Measure Distance
The distance measurement tool allows your end-users to measure the distance between two points representing objects in a planar diagram, such as houses, streets, or walls. Upon selecting this tool, users only need to click on the starting and ending points with the pointer or finger to obtain the distance between the two points.
There are two types of distance measurement tools: the line segment measurement tool and the polyline measurement tool. The line segment measurement tool measures the distance between the starting and ending points, while the polyline measurement tool measures the distance between all adjacent points during the polyline drawing process and calculates the total length.


After configuring the measurement properties, you can create a distance measurement annotation by following these steps:
- Set the tool type to measurement annotation creation mode.
- Obtain the default properties of the corresponding measurement tool (if creating a line segment measurement, use
lineCreateTool; if creating a polyline measurement, usepolylineCreateTool), and attach the default properties to the measurement annotation when creating. Create a measurement annotation using thecreateMeasurementAnnotationmethod of theannotationManagerclass.
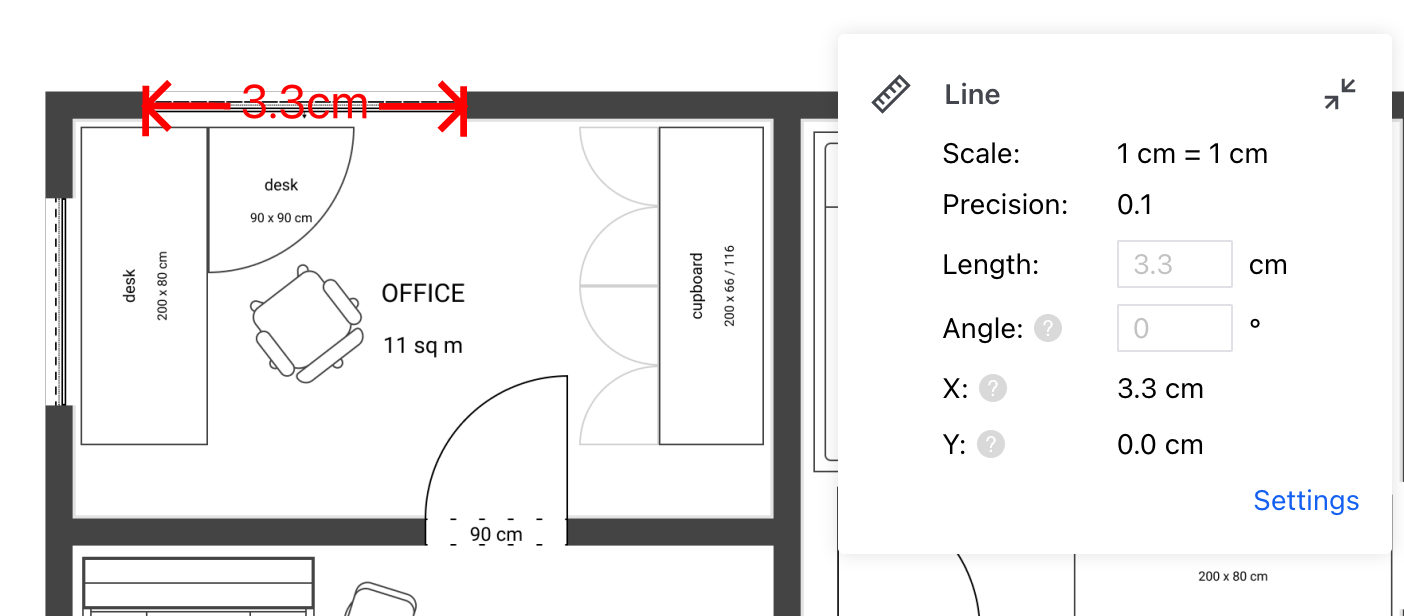
Create line segment measurement
The following is an example code for creating a line segment measurement annotation:
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// Enter the line segment measurement annotation creation mode.
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureLine');
// Set default measurement properties for the annotation.
const defaults = docViewer.pdfViewer.measurementTool.lineCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.lineCreateTool.defaultStyles;
const leaderLineDefaultOptions = docViewer.pdfViewer.measurementTool.lineCreateTool.leaderLineDefaultOptions;
const annotationData = {
measure: 1,
type: 'line',
measureType: 'distance',
pageIndex: 0,
rect: {
left: 130,
top: 45,
right: 300,
bottom: 75
},
linePoints: [300, 45, 130, 75],
...defaults,
...defaultStyles,
...leaderLineDefaultOptions
};
// Create a measurement annotation.
