = CNavBarButtonItem(viewRightBarButtonItem: .more)
configuration.showleftItems = [back, thumbnail]
configuration.showRightItems = [search, bota, more]
let vc = CPDFViewController(filePath: documentURL.path, password: nil, configuration: configuration)
vc.delegate = context.coordinator;
let navController = CNavigationController(rootViewController: vc)
return navController
}
func updateUIViewController(_ uiViewController: CNavigationController, context: UIViewControllerRepresentableContext<CPDFSwiftViewController>) {
// Update the view controller.
}
}- Using
CPDFSwiftViewControllerin SwiftUI
And finally, use CPDFSwiftViewController in your SwiftUI content view:
struct ContentView: View {
@State var isPresented: Bool = false
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button("Click to open the sample PDF") {
isPresented = true
}
}
}
.sheet(isPresented: $isPresented) {
CPDFSwiftViewController()
}
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Learn More
How to Handle PDF Document Loading
To handle PDF document loading, refer to the following method in the "CPDFViewBaseController.m" file.
func reloadDocument(withFilePath filePath: String, password: String?, completion: @escaping (Bool) -> Void)- (void)reloadDocumentWithFilePath:(NSString *)filePath password:(nullable NSString *)password completion:(void (^)(BOOL result))completion;
- To protect user privacy, before accessing the sensitive privacy data, you need to find the "*Info*" configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.

<key>NSCameraUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you could access the function.</string>