Customize Panels
Panels are dynamic components in WebViewer UI, designed to enhance user interaction by displaying content either on the left or right side.
ComPDFKit provides APIs to control the opening and closing of panels in the WebViewer UI.
List of Panels:
- leftPanel
- rightPanel
- pageModePanel
- stampPanel
- linkPanel
- contentEditorPanel
Open the panel
You can use the openElement method to open the specified panel.
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.openElement('leftPanel');
});close the panel
You can use the closeElement method to close the specified panel.
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.closeElement('leftPanel');
});Get panel status
You can use the 'isElementOpen' method to determine whether the specified panel is in an open state.
ComPDFKitViewer.init(...)
.then(instance => {
instance.UI.isElementOpen('leftPanel');
});Switch tags
If you want to switch between tabs in a panel, you need to first determine the parameters of the panel and the tabs, and then use the setActiveElementTab to switch the tabs.
For example, switch the left panel to the annotation tag:
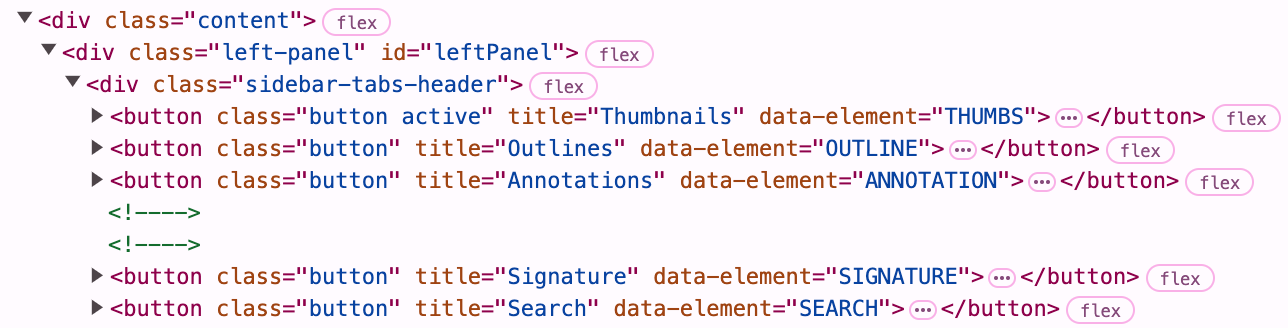
Find the DOM element of the annotation tag in the DOM viewer of the browser;

Confirm that the
data-elementattribute value of the annotation tag isANNOTATION;Use the
setActiveElementTabmethod to pass in the specified panel (leftPanel) and label (ANNOTATION) parameters.
ComPDFKitViewer.init(...)
.then(instance => {
const { docViewer, UI } = instance;
docViewer.addEvent('documentloaded', async () => {
console.log('document loaded');
UI.openElement('leftPanel'); // Open the left panel.
UI.setActiveElementTab('leftPanel', 'ANNOTATION'); // Switch to the annotation tag in the left panel.
})
});