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// Render the annotation.
docViewer.annotationManager.drawAnnotationsFromList(annotation);
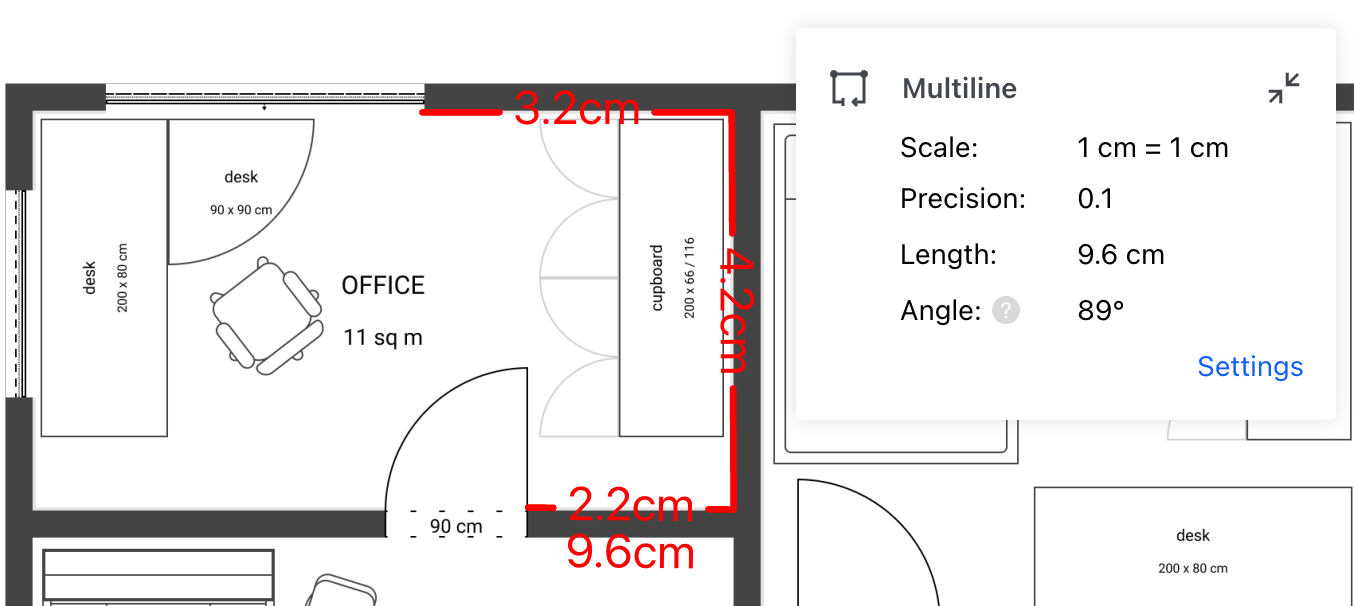
});Create polyline measurement
The following is an example code for creating a polyline measurement annotation:
ComPDFKitViewer(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
// Enter the polyline measurement annotation creation mode.
UI.setActiveToolMode('toolMenu-Measurement');
UI.setActiveTool('measureMultiline');
// Set default measurement properties for the annotation.
const defaults = docViewer.pdfViewer.measurementTool.polylineCreateTool.defaults;
const defaultStyles = docViewer.pdfViewer.measurementTool.polylineCreateTool.defaultStyles;
const annotationData = {
measure: 1,
type: 'polyline',
measureType: 'perimeter',
pageIndex: 0,
rect: {
left: 130,
top: 120,
right: 263,
bottom: 232
},
vertices: [
{ x: 130, y: 156 },
{ x: 202, y: 120 },
{ x: 263, y: 223 },
{ x: 157, y: 232 }
],
...defaults,
...defaultStyles
};
// Create a measurement annotation.
const annotation = await docViewer.annotationManager.createMeasurementAnnotation(annotationData);
// Render the annotation.
docViewer.annotationManager.drawAnnotationsFromList(annotation);
});